WordPressにadobeアフィリエイトの登録・審査・問い合わせ・広告の貼り方

こんにちは、カミ@god48_です。
今回はadobeアフィリエイトの登録から広告の貼り方すべてを初心者向けに分かりやすく教えます。
adobeアフィリエイトの広告収入のバックは高いので必ず登録しましょう。
adobeアフィリエイトの登録方法

まずはAdobeアフィリエイトを開いて、申し込みします。

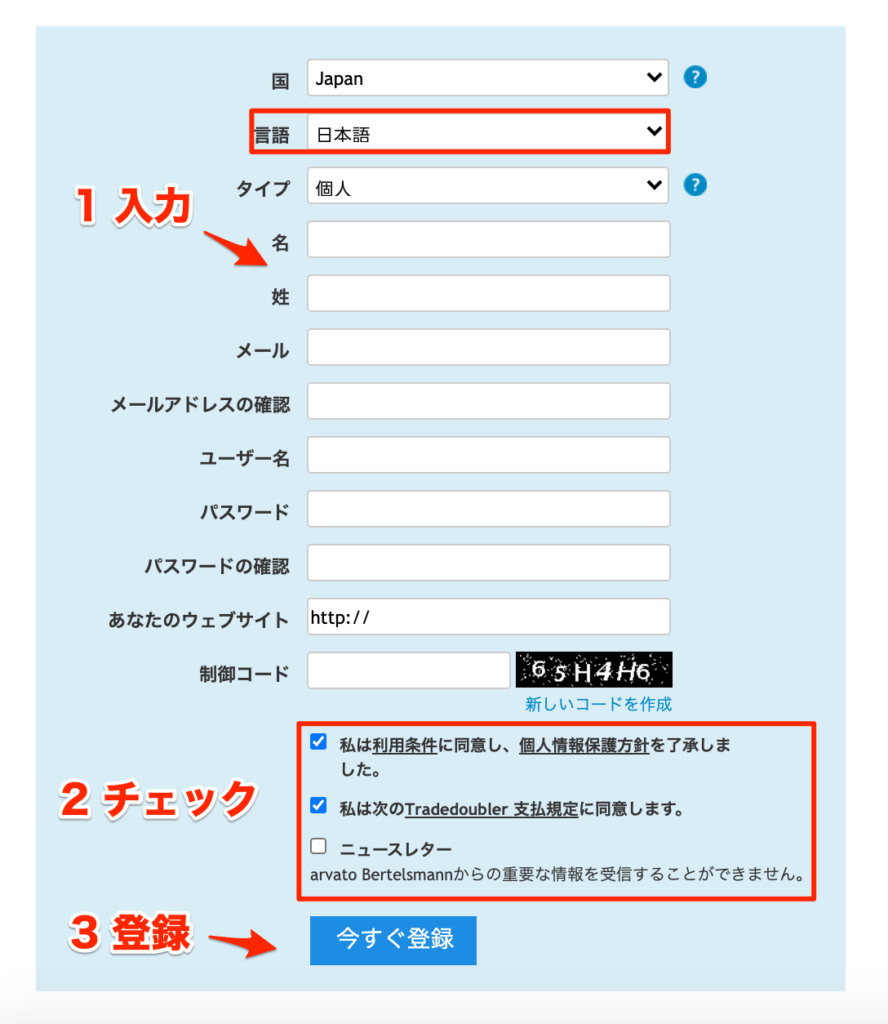
最初に言語を日本語にしてください。
言語を日本語にすることによってページの表記が日本語に変わります。
言語を日本語に変えてから順に各項目を入力して登録していきます。
adobeアフィリエイトの登録後

