WordPressでGoogle AdSense広告を自動で貼る方法

みなさん、GoogleAdSenseの収益化はできていますか?
この記事はGoogle AdSenseの審査が合格している方へに対して、「AdSense広告を自動で貼る方法」の記事になります。
過去の記事一つ一つ広告を貼るのは流石にきついですよね?
時間がどれだけあっても足りません。
それでは、自動での貼り方を見ていきましょう。
Google AdSenseコードの貼り方

まだ審査をしていないのであれば審査をしましょう。
ブログを始めたばかりのあなたは無理だと思っているかもしれませんが、5記事程で審査が合格するケースもありますよ!
この記事をせっかく読んでいるので、一度審査してみる価値はありますよ。
ぜひ一度、トライしてみましょう。
審査合格したけど、まだコードを貼れていない場合は、1分でコードを貼ることができるができるのでぜひ参考にしてみてください。
【1分で完了】 WordPressにGoogle Adsenseコードの貼り方
Google AdSense広告コードの作成・取得方法

まずGoogle AdSenseを開きます。
「サイドバー」の「広告」から「サマリ」を選択し、「広告ユニットごと」から新しい広告ユニットを作成します。
「広告ユニットごと」には3つの広告の種類があります。
順に紹介するので使いたい広告を選んでください。
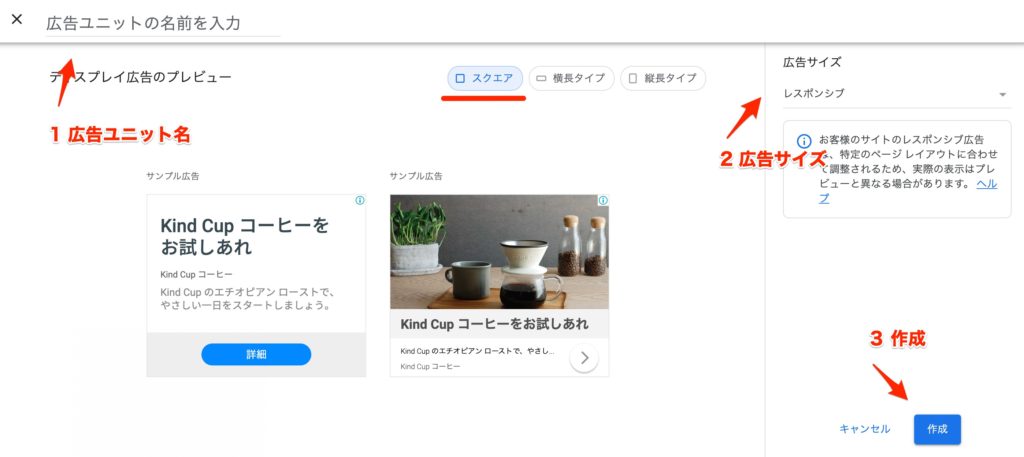
ディスプレイ広告

ディスプレイ広告では置き型の広告を貼ることができます。
皆さんにもよく見かける馴染みがある広告ですね。
- スクエア
- 横長タイプ
- 縦長タイプ
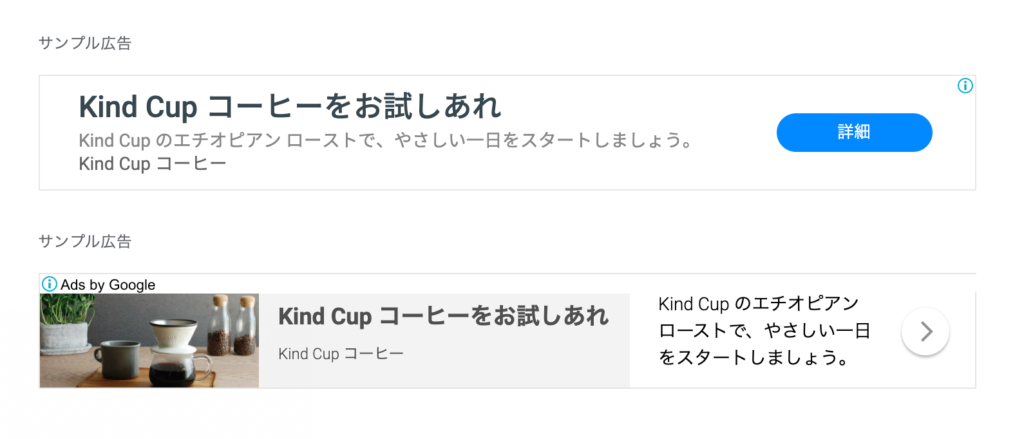
スクエア
スクエアタイプはよく見る広告タイプです。
記事内、サイドバー、フッターなどWebサイトの様々な場所に場所に馴染むように貼ることができるのでオススメの広告のうちの一つです。
横長タイプ

