【MAMP】MAMPのインストール手順!ローカル環境でWebサーバーを構築方法

こんにちは、カミ@god48_です。
Webサービス作りたい人の中でこんな悩みがあるひと多いですよね?
- 「ローカル環境でWebページを作ってみたい」
- 「WordPressを始めたいけど分からない」
- 「無料でどんなものか試しにやってみたい」
- 「ローカル環境って??」
この記事はローカル環境でWebサーバーの構築を行い、WordPressなどのブログを始めるために「MAMP」を使い、ローカル環境でPHPを扱える設定を「誰でも分かる」ように教えていきます。
※分かりやすく端的に言うと無料で試しにWeb制作(ホームページ作れる)ができるって話です。
ローカル環境でWebサーバーサイトを構築方法

やることは次のことです。
- MAMPのインストール
- MAMPの環境設定
- Webサーバーに接続
30代未経験からでもできました。
わかりやすく説明するので、早速やってみましょう。

初心者の方はMAMPとは?ってなると思うのですが、一応MAMPの知識を軽く入れておきましょう。
MAMP(マンプ)とは、Webデベロッパー向けのツールで、ローカルサーバ環境を一括でインストールできるようになる、便利な無料のパックみたいなものです。
MAMPを使うことによって、WordPressなどをローカル環境で始めることができます。
MAMPをダウンロード
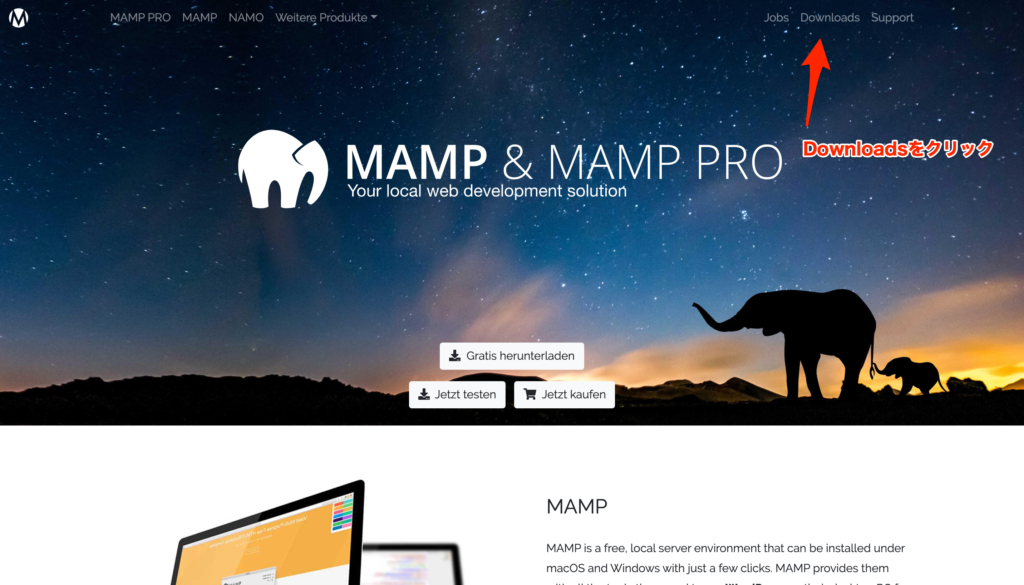
それでは実際にMAMPをダウンロードしてみましょう。
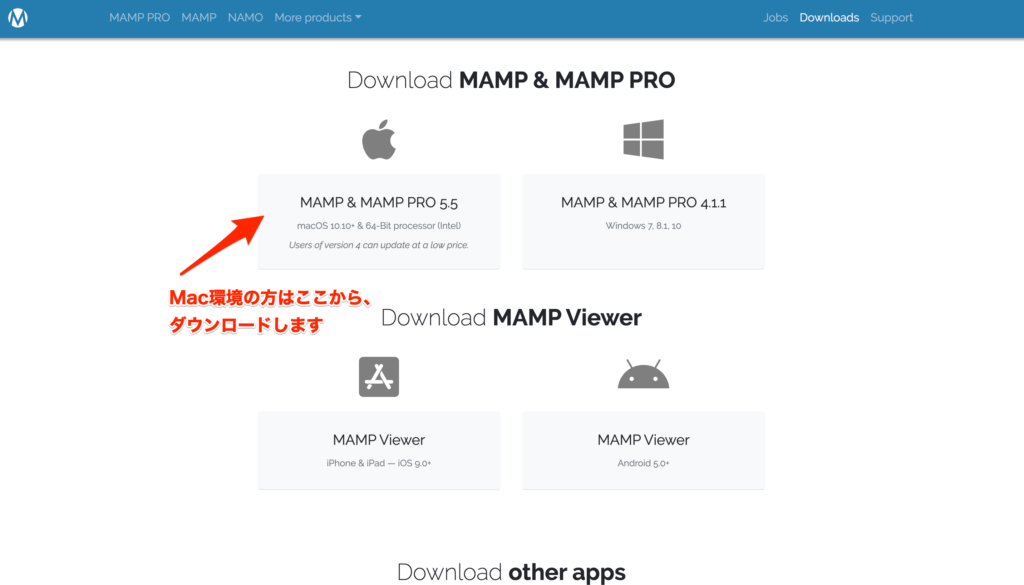
DownloadsからMac環境を選びます。


