【1分で完了】 WordPressにGoogle Adsenseコードの貼り方

こんにちは、カミ@god48_です。
GoogleのAdsense広告申請について詳しく知りたいって方多いんじゃないですか?
この記事は申請時に発行された「Adsenseコードの貼り方」を説明する記事です。
AdSenseコードの貼り方は二種類あるのでお好きな方でAdsenseコード貼ってくださいね。

1分でできますよ。
プラグインでGoogle AdSenseコードを貼り方
WordPressのプラグインを使って簡単にGoogle AdSenseコードを貼ることができます。
プラグインでGoogle Adsenseコードを貼りたい方は「Insert Headers and Footers」をインストールしましょう。
Insert Headers and Footersをインストール

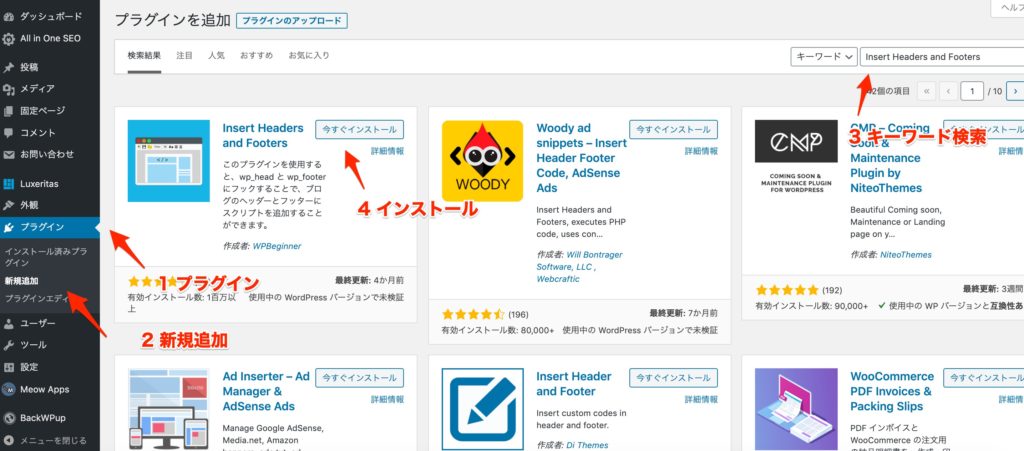
サイドバーからプラグインを選びます。
新規追加を選択し、プラグインを追加画面に切り替わるとキーワードに「Insert Headers and Footers」と検索します。
Insert Headers and Footersのプラグインを「今すぐインストール」して有効にしましょう。
Insert Headers and FootersでAdsenseコードを貼る

Insert Headers and Footersを有効にしたら設定を行なっていきます。
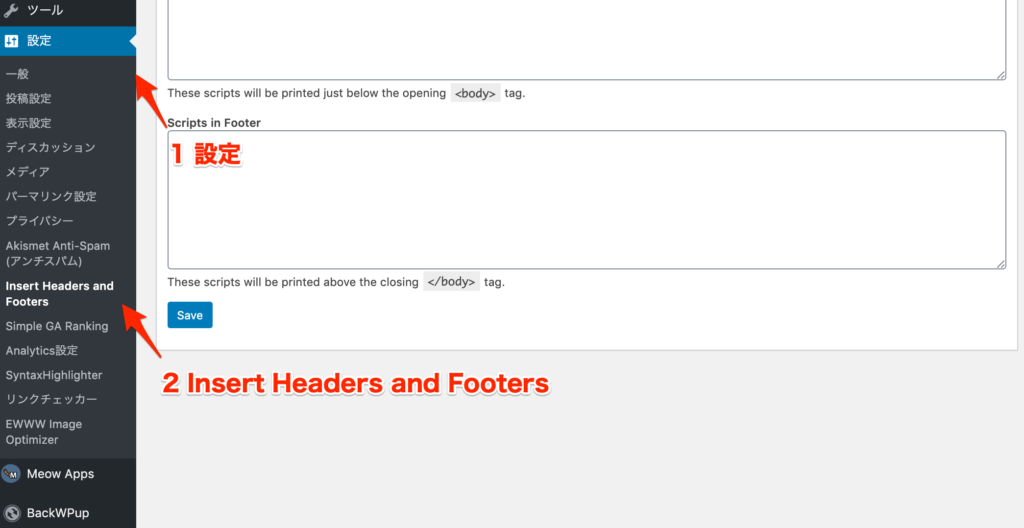
サイドバーから設定を選択し「Insert Headers and Footers」を選択しましょう。

