【Luxeritas】記事一覧・個別記事のアイキャッチ画像を最大幅にする方法

こんにちは、カミ@god48_です。
今回は、WordPressのテーマ、Luxeritasの「アイキャッチ(サムネイル)画像の幅を最大」にして余白を無くす設定を行います。
以前のブログではアイキャッチ画像を最大にしつつ、記事内の余白がアイキャッチ画像にも影響を与えているのがよく目に見かけるブログのデザインでした。
あまり変化がないと思う人もいると思いますが、
アイキャッチ画像はブログの一番目がいく顔になる部分でもあるので、今風にかっこよくしたい方は必ず取り組みましょう。
アイキャッチ(サムネイル)画像のサイズ変更

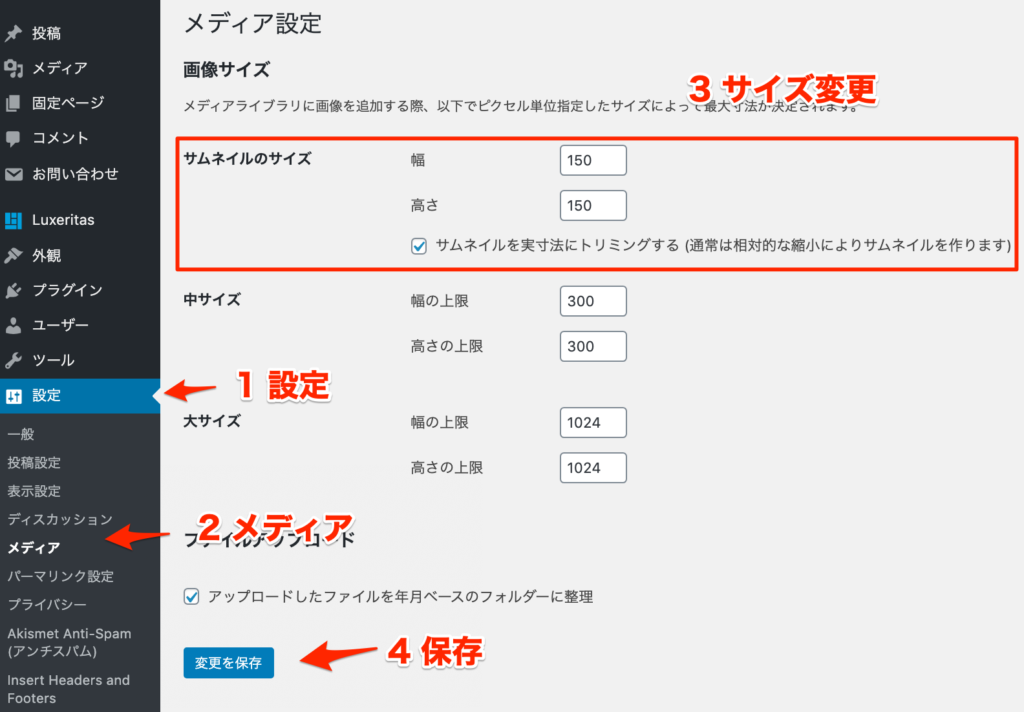
「サイドバー」から「設定」を選び、「メディア」を選ぶと画像サイズを設定することができます。
「メディア設定」の「サムネイルサイズ」からサイズ変更することができます。
アイキャッチ(サムネイル)画像のサイズ変更されないとき
投稿済みのアイキャッチ画像はサイズ変更しても自動で切り替わるわけではありません。
投稿済みのアイキャッチ画像をリサイズするプラグインもありますが、CSSのカスタマイズで対応することもできます。
- アイキャッチ画像はwidth以上の幅のあるサイズを使用。
- heightは任意のサイズを指定。
#list .term img{
width: 100%;
height: ○○○px;
}
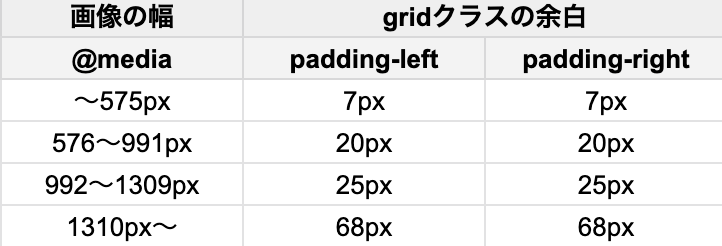
girdクラスの余白確認