以上でダウンロード終了です。
次はMAMPをインストールをします。
スポンサードサーチ
MAMPインストール
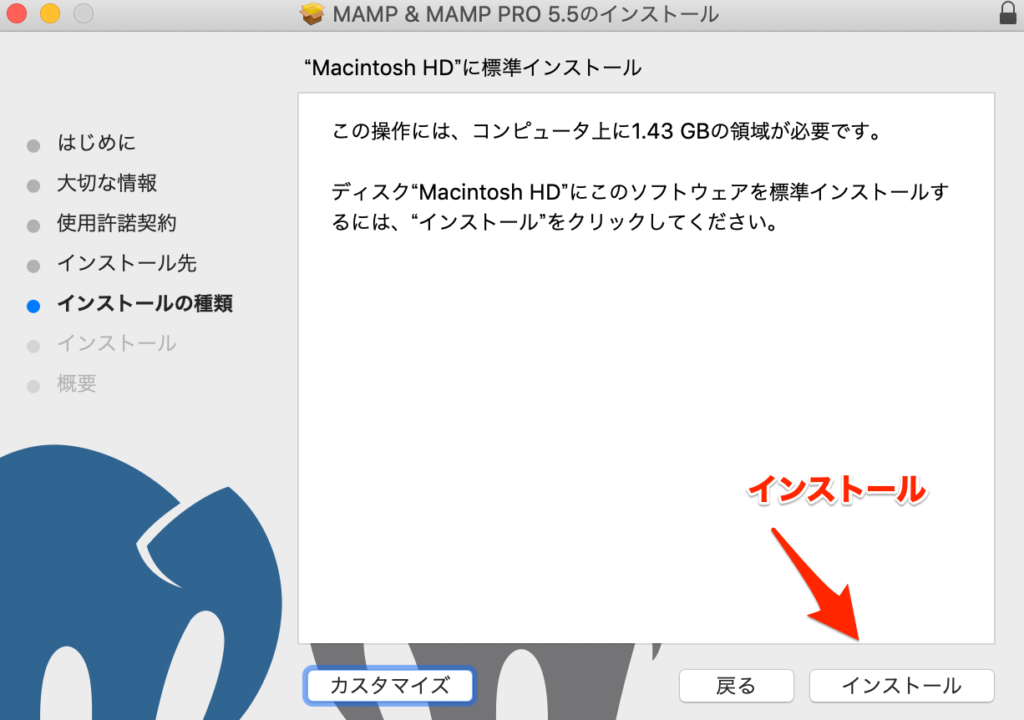
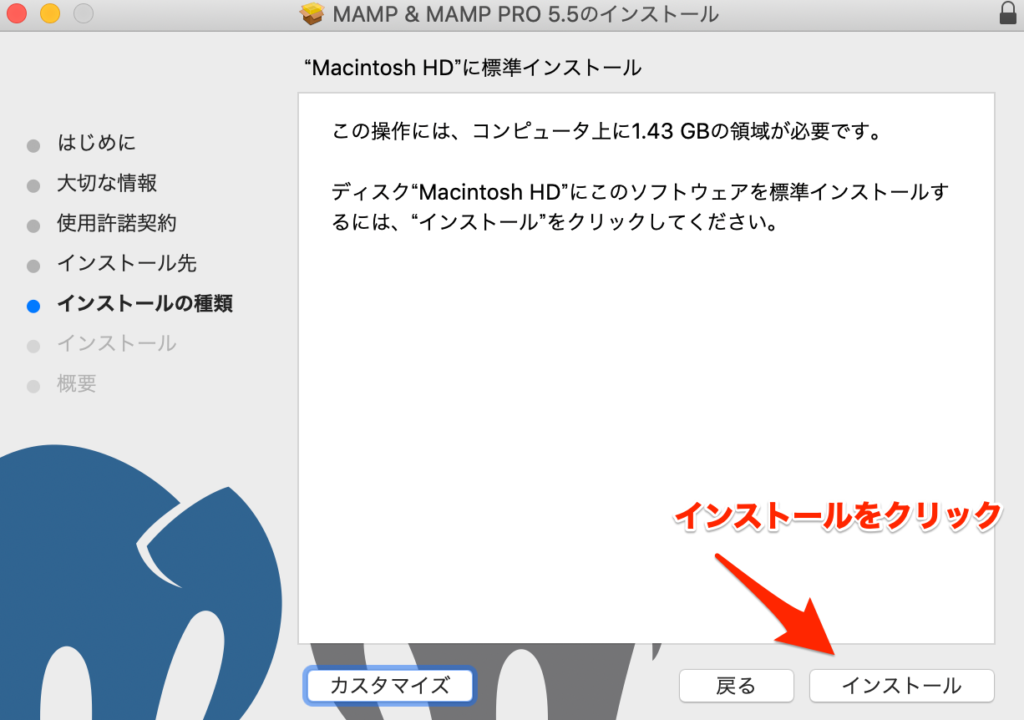
