【VSCODE】Xdebug+Docker+PHP環境構築を行う

今回はDocker環境でxdebugを使うの紹介です。
Docker Desktopのインストール
Dockerをインストールします。
ここではDockerを触れる想定としてるので、インストール手順は割愛させていただきます。
Dockerfile作成

Dockerfileを作成してxdebugをインストールしましょう
FROM php:8.0-fpm-buster
RUN pecl install xdebug-3.1.6 && docker-php-ext-enable xdebugPHPのFPM(FastCGI Process Manager)環境を構築し、Xdebugをインストールして有効化しています。
- FROM php:8.0-fpm-buster:ベースイメージとしてPHP 8.0を使用
- RUN pecl install xdebug-3.1.6 && docker-php-ext-enable xdebug:Xdebugをインストールして有効化
スポンサードサーチ
php.iniの設定
php.iniに設定を記述していきます。
zend_extension=xdebug
xdebug.mode=debug
xdebug.log=/var/log/xdebug.log
xdebug.log_level=10
xdebug.start_with_request=yes
xdebug.client_host = host.docker.internal
xdebug.client_port = 9003zend_extension=xdebug
- 説明: PHPにXdebug拡張を読み込むための設定です。この行が有効化されることで、Xdebugの機能がPHPに追加されます。
xdebug.mode=debug
- 説明: Xdebugの動作モードを指定します。
debugモードは、リモートデバッグを可能にするための設定で、IDEと連携してデバッグを行うことができます。
xdebug.log=/var/log/xdebug.log
- 説明: Xdebugのログファイルの保存先を指定します。デバッグセッションの情報やエラーメッセージがこのファイルに記録されます。
xdebug.log_level=10
- 説明: ログの詳細度を指定します。
10は最も詳細なログレベルで、すべての情報が記録されます。デバッグ中の問題の診断に役立ちます。
xdebug.start_with_request=yes
- 説明: 各リクエストの開始時に自動的にデバッグを開始する設定です。
yesに設定すると、毎回のリクエストでデバッグセッションが開始されます。
xdebug.client_host = host.docker.internal
- 説明: リモートデバッグを行う際のクライアントホストを指定します。
host.docker.internalは、Dockerコンテナからホストマシンを指す特別なアドレスで、Docker環境でのデバッグ時によく使用されます。
xdebug.client_port = 9003
- 説明: Xdebugが接続するリモートデバッグクライアントのポート番号を指定します。この設定では、ポート
9003が使用され、XdebugがIDEに接続するためのポートとして利用されます。
VSCODEのXdebugをインストール
拡張機能から「Xdebug」をインストールしてください。