冒頭にも説明を説明しましたが、改めて詳しく説明します。

アイキャッチ画像の幅を最大にしても、余白が生まれるので余白をなくします。
ただ、paddingを0にしても余白はなくなりすが、全体の余白も無くなるのでバランスが悪くなってしまします。
アイキャッチ画像の余白を「gridクラス」を「margin」で幅を指定することで相殺を行い、余白を無くし画像の幅を最大にしていこうと思います。
スポンサードサーチ
CSSカスタマイズ方法

CSSをカスタマイズする前には必ずバックアップを取りましょう。
WordPressのBackWPUpの設定と使い方【バックアップ・復元方法】
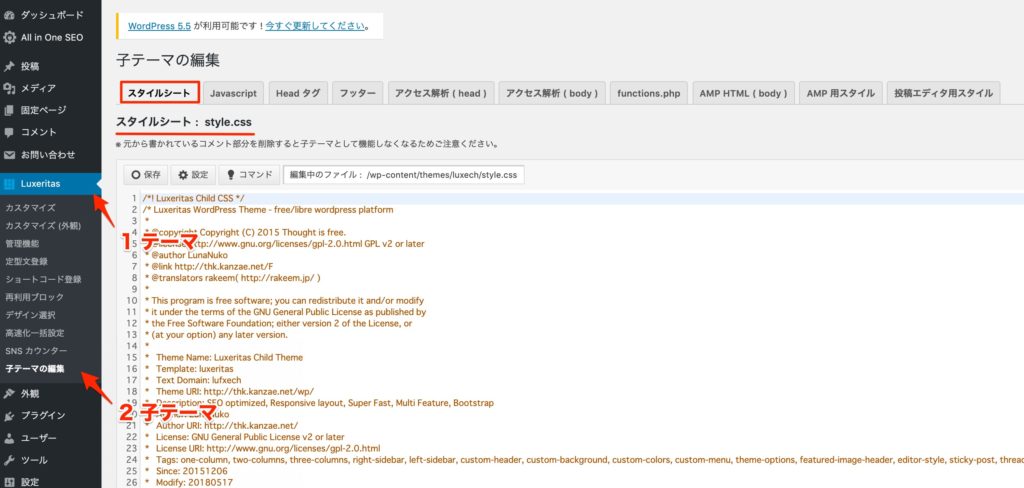
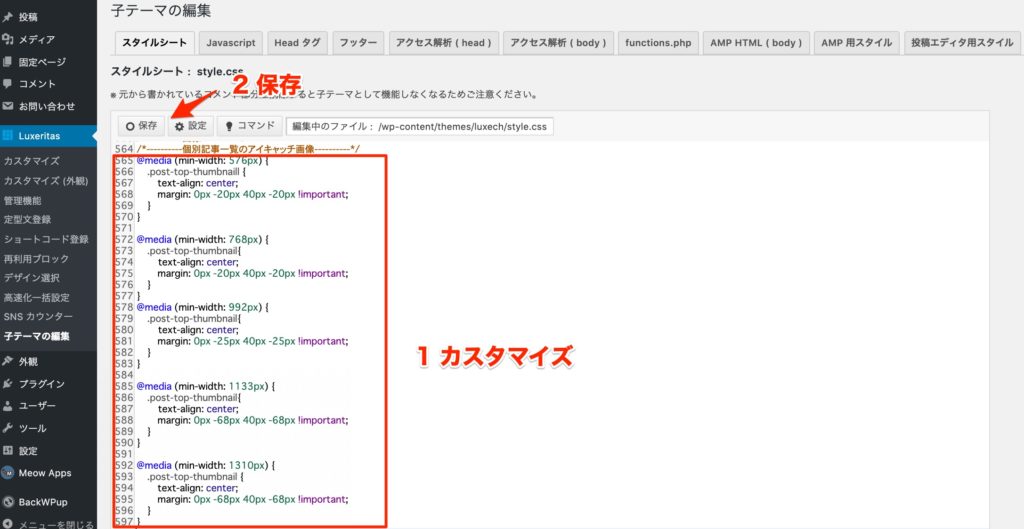
「サイドバー」から「テーマ」を選び、「子テーマ編集」を選ぶとCSSをカスタマイズすることができます。
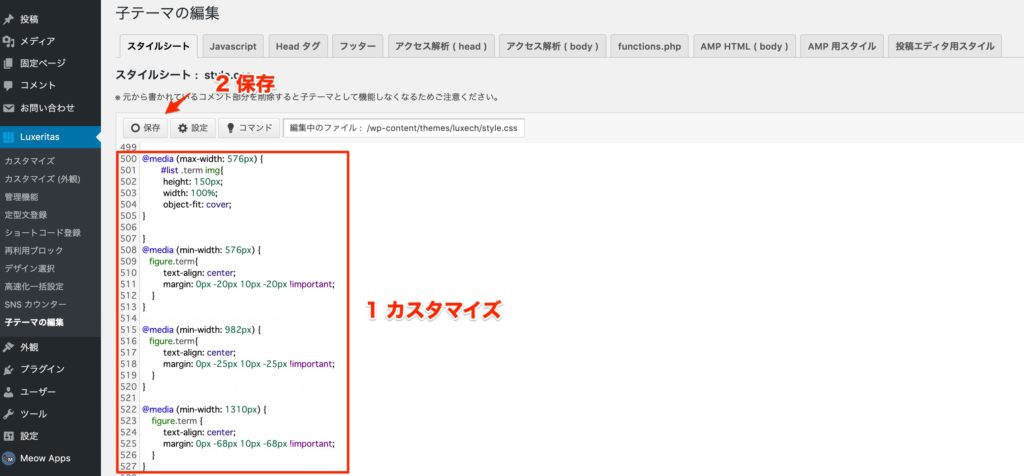
カスタマイズしたいコードを入力後、必ず保存しましょう。
保存後、リロードすることによってCSSのカスタマイズが反映されます。
記事一覧のアイキャッチ(サムネイル)画像を最大幅にする