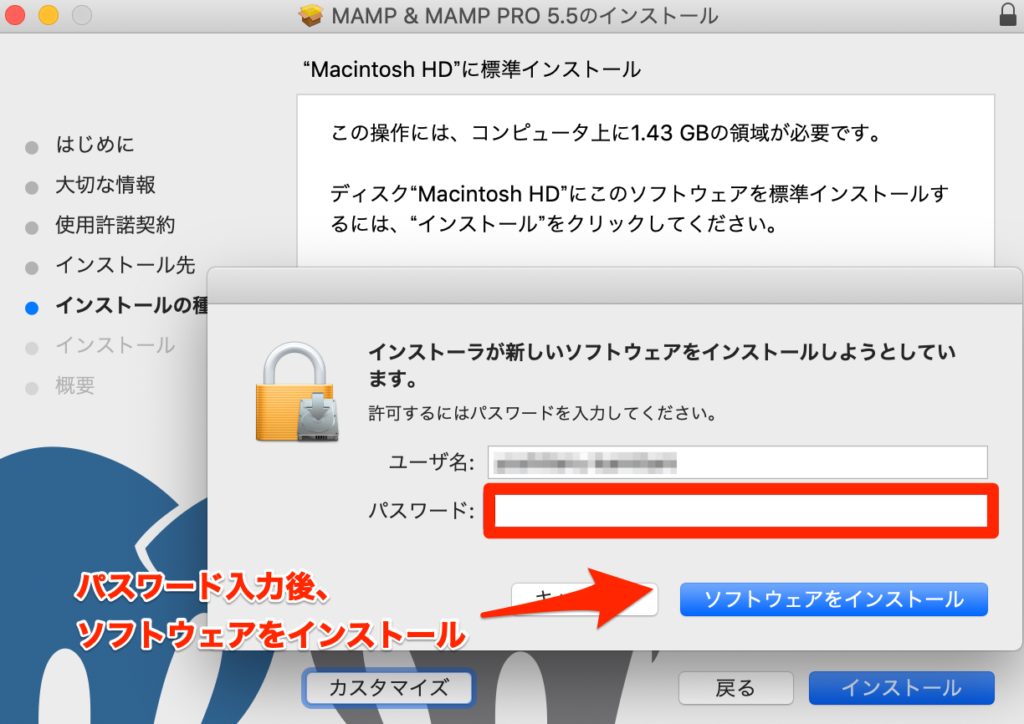
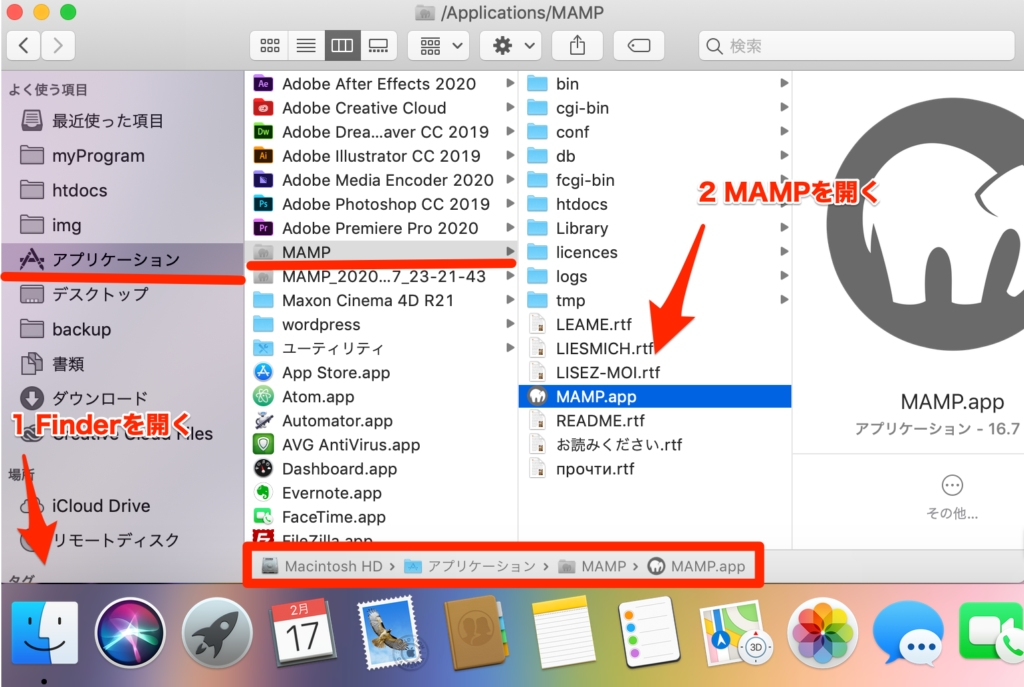
MAMPのインストールを行います。ここからは画像を参考にサクサクと進んでいきます。