スポンサードサーチ
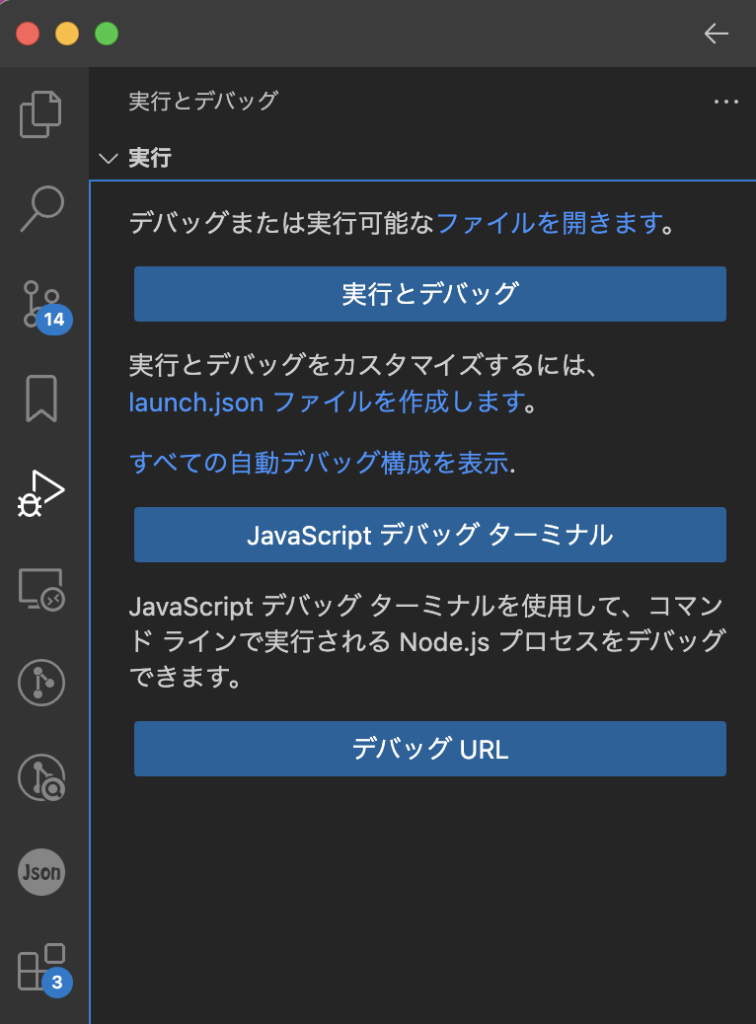
launch.jsonの作成
サイドバーからデバックを選択して、lanch.jsonを作成します。
.vscode/launch.json
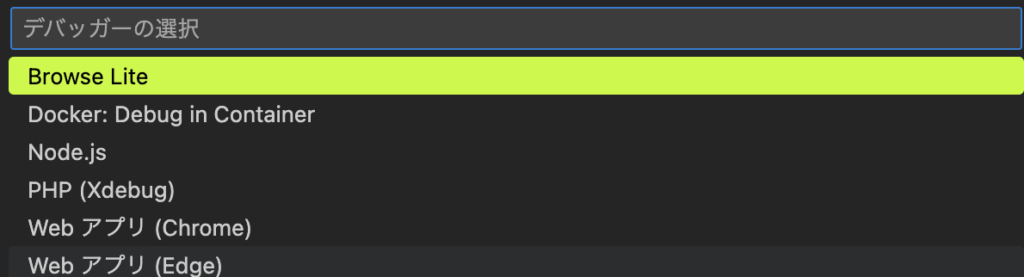
デバッカーの選択が表示されるので、各用途に合わせてデバッカーの選択をしてください。

Browse Lite
- 用途: 簡易的なブラウザ環境でのデバッグを行うための設定です。軽量なブラウザを使用して、主にWebアプリケーションのテストやデバッグを行う際に便利です。
- 使用例: フロントエンドの動作確認をする際に使用。
Docker: Debug in Container
- 用途: Dockerコンテナ内で実行されているアプリケーションをデバッグするための設定です。Docker環境でアプリケーションを動作させている場合に利用します。
- 使用例: Dockerで構築されたアプリケーションの問題を調査する際に使用。
Node.js
- 用途: Node.js アプリケーションをデバッグするための設定です。サーバーサイドのJavaScript開発で主に使用します。
- 使用例: Node.jsベースのAPIやバックエンドサービスのデバッグに使用。
PHP (Xdebug)
- 用途: PHPのコードをXdebugを使用してデバッグするための設定です。PHPアプリケーションの詳細なデバッグを行うのに役立ちます。
- 使用例: PHPプロジェクトのコードにブレークポイントを設定し、実行時にコードの流れを確認する際に使用。
Web アプリ (Chrome)
- 用途: Google Chromeを使用してWebアプリケーションをデバッグするための設定です。フロントエンドのデバッグを行う際に便利です。
- 使用例: Chromeのデベロッパーツールを活用して、JavaScriptのエラーやスタイルの調整を行う際に使用。
Web アプリ (Edge)
- 用途: Microsoft Edgeを使用してWebアプリケーションをデバッグするための設定です。フロントエンドのデバッグを行う際に便利です。
- 使用例: Edgeのデベロッパーツールを活用して、ブラウザ特有の動作を確認する際に使用

今回はPHPのデバッグになるのでPHP(Xdebug)を選択します
launch.jsonの記述
launch.jsonを以下のように書いてください。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug container",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/html": "${workspaceFolder}/",
}
}
]
}
pathMappingsについての詳細です
WORKDIR /var/www/htmlがDockerfileに記述しているWORKDIRになります。
WORKDIR /var/www/html${workspaceRoot}はホストのパスになります。
"pathMappings": {
// DockerfileのWORKDIRパス ホストパス
"/work/backend": "${workspaceRoot}/"
}- DockerfileのWORKDIRパス: /work/backend サーバールート
- ホストのディレクトリパス: ${workspaceRoot}/ ローカルルート
ブレイクポイントおいてdebug
設定が全て終わったら、ブレイクポイントを置いてアプリを動かしてみてください。