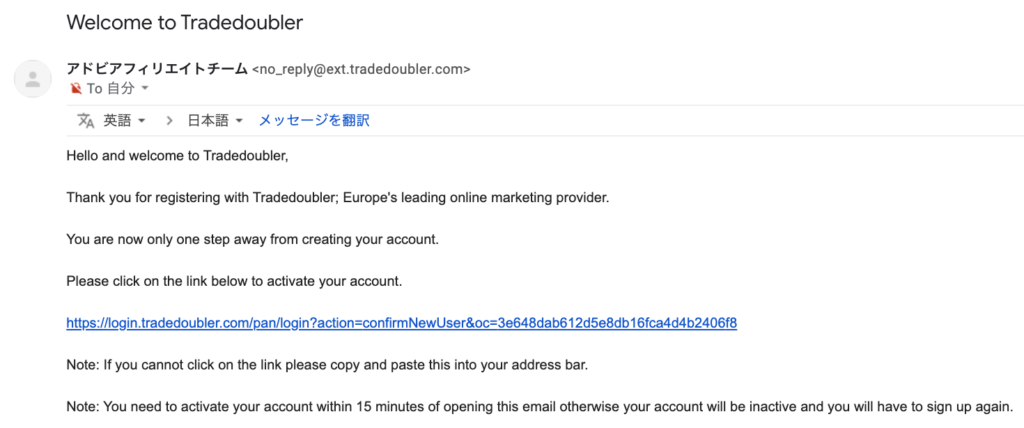
登録するとメールが届きます。
メールURLが記載されているので開いてください。

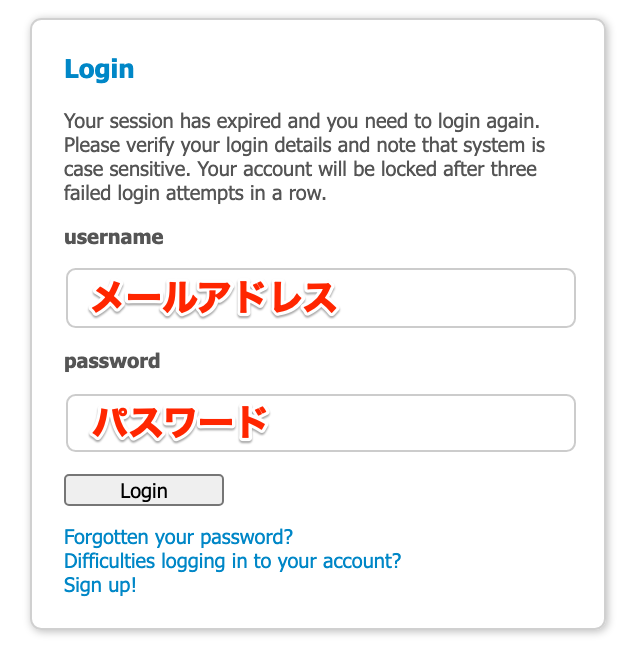
URLを開くとログインページが表示されるので、ログインしてください。
スポンサードサーチ
adobeアフィリエイトの審査方法

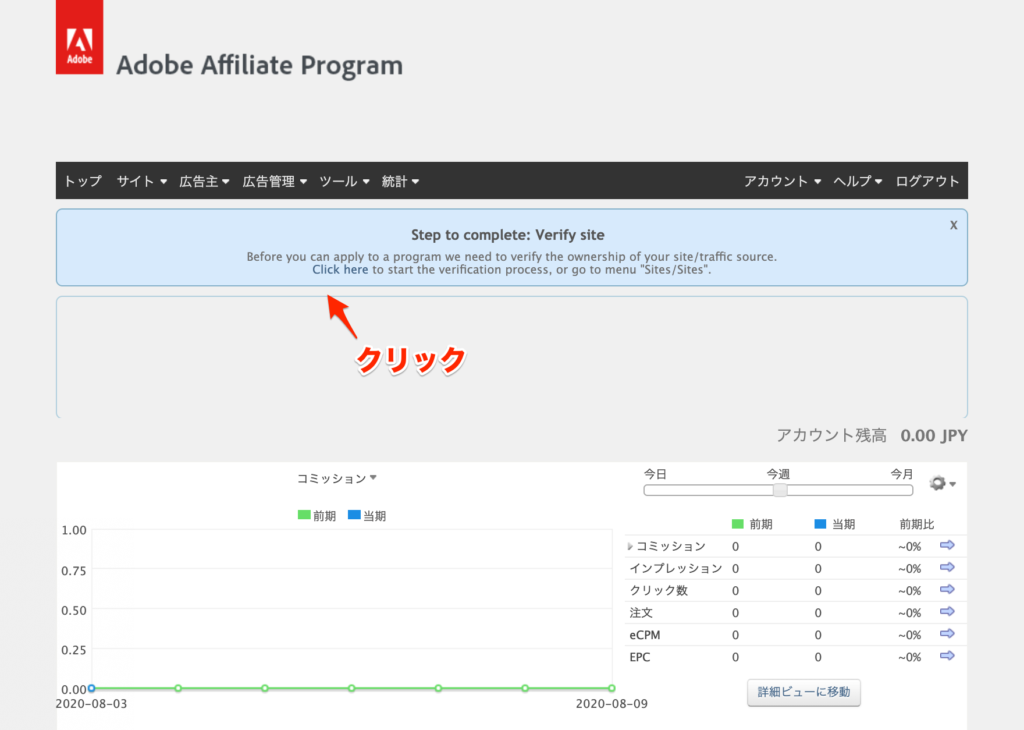
ログインするとクリックを促すメッセージが表示されるので「Click here」をクリックしてください。