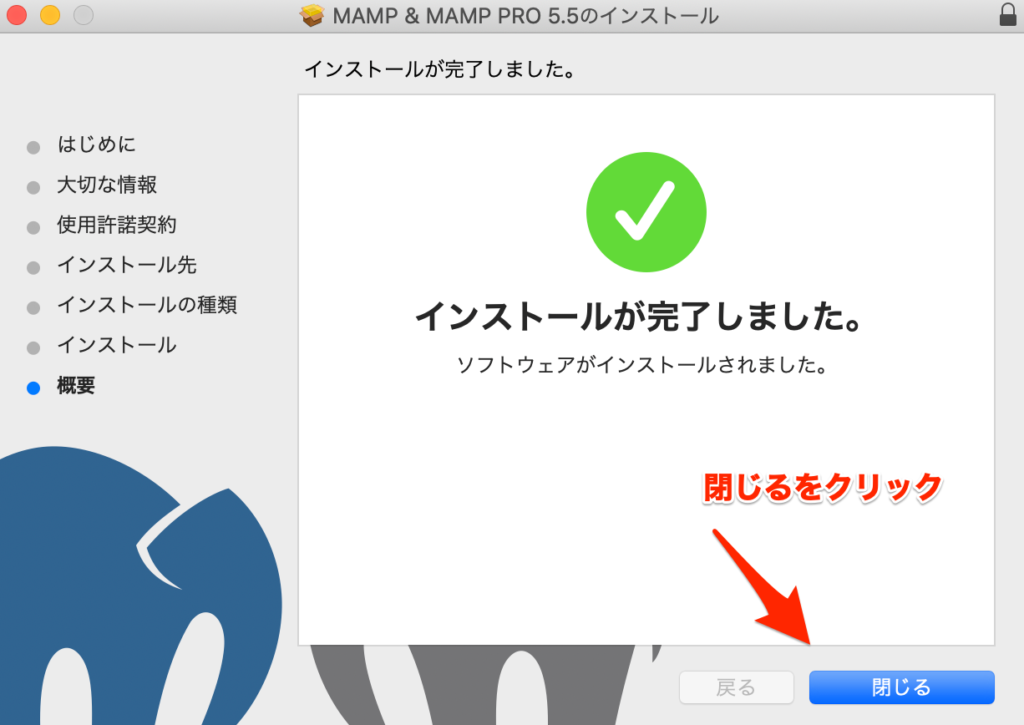
インストール完了です。
簡単ですね。
インストール後、「インストーラー」はもう使わないのでゴミ箱に入れて大丈夫です。
MAMP環境設定