記事一覧のアイキャッチ画像の幅を最大にするには「クラス」を指定して、「padding」を「margin」で相殺します。
「figure.term」を指定することで、個別記事のアイキャッチ画像をカスタマイズすることができます。
figure.term {
// 条件
}
記事一覧のアイキャッチ画像のカスタマイズコードをコピーアンドペーストしましょう。
/*----------記事一覧のアイキャッチ画像----------*/
figure.term {
margin: 0 -7px 0 -7px;
}
@media (min-width: 576px) {
figure.term{
text-align: center;
margin: 0px -20px 10px -20px !important;
}
}
@media (min-width: 982px) {
figure.term{
text-align: center;
margin: 0px -25px 10px -25px !important;
}
}
@media (min-width: 1310px) {
figure.term {
text-align: center;
margin: 0px -68px 10px -68px !important;
}
}
スポンサードサーチ
個別記事のアイキャッチ(サムネイル)画像を最大幅にする

個別記事のアイキャッチ画像の幅を最大にするには「クラス」を指定して、「padding」を「margin」で相殺します。
クラスは「.post-top-thumbnail」を指定することで、個別記事のアイキャッチ画像をカスタマイズすることができます。
.post-top-thumbnail{
// 条件
}
個別記事のアイキャッチ画像のカスタマイズコードをコピーアンドペーストしましょう。
/*----------個別記事のアイキャッチ画像----------*/
@media (min-width: 576px) {
.post-top-thumbnaill {
text-align: center;
margin: 0px -20px 10px -20px !important;
}
}
@media (min-width: 768px) {
.post-top-thumbnail{
text-align: center;
margin: 0px -20px 10px -20px !important;
}
}
@media (min-width: 992px) {
.post-top-thumbnail{
text-align: center;
margin: 0px -25px 10px -25px !important;
}
}
@media (min-width: 1133px) {
.post-top-thumbnail{
text-align: center;
margin: 0px -68px 10px -68px !important;
}
}
@media (min-width: 1310px) {
.post-top-thumbnail {
text-align: center;
margin: 0px -68px 10px -68px !important;
}
}
追記
WordPressやLuxeritasのアップデートやレイアウトが反映されていないことを確認しました。
marginをマイナスでは余白の相殺処理になるので、他に影響が出ることもありますが取り急ぎのレイアウト修正の際にお使いください。

修正はできましたが、公開できるまでもうしばらくお待ちください。
スポンサードサーチ
まとめ
本記事で記事一覧と個別記事のアイキャッチ画像の幅を最大にする方法をご紹介しました。
「.gird」のpadding を「margin」で相殺することで余白を0にして画像の幅を最大にすることができます。
レスポンシブや他のカスタムの兼ね合いがあるので、コードのコピーアンドペーストで余白が生まれたりレイアウトがずれた方はソースコードを見て、微調整を行いましょう。
もしまだWordPressを始めてない方は簡単に始めれる方法があるのでぜひ、トライしてみましょう。