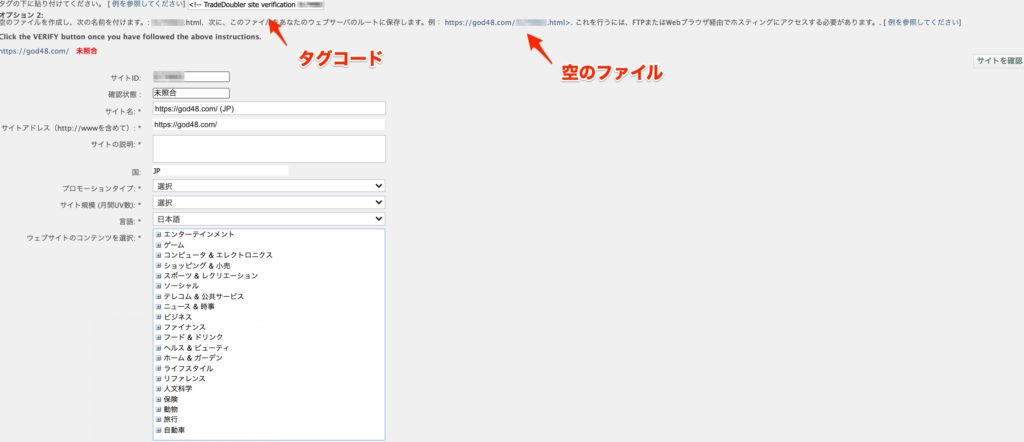
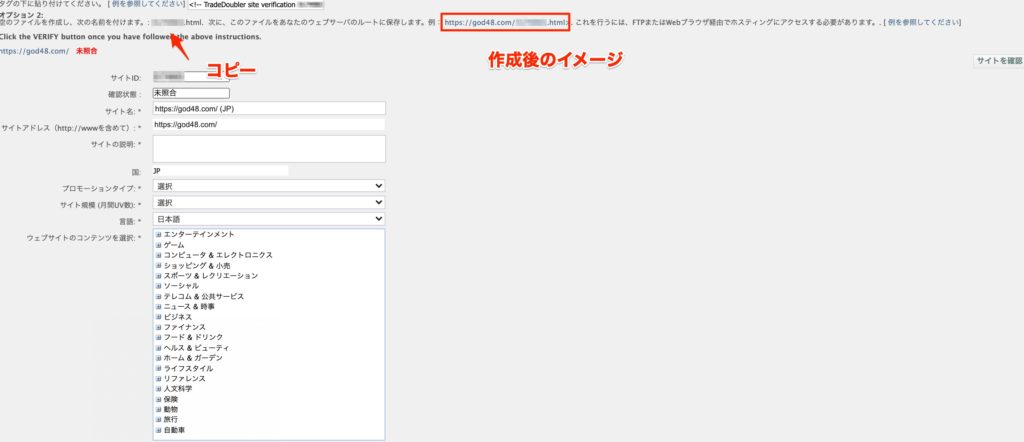
adobeアフィリエイトの審査には次のことを行う必要があります。
順に見ていきましょう。
- header.phpにタグの挿入
- ウェブサーバーのルートの空のhtmlファイルを保存
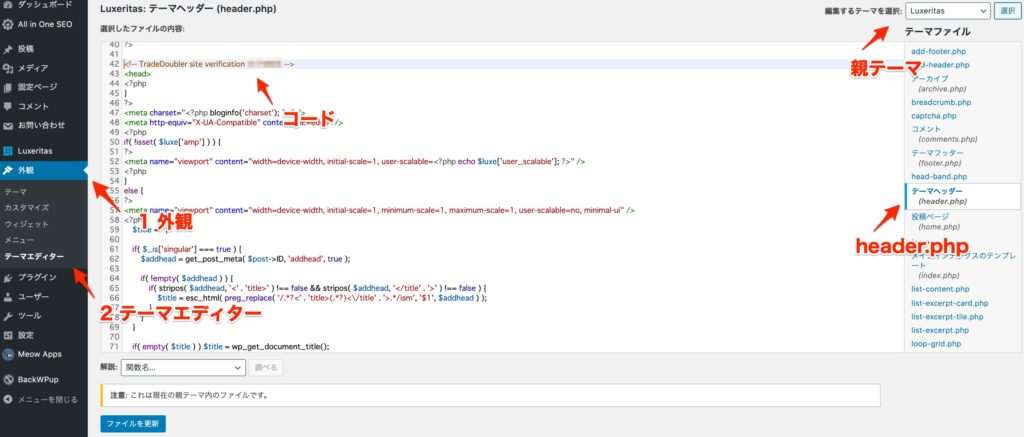
adobeアフィリエイト headerタグ挿入方法

「サイドバー」から「外観」の「テーマエディター」を選びます。
「親テーマ」から「header.php」を選びます。
header.php内のの上にタグを貼ります。