横長タイプはバナーでよく使われる横長タイプの広告になります。
横長なので見出しや記事内、タイトル上など横幅がある場所に貼ることができます。
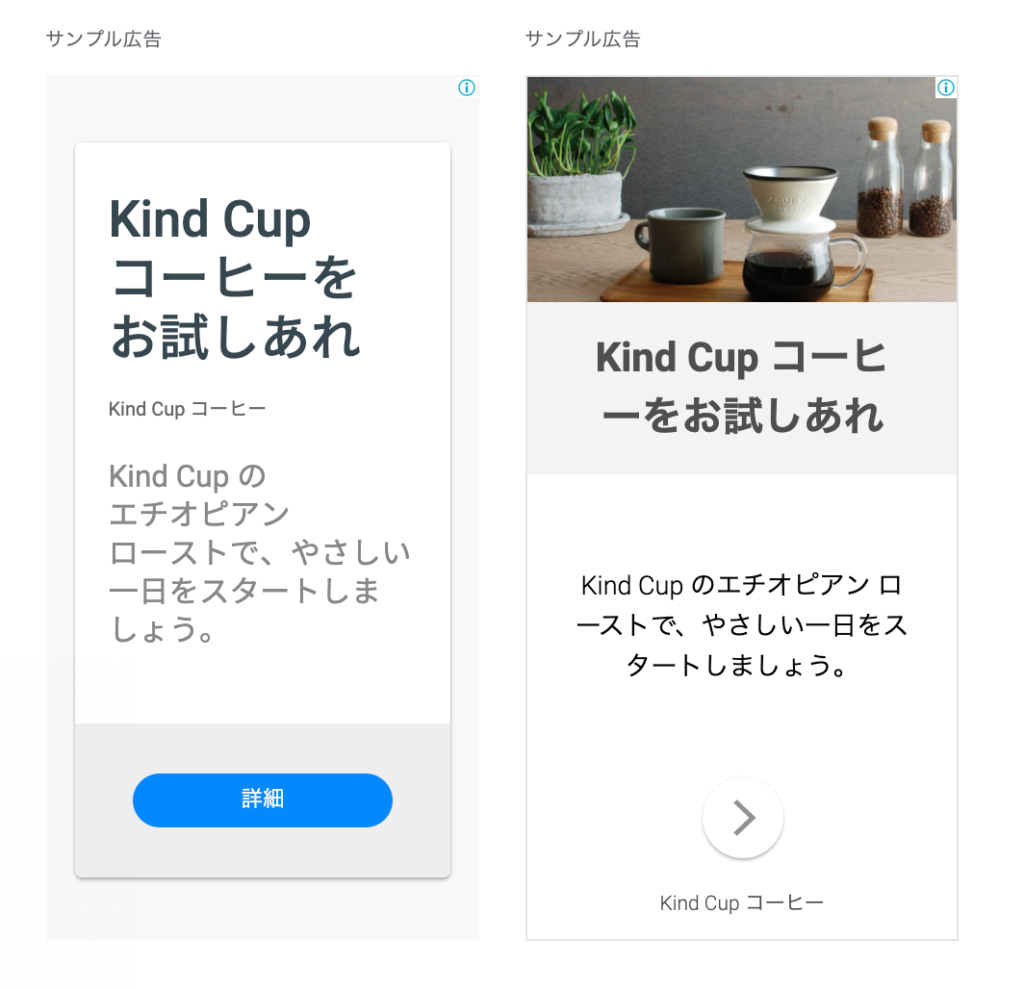
縦長タイプ