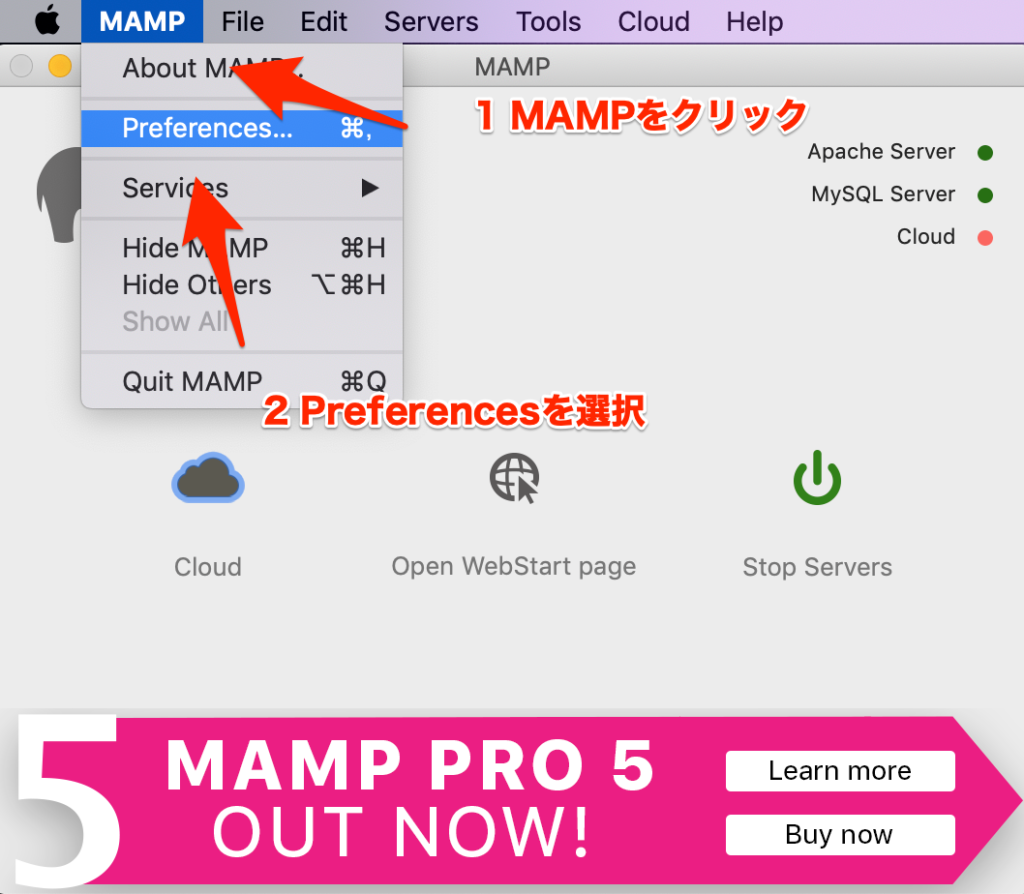
次にMAMPの環境設定を行います。
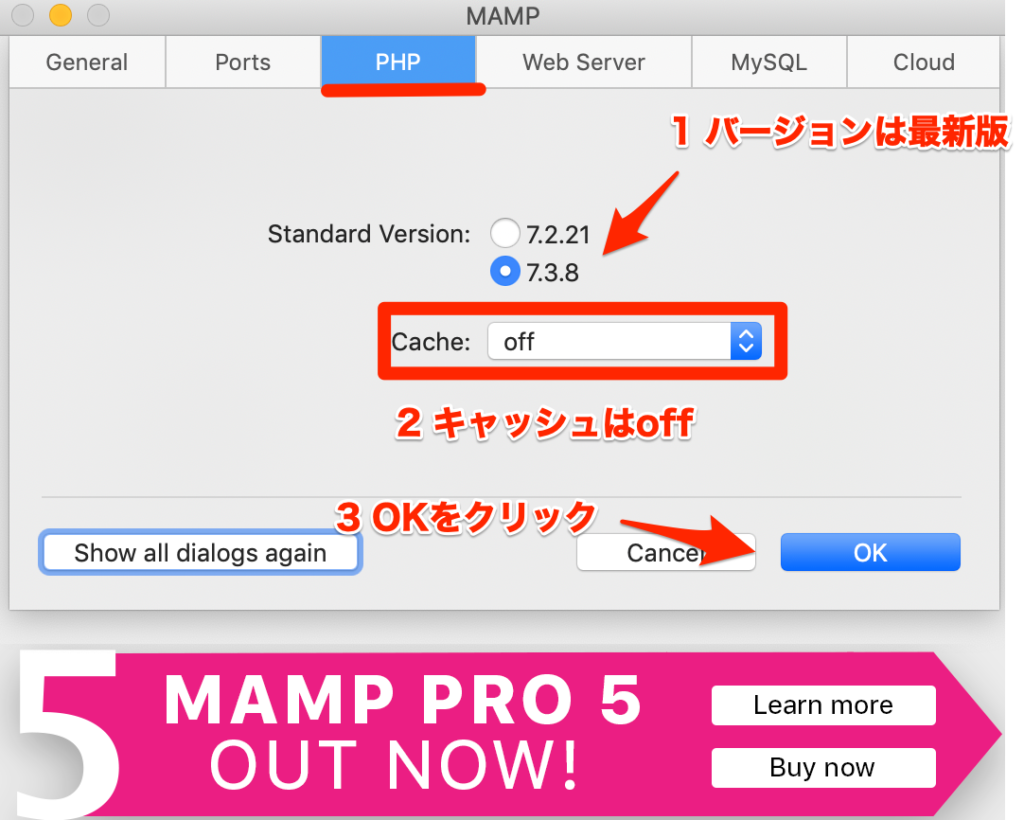
ここも画像を参考にサクサクと進んでいきましょう。


