【Laravel Sail】Inertia.jsを使ってReactとTypeScript環境構築

今回はLaravel sailを使ってReactとTypeScriptの環境構築の紹介です。
Inertiaとは?
Inertia.jsは、クライアントサイドとサーバーサイドの間でデータを非同期的に交換することで、SPAの利点を活用しつつ、従来のサーバーサイドレンダリングの利点を保持します。
これにより、ルーティングやコントローラー、ビューロジックなどをサーバーサイドで定義し、同時にJavaScriptフレームワークを使用してクライアントサイドのUIを更新することができます。
環境構築の手順
- composer create-project laravel/laravel laravel-app
- cd laravel-app
- php artisan sail:install
- composer require laravel/breeze –dev
- sail up
- sail artisan breeze:install react –typescript
- composer require inertiajs/inertia-laravel
- sail artisan migrate
- .envの書き換え
- sail npm install
- sail npm run dev
スポンサードサーチ
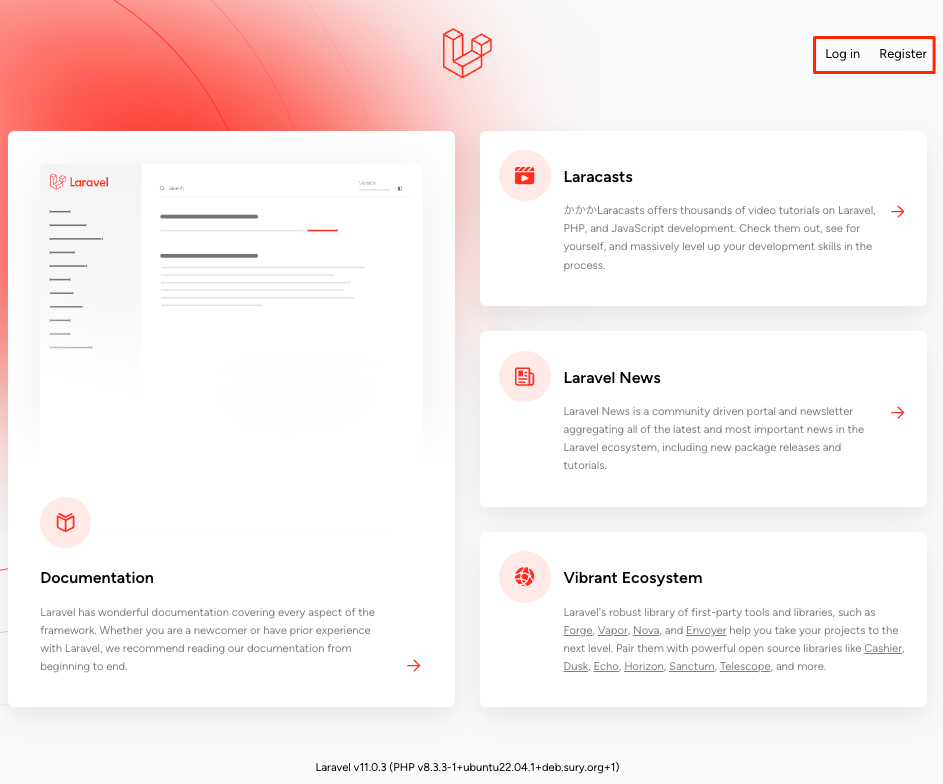
Laravel Sailプロジェクトを作成
composerを使用して、Laravelのフレームワークを使用したプロジェクトを作成します。
composer create-project laravel/laravel laravel-app(アプリ名)composerとは
composerとは、PHPの依存関係の管理ツールになります。
composerを使うことで必要なパケージをサーバーサイドにインストールすることができます。
composer.jsonとは

composer.jsonにパッケージの依存関係が記述されています。
カレントディレクトリをアプリへ
composerコマンドで生成したアプリにカレントディレクトリを移動します。
cd laravel-appここで必要なパッケージのインストールなどを行い、開発を行っていきます。
Laravel Sailをインストール
Laravel SailをインストールするためのArtisan(アーティザン)コマンドです。
php artisan sail:installLaravelプロジェクトにDocker ComposeファイルとSailスクリプトが追加され、プロジェクトをDockerコンテナで実行できるようになります。
artisanとは
artisan(アーティザン)は、Laravelフレームワークに組み込まれているコマンドツールになります。
以下のようなことができます。