縦長タイプはWebサイトではサイドバーでよく使われる、縦長タイプの広告になります。
また最近ではスマートフォンが縦長なことから縦長広告の需要も上がっています。
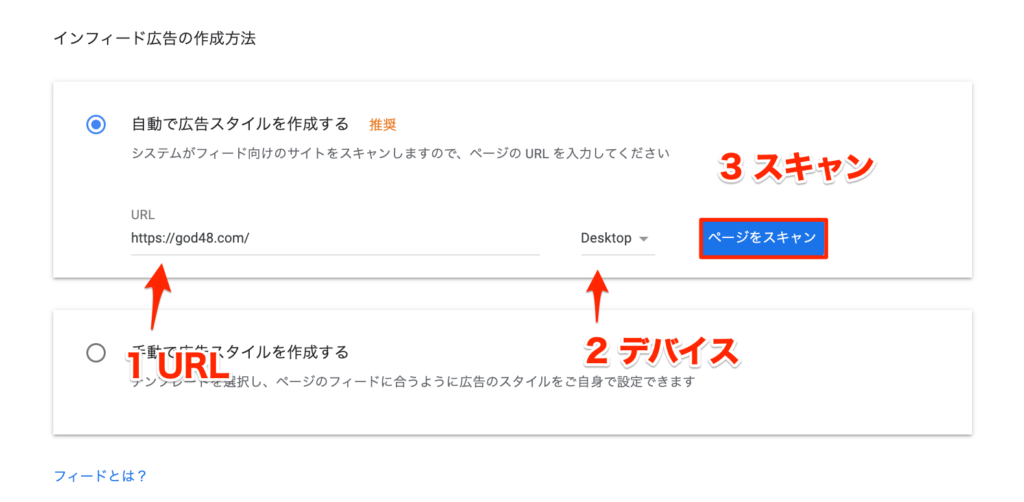
インフィード広告

こちらも広告ではおなじみのよく見る広告ですね。
「広告 + 社名」が記載されている広告です。
ディスプレイ広告同様にWebサイトに馴染みやすい広告となっています。
ブログでは記事一覧内に、SNSやアプリではニュースフィード内などに設置させることができるネイティブ広告です。
記事内広告
記事内広告とは、記事内の段落の間に、自然に馴染むように広告を貼ることができるネイティブ広告です。
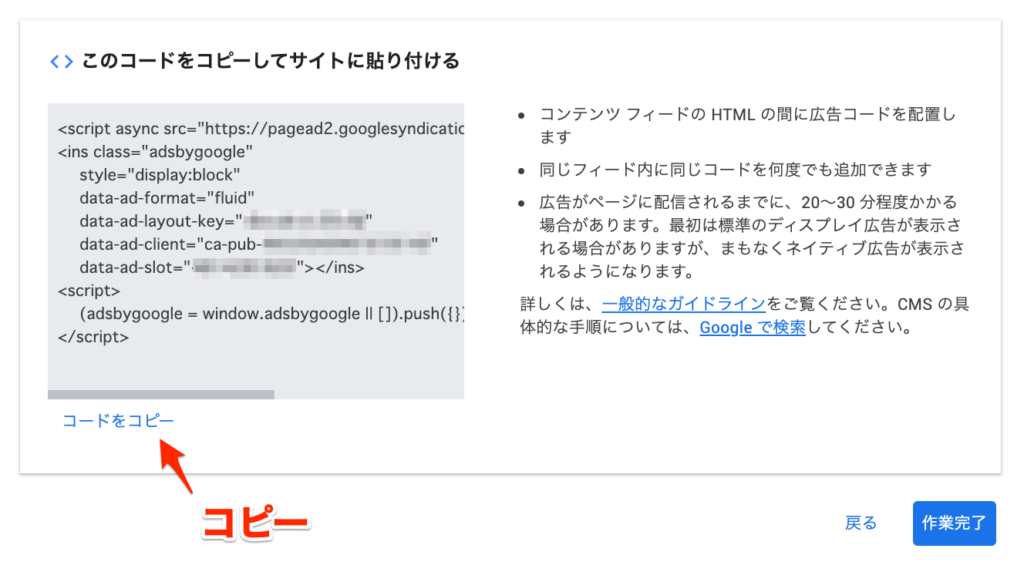
広告コードをコピー