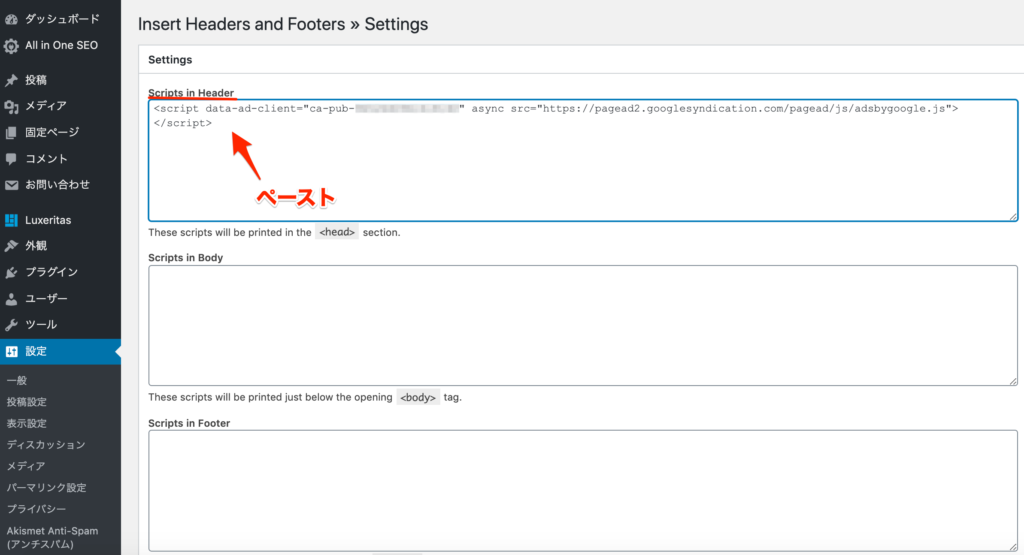
Google Adsenseコードを貼りましょう。

Google Adsenseコードはheaderに貼ります。
「Scripts in Header」内のテキストエリアに貼り付けましょう。

貼り付けたら以上で完成です。
WordPressを直接編集してGoogle AdSenseをコードを貼る
プラグインを使わなくても WordPressを直接編集して、Google Adsenseコードを貼り付けることができます。
それでは見ていきましょう。
header.phpの編集

サイドバーから外観を選択します。
外観内から「テーマエディター」を選択しましょう。
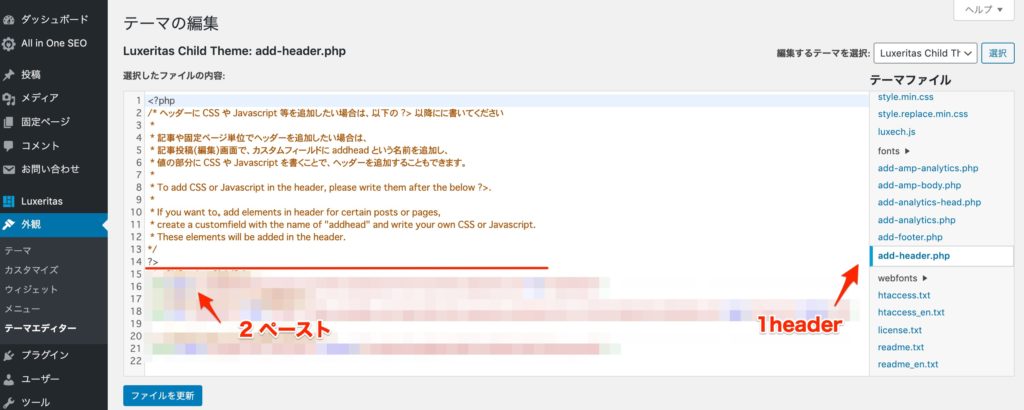
「テーマの編集」画面が表示されたら、右記の「テーマファイル」から「add-header.php」を選択しましょう。
add-header.phpファイル画面が表示されたら「14行目以降」にペーストしましょう。
以上で、Google Adsenseコードの貼り方は終了です。