artisanの例です。
- 開発タスクの自動化
php artisan cache:clear(例)
- 新しいコンポーネントの生成
php artisan make:controller ExampleController(例)
- データベースのマイグレーション
php artisan make:migration create_users_table(例)
コンテナ環境の構築
sailをartisanでインストールするとコンテナ環境の構築が行えます。
ここではデフォルトで選択されているmysqlを選択します。
┌ Which services would you like to install? ───────────────────┐
│ › ◼ mysql ┃ │
│ ◻ pgsql │ │
│ ◻ mariadb │ │
│ ◻ redis │ │
│ ◻ memcached │ │
└────────────────────────────────────────────────── 1 selected ┘Enterを押下で、環境が構築されます。
┌ Which services would you like to install? ───────────────────┐
│ mysql │
└──────────────────────────────────────────────────────────────┘
INFO Sail scaffolding installed successfully. You may run your Docker containers using Sail's "up" command.
➜ ./vendor/bin/sail up
WARN A database service was installed. Run "artisan migrate" to prepare your database:
➜ ./vendor/bin/sail artisan migratedocker-compose.yaml
sail installでdocker-compose.yamlが作成されます。
services:
laravel.test:
build:
context: ./vendor/laravel/sail/runtimes/8.3
dockerfile: Dockerfile
args:
WWWGROUP: '${WWWGROUP}'
image: sail-8.3/app
extra_hosts:
- 'host.docker.internal:host-gateway'
ports:
- '${APP_PORT:-80}:80'
- '${VITE_PORT:-5173}:${VITE_PORT:-5173}'
environment:
WWWUSER: '${WWWUSER}'
LARAVEL_SAIL: 1
XDEBUG_MODE: '${SAIL_XDEBUG_MODE:-off}'
XDEBUG_CONFIG: '${SAIL_XDEBUG_CONFIG:-client_host=host.docker.internal}'
IGNITION_LOCAL_SITES_PATH: '${PWD}'
volumes:
- '.:/var/www/html'
networks:
- sail
depends_on:
- mysql
mysql:
image: 'mysql/mysql-server:8.0'
ports:
- '${FORWARD_DB_PORT:-3306}:3306'
environment:
MYSQL_ROOT_PASSWORD: '${DB_PASSWORD}'
MYSQL_ROOT_HOST: '%'
MYSQL_DATABASE: '${DB_DATABASE}'
MYSQL_USER: '${DB_USERNAME}'
MYSQL_PASSWORD: '${DB_PASSWORD}'
MYSQL_ALLOW_EMPTY_PASSWORD: 1
volumes:
- 'sail-mysql:/var/lib/mysql'
- './vendor/laravel/sail/database/mysql/create-testing-database.sh:/docker-entrypoint-initdb.d/10-create-testing-database.sh'
networks:
- sail
healthcheck:
test:
- CMD
- mysqladmin
- ping
- '-p${DB_PASSWORD}'
retries: 3
timeout: 5s
networks:
sail:
driver: bridge
volumes:
sail-mysql:
driver: local
docker-compose.yamlは「docker compose」ツールを使用した、複数のコンテナを関する為に記述されたファイルになります。
スポンサードサーチ
サーバーサイドにBreezeをインストール
サーバーサイドにbreeze(ブリーズ)をインストールします。
composer require laravel/breeze --devLaravel Breezeは、Laravelフレームワークで簡単に認証機能を追加するためのパッケージです。
ユーザーの登録、ログイン、ログアウトなどの機能を素早く実装できます。

sailの起動

sailコマンドを使えるように、Dockerを起動させます。
Sailが管理するDockerコンテナを起動させます。
./vendor/bin/sail upalias登録をしているのであれば、sailで実行できます。
sail up
これで、Dockerが起動しましたね。

Dockerの停止と削除も教えておきますね。
Dockerコンテナを停止します。
sail stopDockerコンテナを停止し、削除します。
sail downスポンサードサーチ
BreezeをReactとTypeScriptでセットアップ
Laravel Breezeパッケージをインストールし、ReactフロントエンドとTypeScriptを使用したプロジェクトをセットアップするためのコマンドです。
sail artisan breeze:install react --typescriptartisanのinstallとは
artisanのinstallとはcomposer経由でインストールしたいパッケージがインストールされている場合にのみ利用可能です。
今回の例で言うと「sail artisan breeze:install react –typescript」コマンドを叩くには「composer require laravel/breeze –dev」を事前にする必要があると言うことです。
サーバーサイドにinertia.jsをインストールします。
サーバーサイドに「inertia.js」をインストールします。
composer require inertiajs/inertia-laravelこれにより、LaravelとInertia.jsを統合することができます。
データベースのマイグレーションを実行
Laravel Sailコンテナ内でデータベースのマイグレーションを行います。
sail artisan migrateデータベースにデータを追加
「db:seed」コマンドでシーダーを実行して、データーベースに初期データを追加できます。
sail artisan migrate --seed今回はここは使用しなくても構築はできるので、一旦割愛しますね。
.envのコピーと書き換え

.envのコピーと書き換えを行います。

.envファイルがある場合はコピーではなく、書き換えだけ行ってください。
c.envのコピー
cpコマンドで、「.env.example」ファイルを「.env」ファイルとしてコピーします。
cp .env.example .env.envの書き換え

「.env」はアプリケーションの設定が記述されているファイルになります。
「.env」の書き換えを行います。
.env.example
デフォルトでは「DB_CONNECTION=sqlite」になっており、残りはコメントになっています。
DB_CONNECTION=sqlite
# DB_HOST=127.0.0.1
# DB_PORT=3306
# DB_DATABASE=laravel
# DB_USERNAME=root
# DB_PASSWORD=.env
「DB_CONNECTION」の書き換えとコメントアウトを外します。
「DB_HOST」、「DB_PASSWORD」も入力してください。
DB_CONNECTION=mysql
DB_HOST=mysql
DB_PORT=3306
DB_DATABASE=laravel
DB_USERNAME=root
DB_PASSWORD=passwordnpm install
Laravel Sailと呼ばれるDockerベースの開発環境で、Node.jsの依存関係をインストールするコマンドです。
sail npm installnpm run dev
Laravelの開発環境であるSailを使用して、npmスクリプトを実行するコマンドです。
package.jsonのdevが呼ばれます。
sail npm run devdevコマンドにより、viteが実行されます。
Viteとは
Viteとは
Viteとはフロントエンド開発ツールを使用して開発サーバーを起動するためのものです。
"scripts": {
"dev": "vite",
},
以上になります。

 https://god48.com/docker
https://god48.com/docker