スポンサードサーチ
Google AdSense広告を自動で貼る方法
それではいよいよGoogle AdSenseの広告コードの貼り方についてに説明していきます。
Google AdSenseの広告コードの貼り方はいくつかありますが今回は、「簡単」で「初心者に」もすぐできる2つを紹介していきます。
ウィジェットで自動で広告を貼る

ウィジェットでのAdSense広告の貼り方を行います。
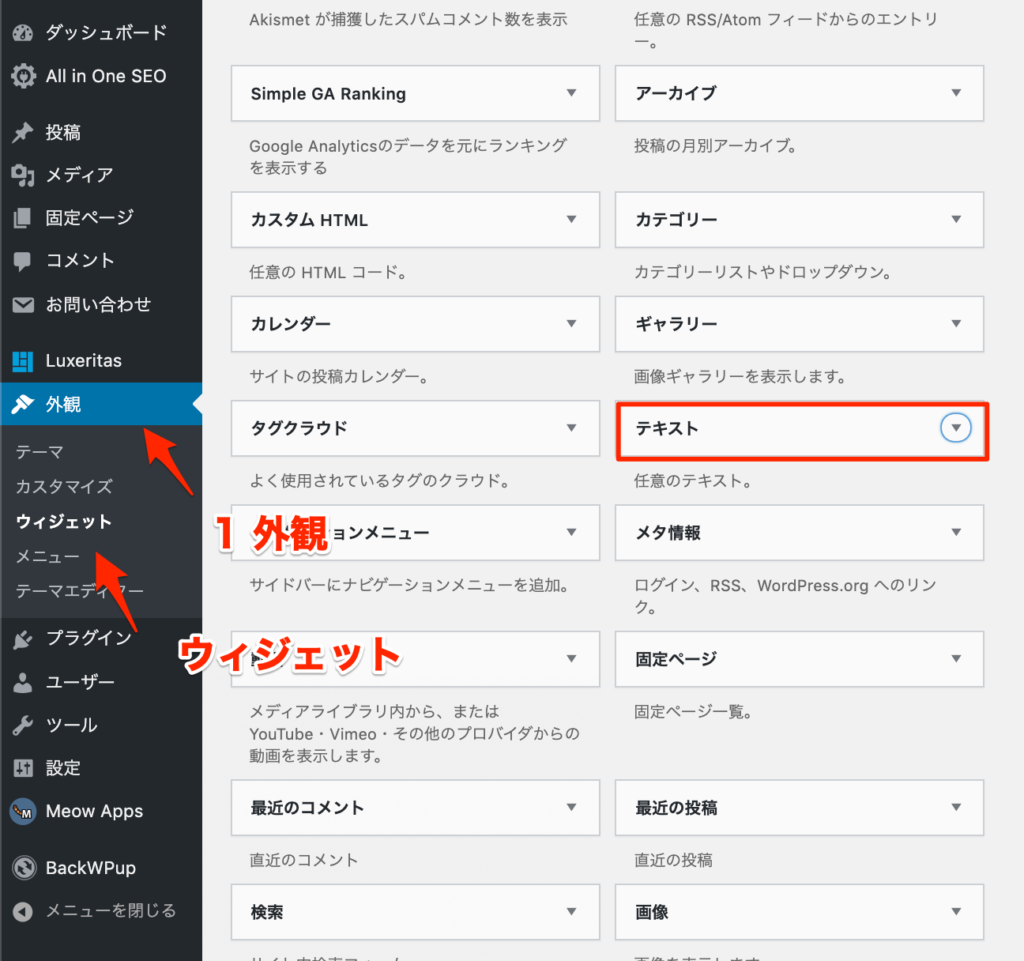
「サイドバー」の「外観」から「ウィジェット」を選択し、「ウィジェット」内から「テキスト」を選択して追加します。
※広告を表示したい場所は任意の場所を選んでもらって問題ありません。