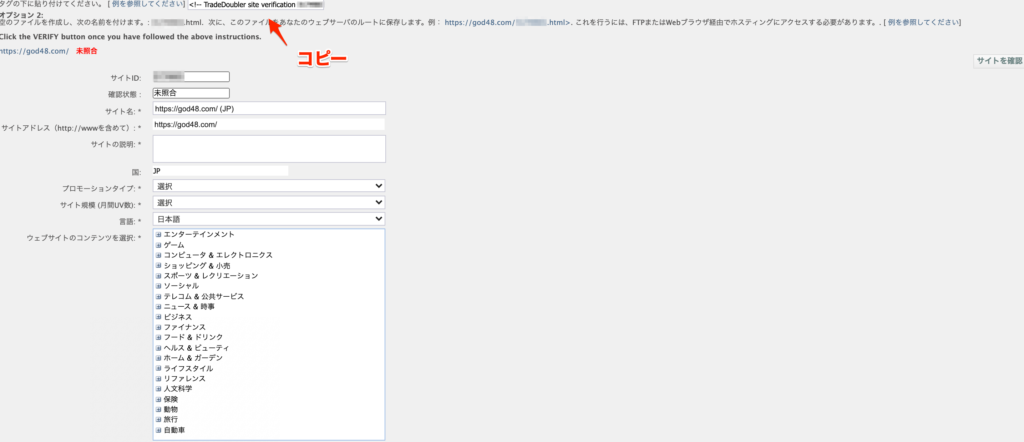
ルートに空のHTMLファイルの作成方法

ファイル名をコピーして空のHTMLファイルを作成します。
※今回はエディタで作成しています。

WordPressのルートに「空のHTMLファイル」を保存します。

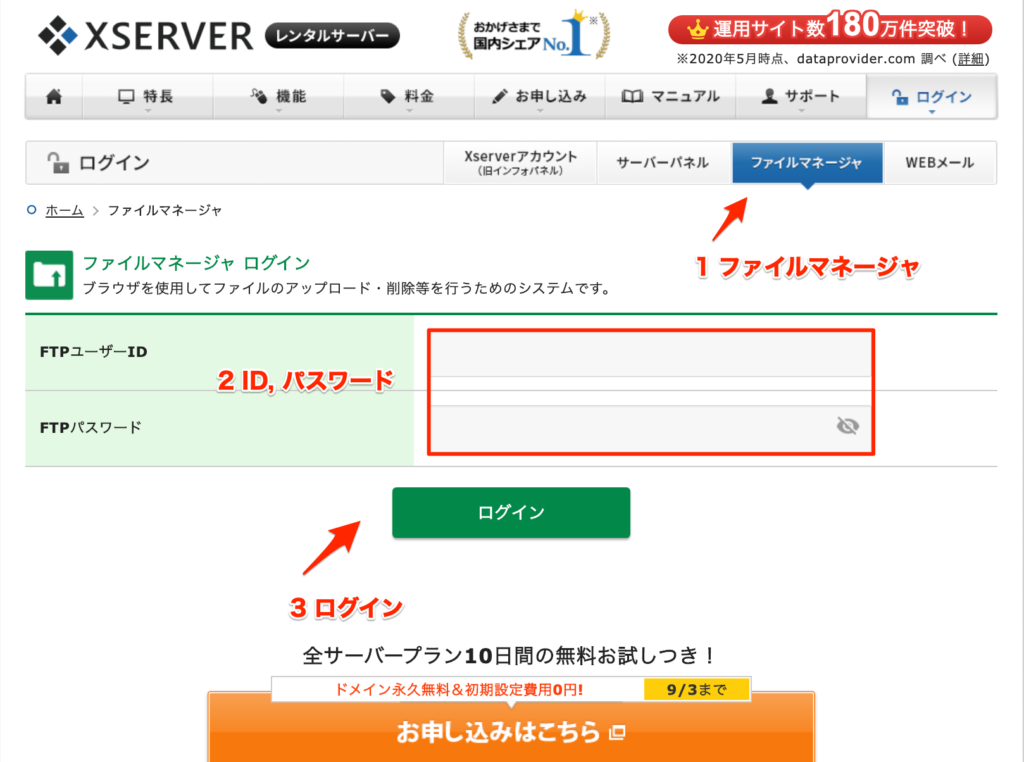
サーバーはおなじみの「Xserver」から行います。
Xserver「ファイルマネージャ」から「FTP用のIDとパスワード」を入力してログインしてください。

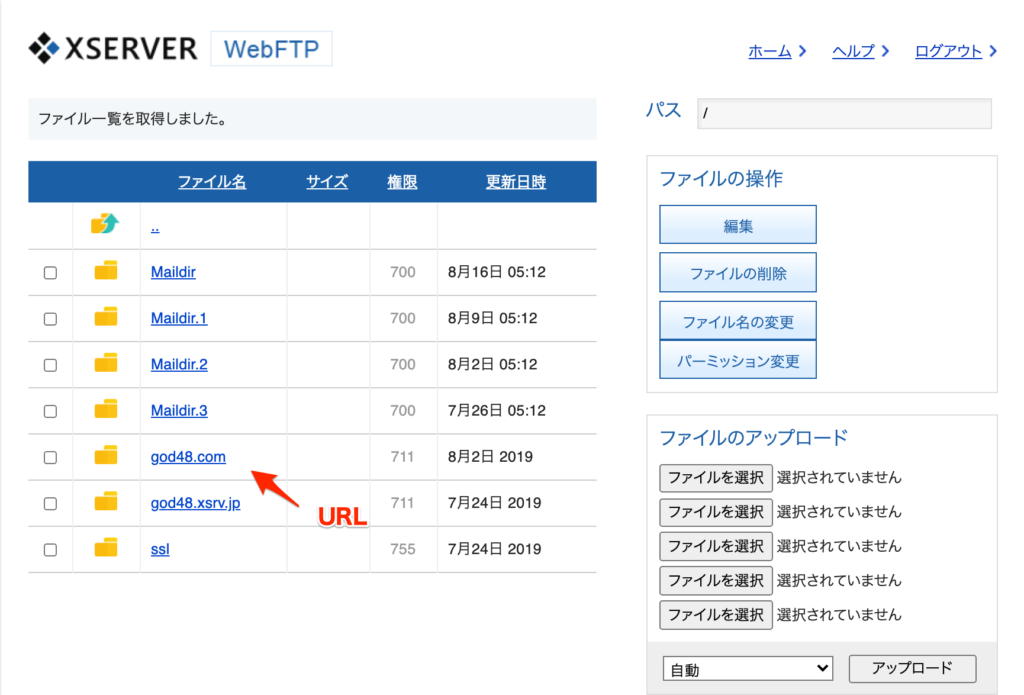
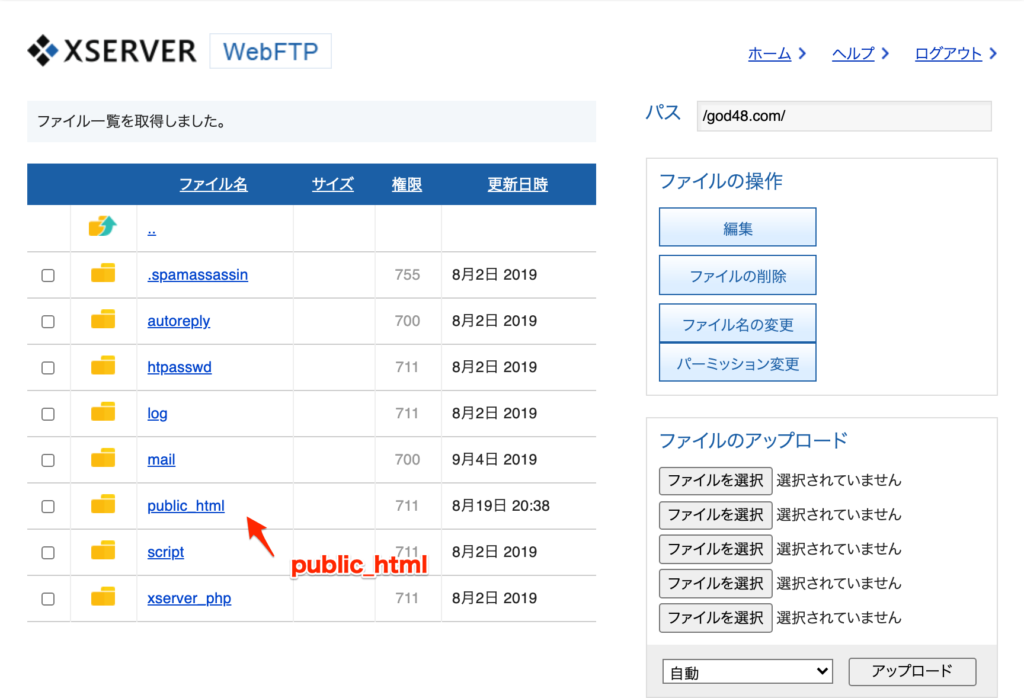
ログイン後、「WordPressのURL」をクリックします。