Apache のポート、Nginx のポート、MySQLのポートを変更します。
「Web & MySQLのポートを 80 &3306をクリッくしてポートを変更してください。

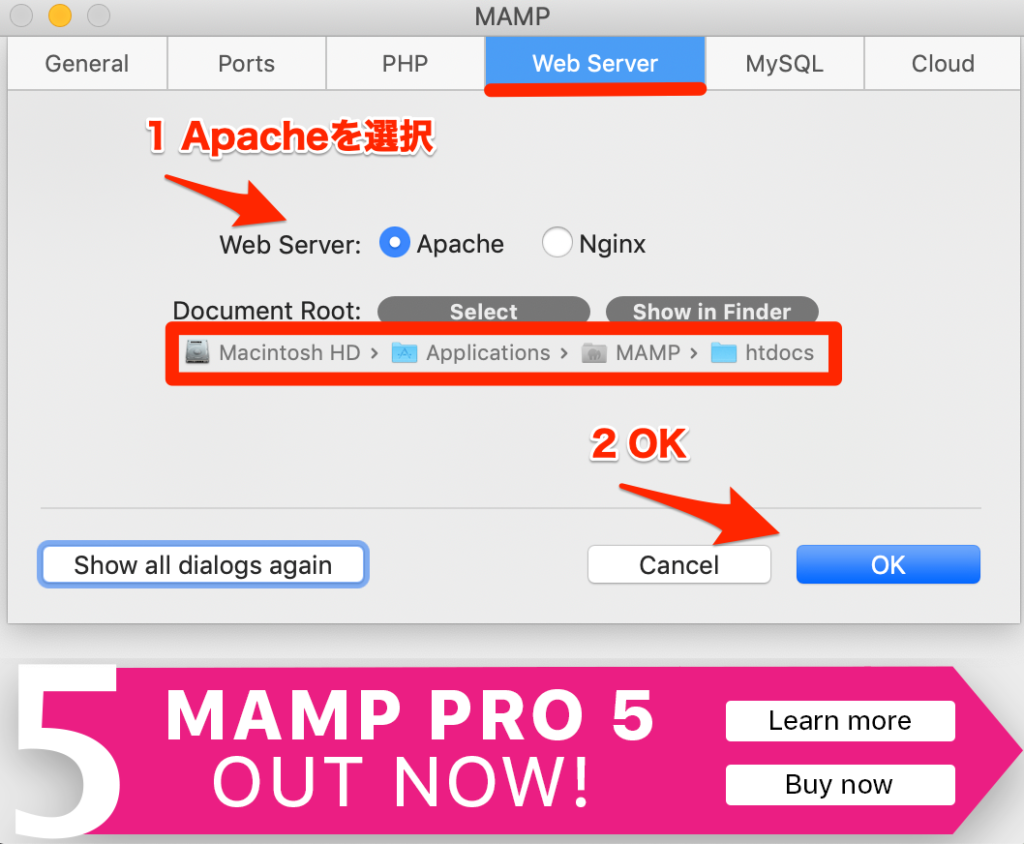
Web Serverは「Apache」にしておいてください。

スポンサードサーチ
ローカルサーバーで確認
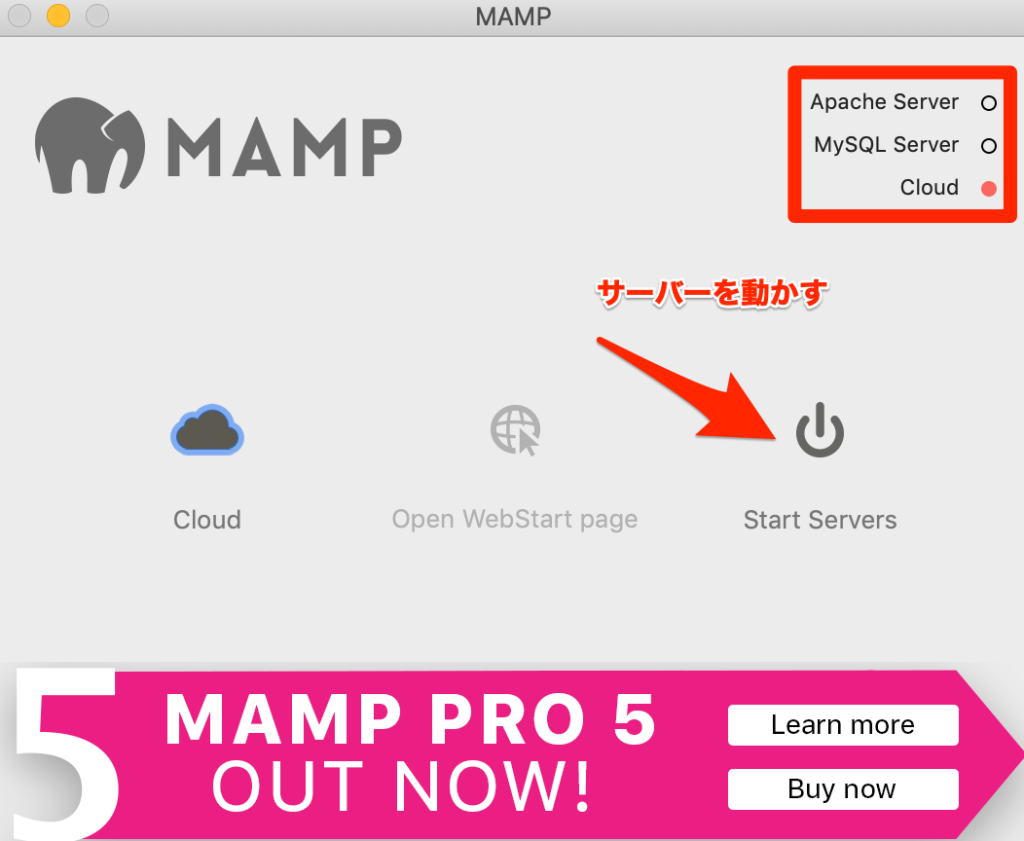
では実際にローカル環境でサーバーを動かしてみましょう。
MAMPの画面右のServerの色が変わればローカル環境で動かせています。
パスワードが求められた場合は自身のMacのパスワードを入力してください。