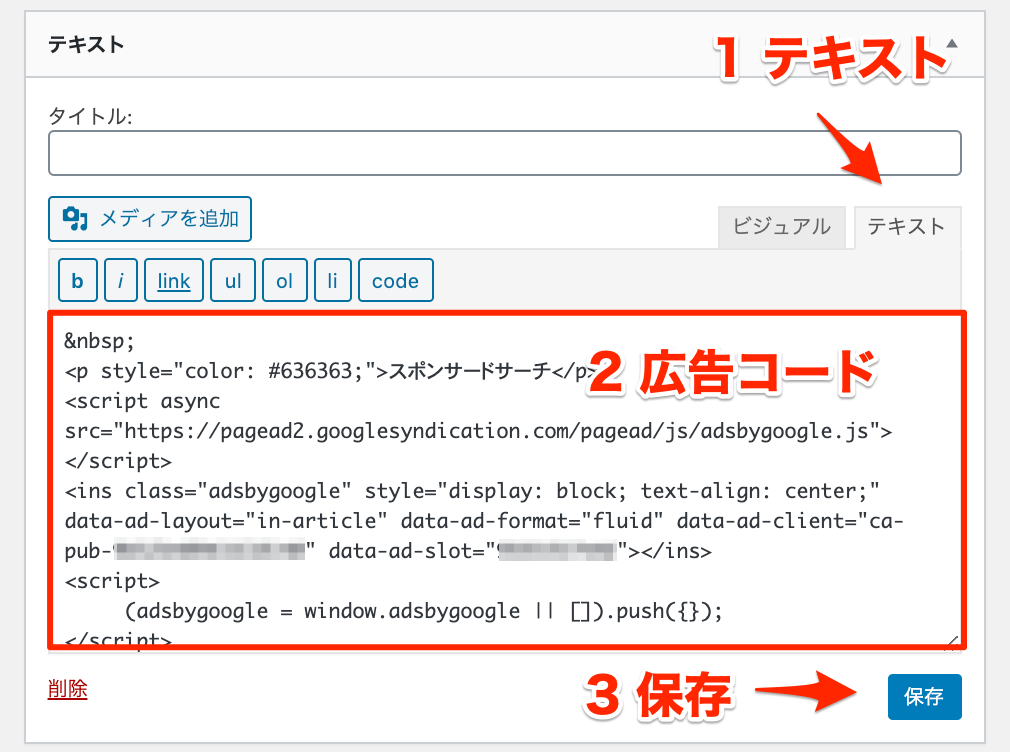
「テキストウィジェット」内に「テキストタブ」があるので選択します。
テキストタブ内に「広告コード」を貼り、保存をすれば広告表示がされます。
<p style="color: #xxx;">スポンサードサーチ</p>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxx"
data-ad-slot="xxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
※広告コードは必ず自身の発行されているのを貼りましょう。
PHPファイルから自動で広告を貼る