WordPressのデータは「public_html」にあるのでpublic_htmlをクリックします。

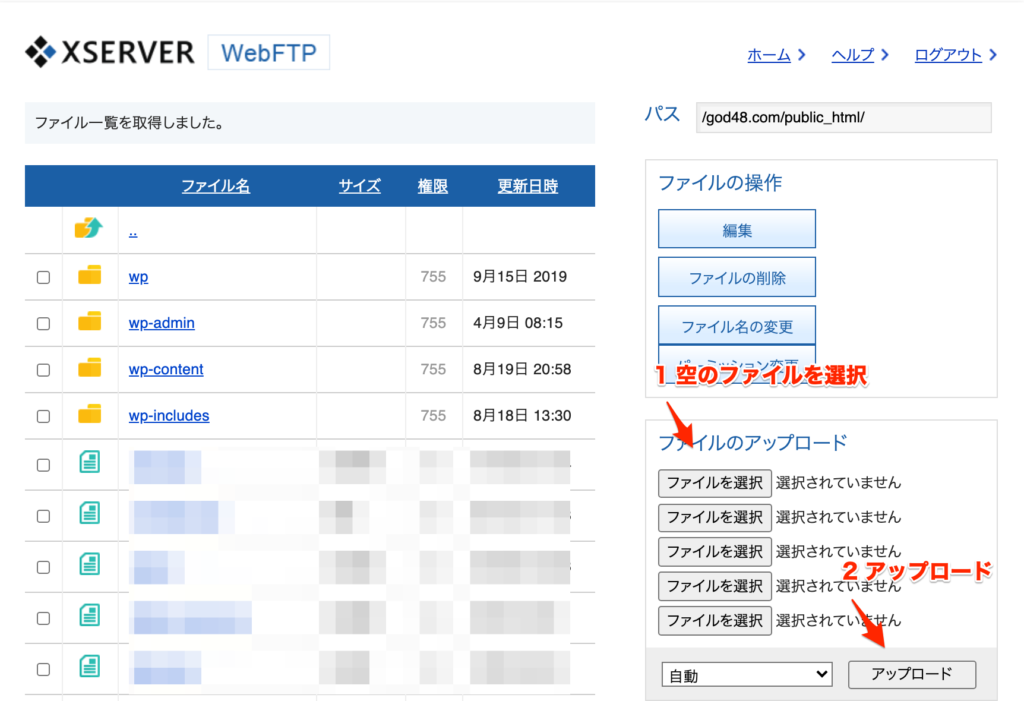
WordPressのルート内に入ったので空のファイルをサーバーにあげます。
ファイルを選択から「空のHTMLファイル」を選択し、ファイルが選択状態で「アップロード」を行います。
これで「空のHTMLファイル」をWordPressのルートに保存することができました。
adobeアフィリエイト サイトを確認