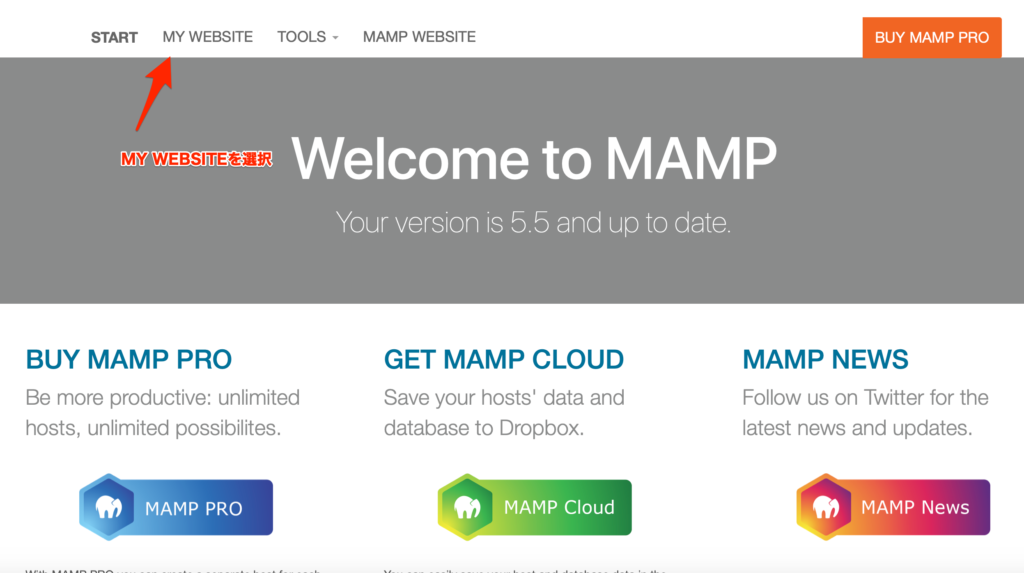
localhostが立ち上がるのでMY WEBSITEをクリックしてください。

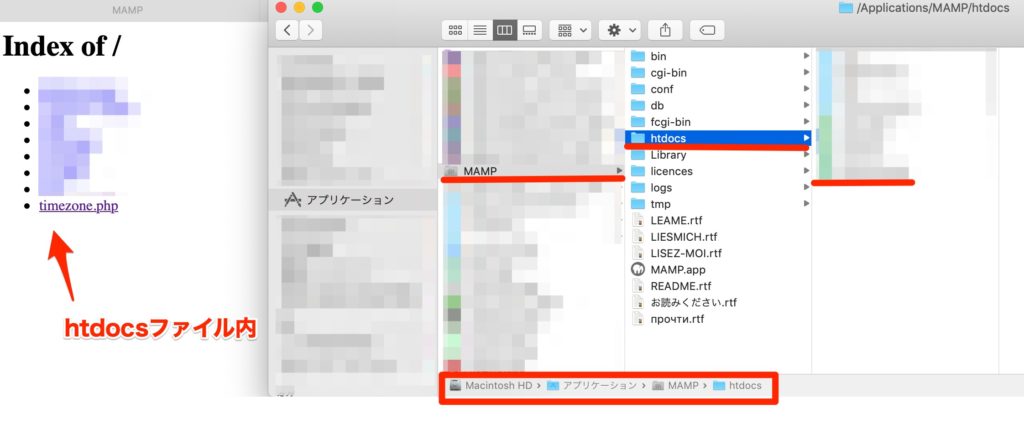
htdocs内にphpファイルを作ります。
ファイル名は「test」や「sample」など何でもいいのですが、思いつかない方は何の情報があるか分かりやすいためにも「timezone.php」にしましょう。
次のステップで「timezone.php」ファイルを使います。

MAMP初期設定
初期設定では実際に運用する前の設定をほんの少しだけ行います。
もう少し頑張ってください。
タイムゾーン
タイムゾーンの設定を行います。
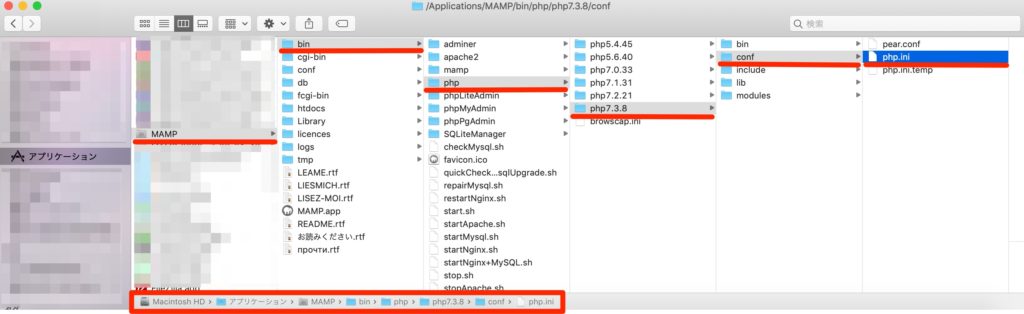
パスはアプリケーション/MAMP/bin/php/php7.3.8/conf/php.iniです。
※php7.3.8の箇所についてはphpのバージョンのフォルダを開いてください。
「php.ini」を「コピー&ペースト」をバックアップを取ります。
コピーした方をタイトルを「php.ini.org」にしておきます。
(バックアップは必ずやらなくてもいいです)