行数の横にクリックすることで、ブレイクポイントを置くことができます。
スポンサードサーチ
うまくいかない場合

うまくいかない場合は、今回の例では既存の設定を無視して別途、Xdebugの設定を追加します
1. Dockerfileの作成
Dockerfileの作成を作成していきます。
こちらは先ほどと同じですが、既に作成できているのであれば次へ進んでください。
# Dockerfileの作成
cat > Dockerfile <<EOF
FROM php:8.0-fpm-buster
RUN pecl install xdebug-3.1.6 && docker-php-ext-enable xdebug
EOF2. Dockerイメージのビルド
「xdebug-container」というイメージを作成します
docker build -t xdebug-container .3. docker-php-ext-xdebug.iniの作成
php.iniとは別で、docker-php-ext-xdebug.iniファイルの作成と書き込みを行います。
# Xdebug設定ファイルの作成
cat > docker-php-ext-xdebug.ini <<EOF
zend_extension=xdebug
xdebug.mode=debug
xdebug.log=/var/log/xdebug.log
xdebug.log_level=10
xdebug.start_with_request=yes
xdebug.client_host = host.docker.internal
xdebug.client_port = 9003
EOF4. テスト用のファイル作成
テスト用にhtmlディレクトリとindex.phpを作成します。
# テスト用PHPファイルの作成
mkdir html
cat > html/index.php <<EOF
<?php
\$xdebugTestA='xdebugのテストAです';
\$xdebugTestB='xdebugのテストBです';
?>
EOF4. launch.jsonの記述
launch.jsonを改めて作成します。
もし、リモートとローカルのpathMappingsの設定違う場合は以下にしておいてください。
{
"version": "0.2.0",
"configurations": [
{
"name": "Listen for Xdebug container",
"type": "php",
"request": "launch",
"port": 9003,
"pathMappings": {
"/var/www/html": "${workspaceFolder}/",
}
}
]
}コンテナの起動とスクリプトの実行
Dockerコンテナを実行し、指定された設定ファイル、ディレクトリをマウントし、index.phpを実行してXdebugのログを表示します。
# Dockerコンテナの起動とテストファイルの実行
docker run -i --rm --name xdebug-container \
-v $(pwd)/docker-php-ext-xdebug.ini:/usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini \
-v $(pwd)/html:/var/www/html xdebug-container bash -x <<EOF &
sleep 20
php index.php
cat /var/log/xdebug.log
EO
以下補足です
docker run -i --rm --name xdebug-container \- docker run: 新しいDockerコンテナを実行するコマンドです。
- -i: コンテナの標準入力 (STDIN) を有効にします。
- –rm: コンテナの実行が終了したら自動的に削除します。
- –name xdebug-containe: コンテナの名前をxdebug-container に設定します。
-v $(pwd)/docker-php-ext-xdebug.ini:/usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini \-v: ホストのディレクトリやファイルをコンテナ内にマウントします。$(pwd)/docker-php-ext-xdebug.ini: ホストの現在のディレクトリにあるdocker-php-ext-xdebug.iniファイル。/usr/local/etc/php/conf.d/docker-php-ext-xdebug.ini: コンテナ内のファイルパス。この場所にホストのファイルがマウントされます。
-v $(pwd)/html:/var/www/html xdebug-container bash -x <<EOF &- $(pwd)/html: ホストの現在のディレクトリにある html ディレクトリ。
- /var/www/html: コンテナ内のディレクトリパス。この場所にホストのディレクトリがマウントされます。
- xdebug-container: 使用するDockerイメージの名前
- bash -x: コンテナ内でBashシェルを起動し、デバッグモード (-x) で実行します。
- <<EOF &: 次の EOF までの部分を標準入力としてBashに渡し、バックグラウンドで実行します。
sleep 10- sleep 10: 10秒間待機します。この間に他のプロセスが実行されることを想定しています。
php index.phpphp index.php: コンテナ内でindex.phpを実行します。index.phpは/var/www/htmlに存在しなければいけません
cat /var/log/xdebug.logcat /var/log/xdebug.log: Xdebugのログファイルを表示します。

これによりindex.phpが実行され、ブレイクポイントが止まらなかった場所も、止まります。






