【webpack入門編】やっとわかったwebpack!今まで分からなかった人も分かる

webpackとは
webpackとはモジュールハンドラーで、「.js」ファイルのプログラムコードをまとめるツールです。
「.js, .css, .png」などのファイルをバンドルできます。
また「webpack-cli」はwebpackをコマンドライン操作用のパッケージはです。
webpackを使っての開発
webpackを使っての開発はNode.jsで開発を行います。
「npm inti -y」でNodeの開発を進めてください。
まだNodeの環境構築ができないない方は、以下の順で進めてください。
- 1.Homebrewのインストール
- 2.nodebrewのインストール
- 3.package.jsonのインストール
- 4.webpackとwebpack-clのインストール
スポンサードサーチ
package.jsonのインストール
npm init -y
webpackとwebpack-clのインストール

webpackとwebpack-clのインストールについて説明していきます。
webpackとwebpack-clのインストール
「npm install webpack」コマンドでwebpackをインストールすることができます。
npm install -D webpack webpack-cli
または
npm install --save-dev webpack webpack-cli
webpackで開発サーバーを立てる
「webpack-dev-server」はwebpackで開発時のサーバーを立てることができます。
「npm install webpack-dev-server」でインストールできます。
npm install webpack-dev-server
ts-loaderでJavaScriptをコンパイル
WebpackとTypeScriptを使って開発する場合、ts-loaderでJavaScriptをトランスコンパイルします。
TypeScriptでの開発の場合はインストールしてくださいね。

トランスコンパル??
トランスコンパイルを行うプログラムのことをトランスコンパイラと言います。

トランスコンパイラ??
トランスコンパイラとは、プログラムのソースコードを別のコードへと変換する作業(トランスコンパイル)を行うプログラムのことをです。
ts-loader
スポンサードサーチ
webpack.config.js
webpackはwebpack.config.jsに記述します。
webpack.config.jsは自身で作成します。
説明
module.exports = {
mode: // 開発環境,
entry: { // エントリーポイント
bundle: // 入力元のパス,
},
output: {
path: // 出力先のパス,
filename: // 出力するファイル名,
},
resolve: {// 依存関係解決に参照するファイルの拡張子を指定
extensions: // 省略する対象の拡張子を配列で指定
},
devServer: {// webpack-dev-server の設定
static: {// 静的ファイルを表示する
directory: // パスディレクトリ
},
open: // ブラウザを自動的に起動するか
},
module: { // アセットファイルを読み込み
rules: [// ローダーの設定
{
test: // アセットファイルの拡張子を正規表現で指定する
loader: // コンパイルするソースコードの変換したりモジュール化する
test: // ローダーの対象外にする設定
},
],
},
performance: { hints: false },
};
スポンサードサーチ
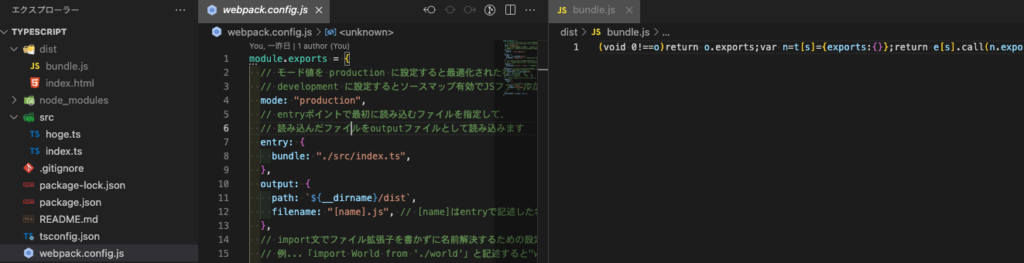
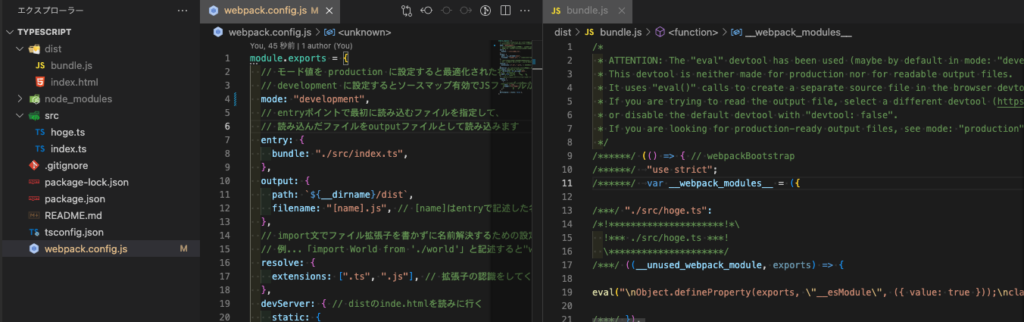
webpackのサンプル
module.exports = {
mode: "production",
entry: {
bundle: "./src/index.ts",
},
output: {
path: `${__dirname}/dist`,
filename: "[name].js",
},
resolve: {
extensions: [".ts", ".js"],
},
devServer: {
static: {
directory: `${__dirname}/dist`,
},
open: true,
},
module: {
rules: [
{
test: /\.ts$/,
loader: "ts-loader",
},
],
},
performance: { hints: false },
};
mode
modeは開発環境のことを指しています
- production:本番
- development:開発
production

productionは本番環境で使用します。
productionモードはファイル内にコードが凝縮してまとめることができます。
development

developmentは開発環境で使用します。
developmentに設定するとソースマップ有効でJSファイルが出力されます。
entry
エントリーポイントです。
bundle:入力元のパス
output
出力フォルダーです。
path:出力先のパス
filename:出力先のファイル名
module
モジュールに適用するルールの設定です。
ローダーの設定を行う事が多いです。
rules:ルールです。
test:コンパイルするファイルの拡張子を記述します。
test: /\.ts$/
loader:トランスパイルを行う
loader: "ts-loader"
resolve
extensions:記述した拡張子をimportでの記述で省略することができます。
extensions: ['.ts', '.js']
hoge.jsをimportする記述例です。
import App from "hoge";
plugins
pluginsはビルドする前の変換処理に最適化、資産管理、環境変数などを追加することができます。
plugins: [new hogehoge()]
ファイルパスをしてする場合は以下のようの記述します。
plugins: [new hogehoge(filename: './hoge.js')]
webpackの実行
webpackの実行はnpxコマンドで実行できます。
npx webpack
webpack-dev-serverを呼び出すことができます。
npx webpack serve

package.jsonに記述してnpmコマンドを実行もできます。
"scripts": {
"start": "webpack serve",
"build": "webpack"
},
webpackのバージョン確認
npx webpack -v
実装やエラーが解決できない場合
プログラミングの実装やエラーでどうしてもわからない場合はメンターに相談するのが一番です。
考えている、見えている範囲が狭くなり、解決から遠くに行って何時間も、何日も経っていることなんてよくある話です。
そういう時は聞ける先輩や、メンターに相談することが大事です。
僕にも相談可能なので気軽に相談してください。

Twitterからの連絡だと確実ですよ。
オンラインスクールやプログラミングスクールといったプログラミングを学べる方法もあるので、そちらもぜひ活用してもいいと思います。
Web開発で分からない時
オンライン完結型スクール DMM WEBCAMP PROアプリ開発で分からない時
プログラミング×稼げる副業スキルはテックキャンププログラミングについて分からない時
【コエテコ様限定】※ご案内を受けた以外のメディアが使用しても成果は承認されません。
僕への個人でもメンターでも、スクールでもお好きな方を活用ください。