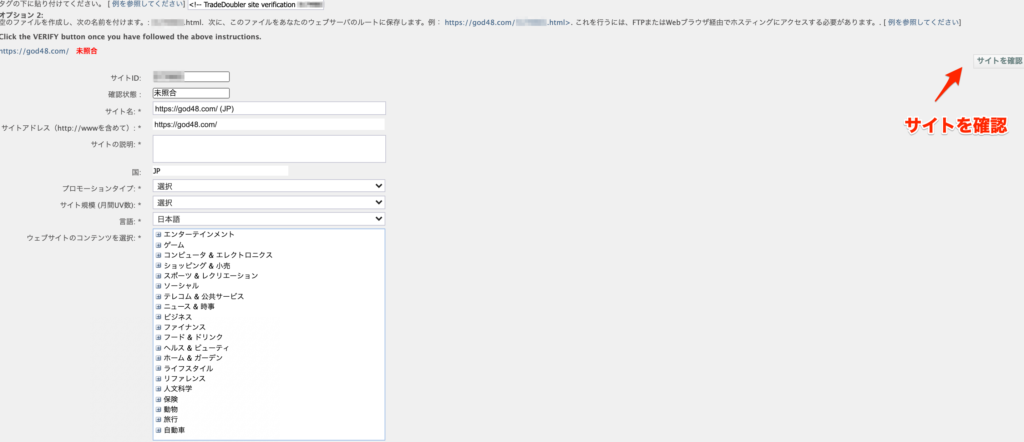
「headerタグ挿入」と「空のHTMLファイル」をWordPressのルートに保存が終わると「サイト確認」を行います。

サイト確認をクリックすることができないのです。
どうすレバいいかというと、adobeに問い合わせをするしかないので問い合わせをしてみましょう。
スポンサードサーチ
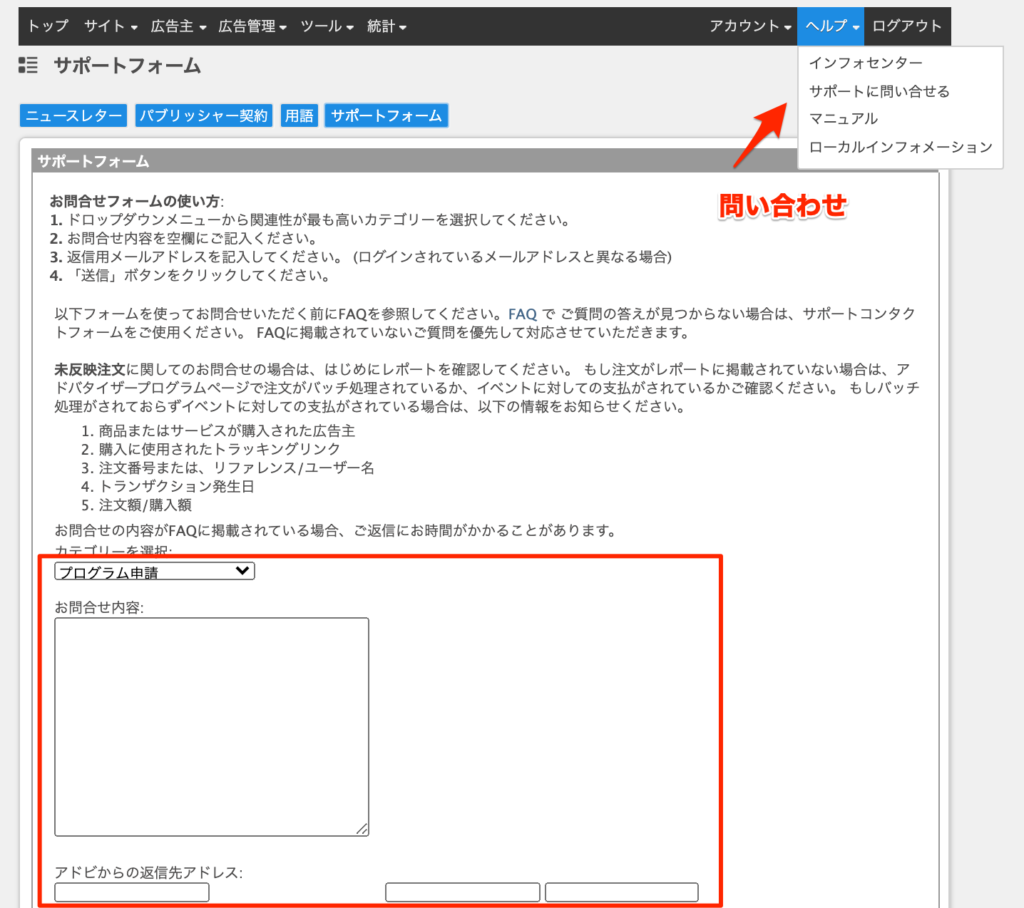
adobeアフィリエイト 問い合わせ


問い合わせ時に送信ボタンがありません。
adobeには問い合わせフォームから問い合わせができないので、自分で問い合わせるしかありません。
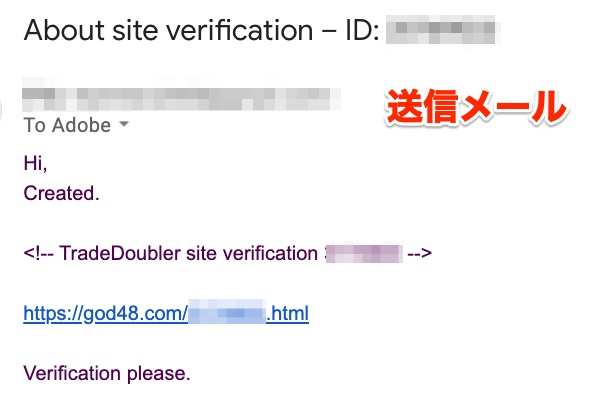
必ず英語で問い合わせしましょう。
- 宛先:no_reply@ext.tradedoubler.com
- 件名:Ticket Received – About site verification – ID: xxx
- 内容:簡単に英語で問題ありません。