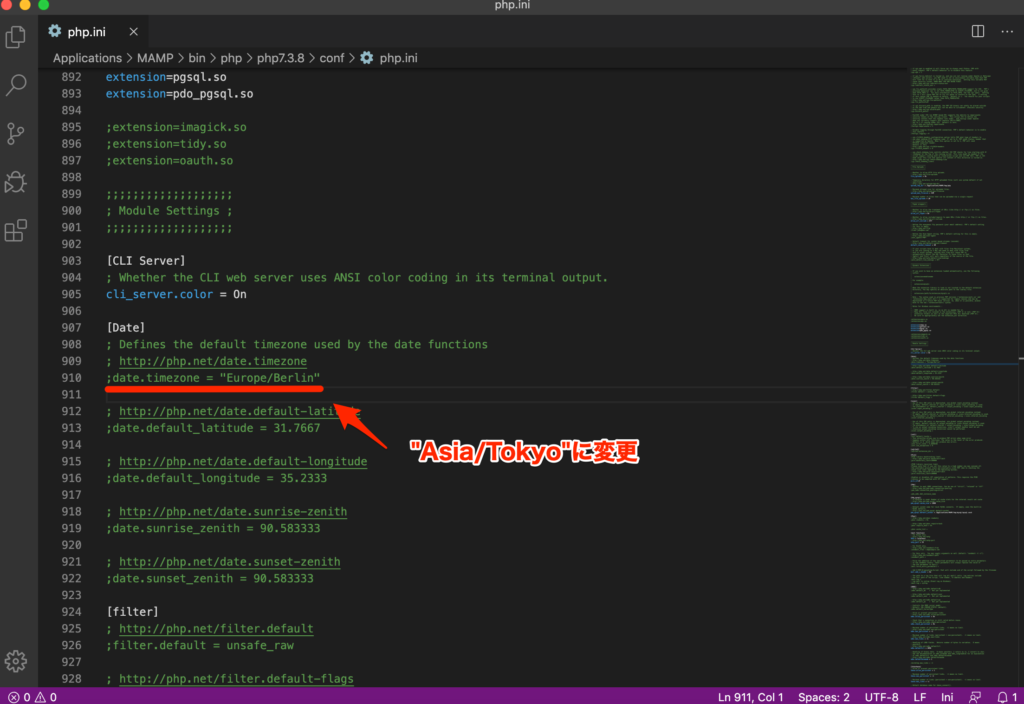
「php.ini」の910行目でタイムゾーンを変更します。

変更前
;date.timezone = “Europe/Berlin"
変更後
下記、コピー&ペースとして下さい。
頭の「;」を忘れないで下さいね。※php.iniを編集後、必ずサーバーを再起動してください。
;date.timezone = “Asia/Tokyo"
HTMLファイル内でPHPを動作させる
htdocssの編集します。
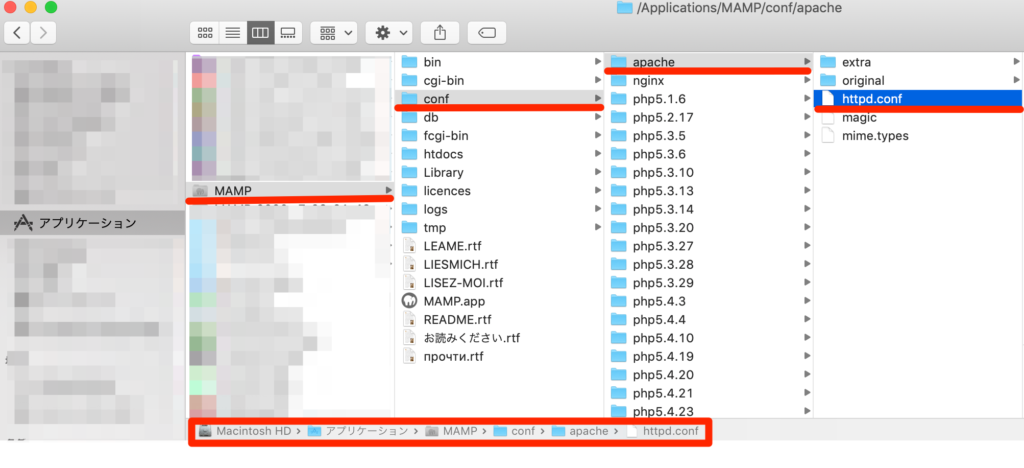
パスは「MAMP/conf/apache/httpd.conf」です。
パス内にあるapacheですが、簡単に説明するとWebサーバーソフトです
多くのことを一度に頭に入れるとわけわからなくなるので、これくらいの理解で大丈夫ですよ。

先ほどタイムゾーンの時に行ったファイルの修正時同様に念の為バックアップを取っておきましょう。
ファイル名は「httpd.conf.org」(バックアップは必ずではありません)
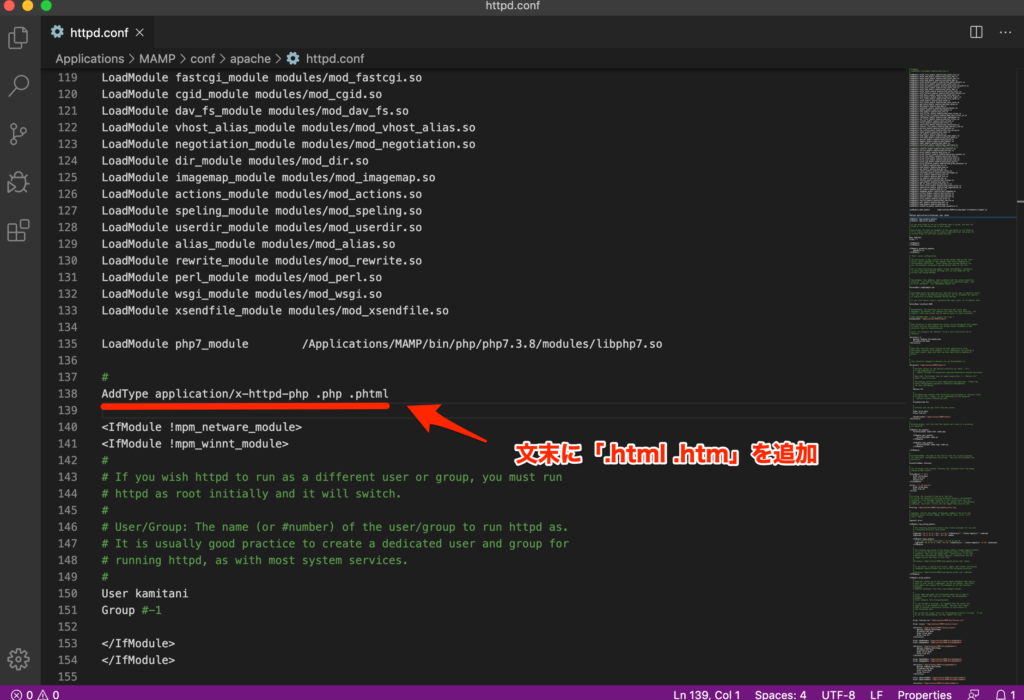
「httpd.conf」の138行目を編集します。

変更前
AddType application/x-httpd-php .php .phtml
変更後
AddType application/x-httpd-php .php .phtml .html .htm
以上で初期設定終了です。
これでローカル環境でもWebサーバーを動かせます。
htmlやphpが扱えるようになったので、次はWordPressをローカルで動かしましょう。

 https://god48.com/wordpress/local-server-wordpress
https://god48.com/wordpress/local-server-wordpress





