【TypeScript入門】node.jsとwebpackを使ったTypeScriptの始め方

TypeScriptとは
TypeScriptとは、JavaScriptを拡張して作られたプログラミング言語です。
2014年頃にMicrosoftによって開発・発表されています。
TypeScriptは変数、引数に型の指定ができるので、コンパイル時にエラー確認ができるので、JavaScriptと異なりプログラム実行エラーよりバグも事前に防ぐことができます。
TypeScriptで書かれたコードをコンパイルするとJavaScriptのコードに変換されます。
TypeScriptでJavaScriptのライブラリは使用することもできます。
Homebrewのインストール
homebrewは以下のコマンドでインストールすることができます。
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/HEAD/install.sh)"
homebrewのバージョンもがあるので、
最新版のhomebrewを確認してインストールすることを推奨します。

homebrewの説明記事があるのでこちらを参考にしてみてください。
スポンサードサーチ
nodebrewのインストール
nodebrew installでnodeをインストールできます。
brew install nodebrew
Node.jsのプロジェクト作成
initコマンドでNodeプロジェクトを作成できます。
npm init -y
スポンサードサーチ
TypeScriptをインストール
TypeScriptのインストールとグローバルインストールの二つを紹介しておきます。
npm install typescript
また、typescriptをインストールするとtscコマンドが使えるようになります。

tscコマンドとはタイプスクリプトコンパイラーの略です。
TypeScriptのインストール
npm install typescript
TypeScriptのをグローバルでインストール
npm install -g typescript
TypeScriptのを開発環境ででインストール
npm install -d typescript
TypeScriptのバージョン確認
tsc -v
インストールがされていれば、バージョンが返ってきます。
Version 5.0.4
またインストールされていれば、package.jsonに記載されています。
"dependencies": {
"typescript": "^5.0.4",
}
スポンサードサーチ
typescriptの実行
TypeScriptファイルを実行するとJavaScriptファイルにコンパイルされるので、まずはTypeScriptファイルを実行しましょう。
npx tsc hoge.ts
npxがなくてもtsファイルをjsにコンパイルできます。
tsc hoge.ts
npxコマンドを使うと、インストールされていないコマンドでもインストール、実行まで行ってくれます。
実行したあとはパッケージの除去まで行ってくれるため、npxコマンドをだと環境が汚れることもなく実行できます。
インストールする必要はないけど、とりあえず試したい方におすすめです。
JavaScriptの実行
TypeScriptファイルをコンパイルするとJavaScriptファイルがで生成されるの、nodeコマンドでJavaScriptを実行することができます。
node hoge.js
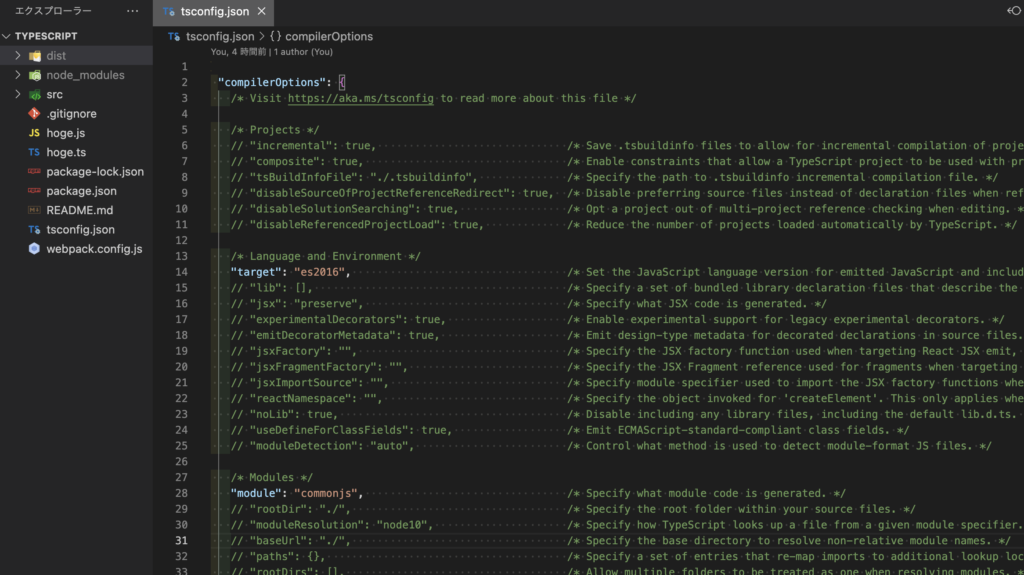
tsconfig.jsonとは
TypeScriptの設定ファイルと思って問題ありません。
tsconfig.jsonの記述されている箇所が実行されます。
以下のコマンドで、tsconfigを生成できます。
tsconfig.jsonを生成
npxコマンド
npx tsc -init
tsコマンド
tsc -init
initコマンドをすると、以下の結果が返ってきます。
kami@kami typescript % npx tsc -init
Created a new tsconfig.json with:
TS
target: es2016
module: commonjs
strict: true
esModuleInterop: true
skipLibCheck: true
forceConsistentCasingInFileNames: true
You can learn more at https://aka.ms/tsconfig

当然ですが、コメントアウトはされません。
コメントアウトを解除して設定ファイルとして、実行することもできます。
webpackを使ってTypeScriptを実行する

comming soon
webpackについてわからない方はまずこちらを確認してみてください。
実装やエラーが解決できない場合
プログラミングの実装やエラーでどうしてもわからない場合はメンターに相談するのが一番です。
考えている、見えている範囲が狭くなり、解決から遠くに行って何時間も、何日も経っていることなんてよくある話です。
そういう時は聞ける先輩や、メンターに相談することが大事です。
僕にも相談可能なので気軽に相談してください。

Twitterからの連絡だと確実ですよ。
オンラインスクールやプログラミングスクールといったプログラミングを学べる方法もあるので、そちらもぜひ活用してもいいと思います。
Web開発で分からない時
オンライン完結型スクール DMM WEBCAMP PROアプリ開発で分からない時
プログラミング×稼げる副業スキルはテックキャンププログラミングについて分からない時
【コエテコ様限定】※ご案内を受けた以外のメディアが使用しても成果は承認されません。
僕への個人でもメンターでも、スクールでもお好きな方を活用ください。

 https://god48.com/homebrew-install#
https://god48.com/homebrew-install#