今思えば無茶苦茶だと思いますが、僕はこの内容で送信しました。笑
これでも対応してくれました。

自動返信メールがすぐに届きます。
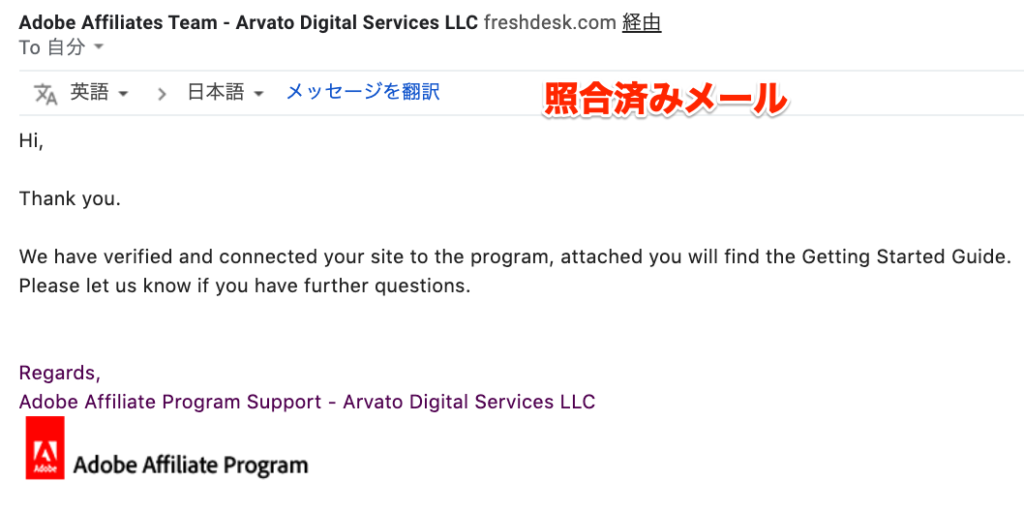
問い合わせ後はadobeから返信が来るので待ちましょう。


照合済みメールが届いたら、実際にログインしてみましょう。
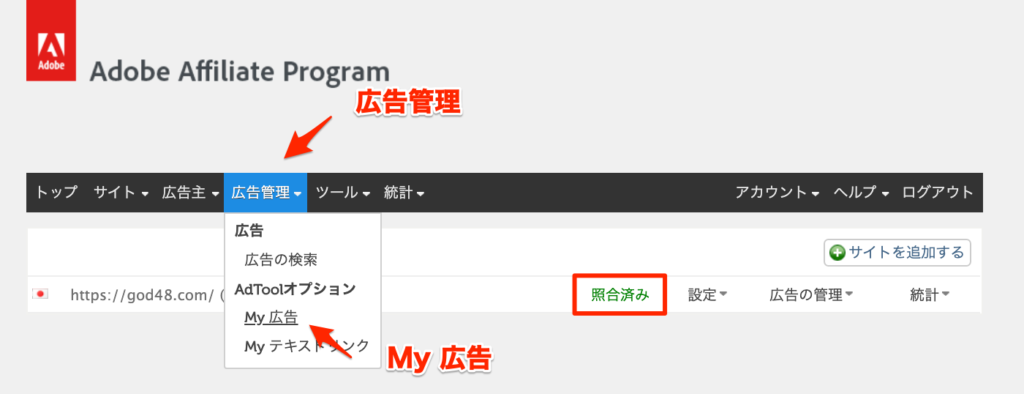
「未照合」から「承認」になっていれば広告を取得することができます。
adobeアフィリエイト 広告の取得