「functions.php」ファイルを編集する前は必ずバックアップを取りましょう
WordPressのBackWPUpの設定と使い方【バックアップ・復元方法】

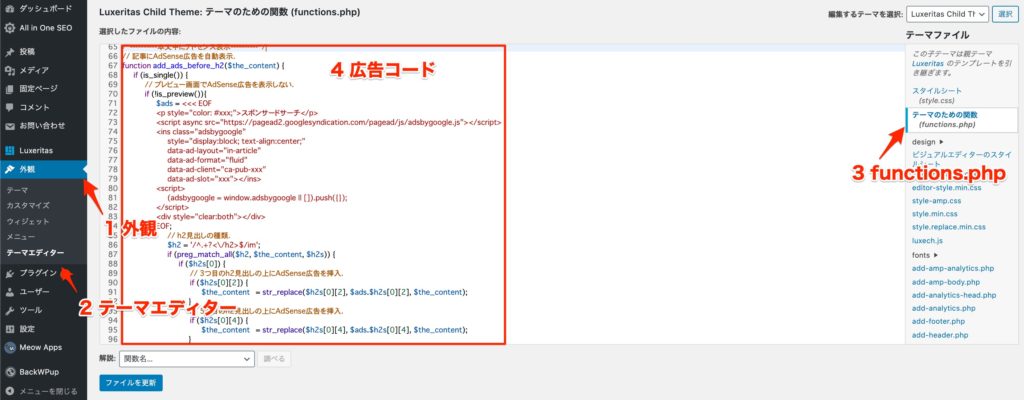
PHPファイルから広告を貼るときは「functions.php」を編集します。
「サイドバー」から「外観」の「テーマエディター」を選択します。
右記に「functions.php」ファイルがあるので選択して、下記コードを貼り付けます。
// 記事にAdSense広告を自動表示.
function add_ads_before_h2($the_content) {
if (is_single()) {
// プレビュー画面でAdSense広告を表示しない.
if (!is_preview()){
$ads = <<< EOF
<p style="color: #xxx;">スポンサードサーチ</p>
<script async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>
<ins class="adsbygoogle"
style="display:block; text-align:center;"
data-ad-layout="in-article"
data-ad-format="fluid"
data-ad-client="ca-pub-xxx"
data-ad-slot="xxx"></ins>
<script>
(adsbygoogle = window.adsbygoogle || []).push({});
</script>
<div style="clear:both"></div>
EOF;
// h2見出しの種類.
$h2 = '/^.+?<\/h2>$/im';
if (preg_match_all($h2, $the_content, $h2s)) {
if ($h2s[0]) {
// 3つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][2]) {
$the_content = str_replace($h2s[0][2], $ads.$h2s[0][2], $the_content);
}
// 5つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][4]) {
$the_content = str_replace($h2s[0][4], $ads.$h2s[0][4], $the_content);
}
// 7つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][6]) {
$the_content = str_replace($h2s[0][6], $ads.$h2s[0][6], $the_content);
}
}
}
}
}
return $the_content;
}
add_filter('the_content','add_ads_before_h2');
previewで自動で広告を表示しないようにする
// プレビュー画面で表示しない.
if (!is_preview()){
条件
}
previewで広告を表示しないようにしないとGoogleに怒られます。
上記、if文でpreview時に広告を表示させないようにすることができます。
広告の表示をカスタムする
// h2見出しの種類.
$h2 = '/^.+?<\/h2>$/im';
if (preg_match_all($h2, $the_content, $h2s)) {
if ($h2s[0]) {
// 1つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][0]) {
$the_content = str_replace($h2s[0][2], $ads.$h2s[0][2], $the_content);
}
// 2つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][1]) {
$the_content = str_replace($h2s[0][2], $ads.$h2s[0][2], $the_content);
}
// 3つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][2]) {
$the_content = str_replace($h2s[0][2], $ads.$h2s[0][2], $the_content);
}
// 4つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][3]) {
$the_content = str_replace($h2s[0][2], $ads.$h2s[0][2], $the_content);
}
// 5つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][4]) {
$the_content = str_replace($h2s[0][4], $ads.$h2s[0][4], $the_content);
}
// 6つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][5]) {
$the_content = str_replace($h2s[0][2], $ads.$h2s[0][2], $the_content);
}
// 7つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][6]) {
$the_content = str_replace($h2s[0][6], $ads.$h2s[0][6], $the_content);
}
// 8つ目のh2見出しの上にAdSense広告を挿入.
if ($h2s[0][7]) {
$the_content = str_replace($h2s[0][6], $ads.$h2s[0][6], $the_content);
}
}
}
h2のindex指定することで、広告を表示することができます。
上記、コードだとh2の1~8つ目にAdSense広告を自動表示させることができます。
自動表示させたくない箇所があれば、その箇所のコードを削除すればカスタムできます。
以上がAdSense広告の貼り方でした。