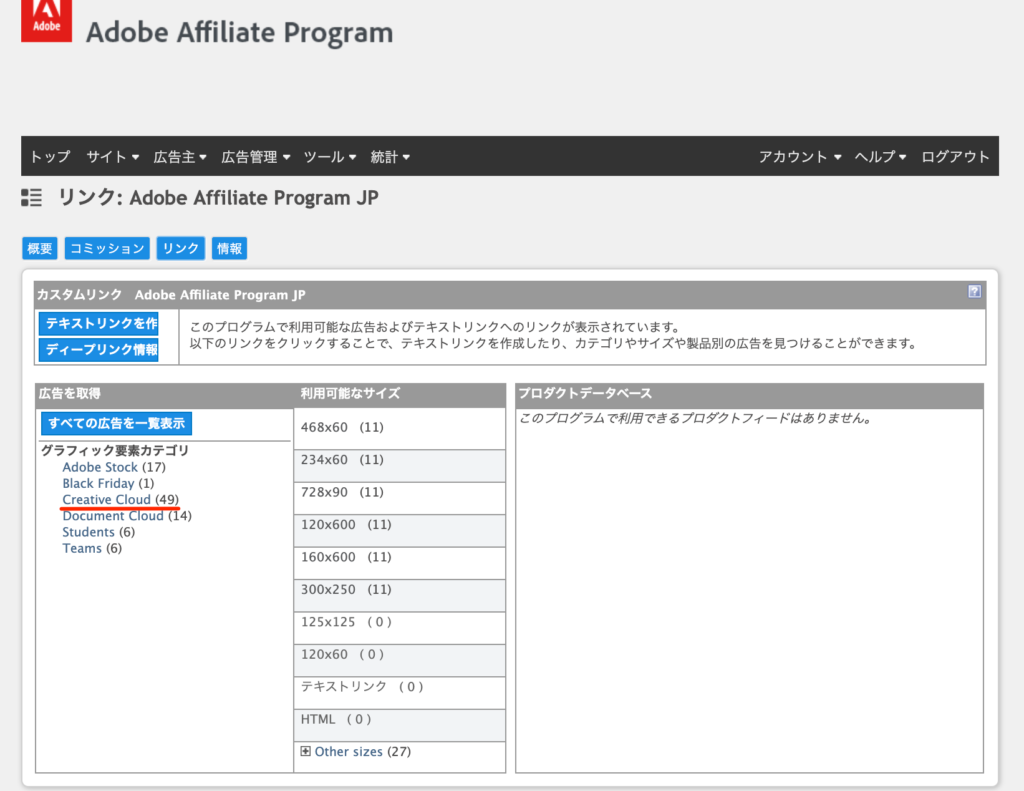
「広告管理」の「My 広告」をクリックします。

ページ内の「Creative Cloud」から広告を取得することができます。

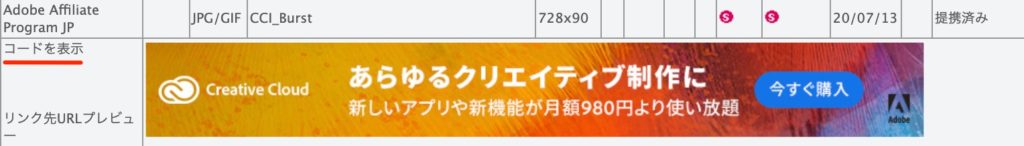
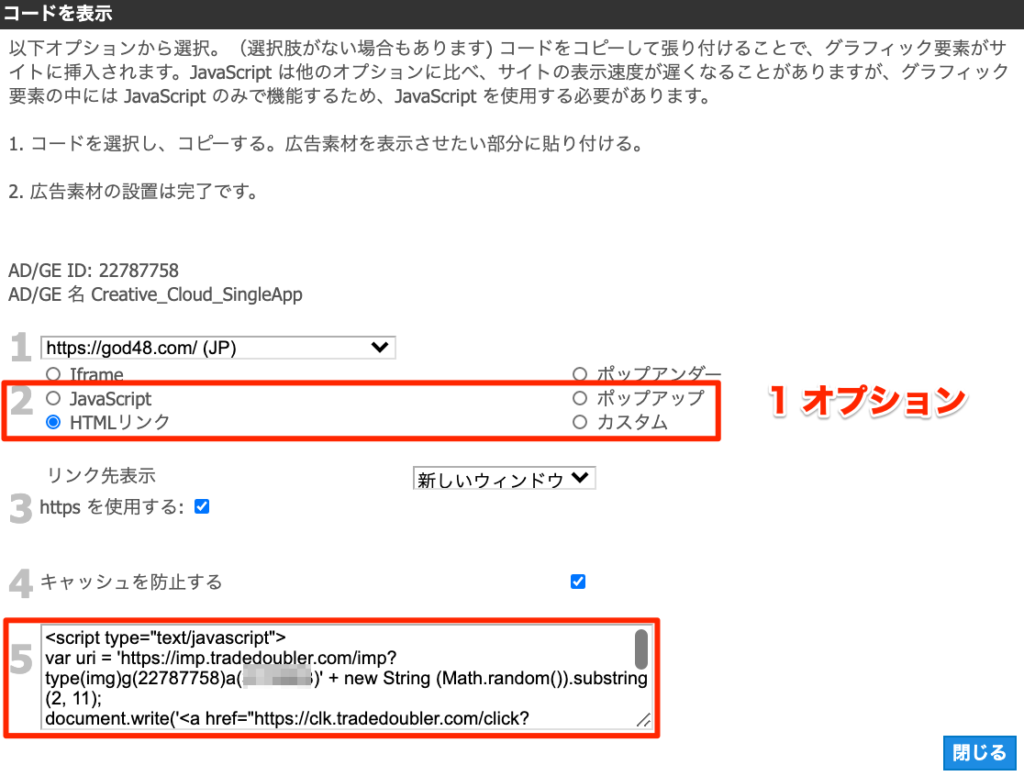
セレクトした広告から「コードを表示」をクリックします。

「項目2」からお好みの広告タイプを選択すると、「項目5」が切り替わるのでコードをコピーします。
これでadobe広告の取得はできました。
あとはadobe広告をWordPressのサイトに貼るだけです。
スポンサードサーチ
adobeアフィリエイト 広告の貼り方
広告の貼り方は「ウィジェット」と「function.php」の貼り方がオススメです。
※広告の貼り方はコードや種類が違くても方法さえ分かれば様々に活用できます。
- ウィジェットでadobe広告を貼る:広告を好きな場所に簡単に貼ることがききる。
- function.phpで広告を貼る:自動で任意の場所に広告を貼ることができる。
アフィリエイトをまだ始めていない方はWeb制作から始めましょう。
【初心者必見】誰でも分かる!WordPressでブログの始め方【本番環境】
ローカル環境から本番環境に変更時も参考になるのでオススメです。
月額900円(税抜)から、高速・多機能・高安定レンタルサーバー『エックスサーバー』以上がadobeアフィリエイトの始め方でした。
アフィリエイト頑張りましょう。







