【React×TypeScript×Next】Next.jsの環境構築

今回は【React×TypeScript×Next】Nextの環境構築の紹介です。
Nuxt.jsとは?
Next.jsは、Reactアプリケーションのためのフレームワークであり、サーバーサイドレンダリング(SSR)や静的サイト生成(SSG)を簡単に実現するためのツールと機能を提供します。
Next.jsは、Reactの利便性を活かしつつ、WebアプリケーションのパフォーマンスとSEO(検索エンジン最適化)を向上させることができます。
開発環境手順
一からNext環境を作る場合
- create-next-app パッケージをインストールしてアプリ作成
- オプション設定
- サーバーの立ち上げ
Nextのインストールする場合

既存のアプリにnext.jsをインストールしてく方法の紹介です
Nextをインストール
Next.jsと関連パッケージのインストールします。
npm install next react react-dompackage.jsonに追記
scriptsでnextを実行できるようにします。
"scripts": {
"dev": "next dev",
}スポンサードサーチ
React×TypeScript環境構築

「next-app」はアプリ名で –オプションでtypescriptを使用します
npx create-next-app next-app --typescriptcreate-next-app パッケージをインストール
パッケージのインストールの確認です。
yでEnterを押下してください。
Ok to proceed? (y) yESLintの使用
ESLintの使用を使用する場合はYesにしてください。

ここからの設定はTabで動かして、Enterを押下してくださいね
? Would you like to use ESLint? … No / YesESLintを使用してコードの品質と一貫性を保つかどうかを確認します。
Tailwind CSSの使用
Tailwind CSSの使用を使用する場合はYesにしてください。
? Would you like to use Tailwind CSS? … No / Yesailwind CSSを使用して、ユーティリティファーストのCSSフレームワークを活用するかどうかを確認します。
src/ディレクトリの使用
src/ディレクトリを使用する場合はYesにしてください。
? Would you like to use `src/` directory? … No / Yes- Yes を選ぶと、ディレクトリ構造が整理されやすく、コードと設定ファイルが明確に分けられます。プロジェクトが大きくなる場合や複数人での開発には役立ちます。
- No を選ぶと、シンプルなプロジェクト構造になり、小規模なプロジェクトではこのままでも問題ありません。
プロジェクトのディレクトリ構造を整理するためにsrc/ディレクトリを使用するかどうかを確認します。
App Routerの使用
App Router は、Next.js 13で導入された新しいファイルベースのルーティングシステムです。
App Routerを使用する場合は、、Yesを押下してください。
? Would you like to use App Router? (recommended) … No / YesApp Router は、新しいディレクトリ構造である app/ を導入し、ルートの定義やAPIエンドポイントをよりモダンな方法で管理します。
ページ、レイアウト、サーバーコンポーネント、クライアントコンポーネントの管理が簡単にでき、React 18 の新機能であるサーバーコンポーネントや並列レンダリングを活用できるように設計されています。
これにより、コード分割やレンダリングパフォーマンスが向上し、ページ間の遷移がより効率的に行われます。
App Routerを使用して、ページ間のナビゲーションやデータ取得を簡単に行うかどうかを確認します。
デフォルトのインポートエイリアスのカスタマイズ
デフォルトのインポートエイリアスのカスタマイズを使用する場合は、Yesを押下してください。
? Would you like to customize the default import alias (@/*)? … No / Yesデフォルトのインポートエイリアスをカスタマイズして、インポートパスを簡潔に保つかどうかを確認します。
インポートエイリアスの設定
インポートエイリアスの設定を行います。
デフォルトの設定は @/* となっています。
? What import alias would you like configured? › @/*以下、import時の例です。
../../components/Header // Noにすると絶対パスを記述しないといけない
@/components/Header //Yesにすると簡略できる全体のログ
kami@kami Desktop % nvm use 18 && npx create-next-app next-app --typescript
Now using node v18.17.0 (npm v10.5.0)
Need to install the following packages:
create-next-app@14.2.5
Ok to proceed? (y) y
✔ Would you like to use ESLint? … No / Yes
✔ Would you like to use Tailwind CSS? … No / Yes
✔ Would you like to use `src/` directory? … No / Yes
✔ Would you like to use App Router? (recommended) … No / Yes
✔ Would you like to customize the default import alias (@/*)? … No / Yes
✔ What import alias would you like configured? … @/*
Creating a new Next.js app in /Users/kami/Desktop/next-app.
Using npm.
Initializing project with template: app-tw
Installing dependencies:
- react
- react-dom
- next
Installing devDependencies:
- typescript
- @types/node
- @types/react
- @types/react-dom
- postcss
- tailwindcss
- eslint
- eslint-config-next
npm WARN deprecated inflight@1.0.6: This module is not supported, and leaks memory. Do not use it. Check out lru-cache if you want a good and tested way to coalesce async requests by a key value, which is much more comprehensive and powerful.
npm WARN deprecated @humanwhocodes/config-array@0.11.14: Use @eslint/config-array instead
npm WARN deprecated rimraf@3.0.2: Rimraf versions prior to v4 are no longer supported
npm WARN deprecated @humanwhocodes/object-schema@2.0.3: Use @eslint/object-schema instead
npm WARN deprecated glob@7.2.3: Glob versions prior to v9 are no longer supported
added 361 packages, and audited 362 packages in 27s
137 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
Initialized a git repository.
Success! Created next-app at /Users/kami/Desktop/next-appスポンサードサーチ
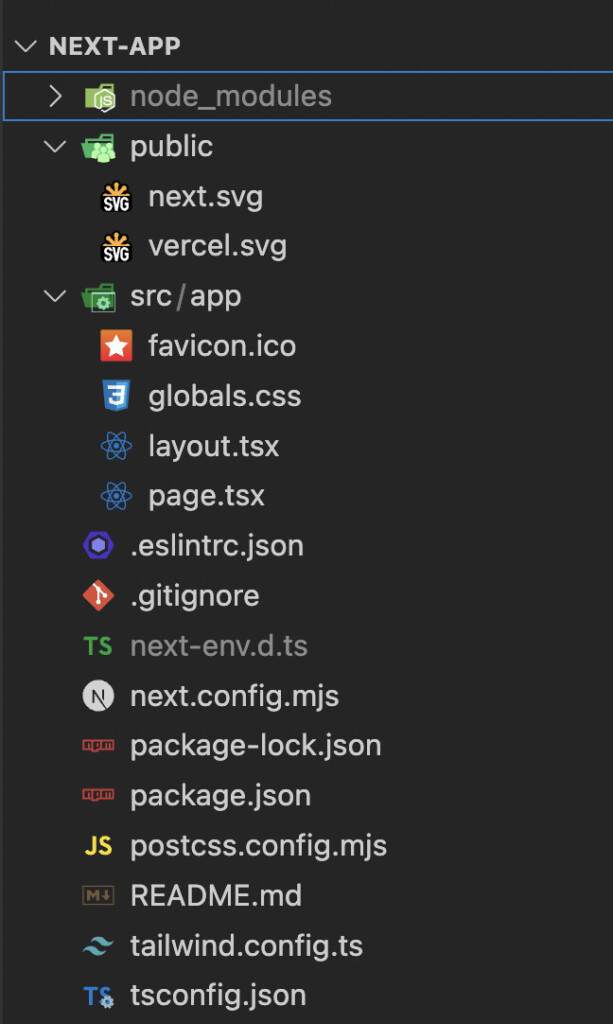
今回のアプリのtree
今回のアプリのプロジェクト構造です

next-app/
├── node_modules/
├── public/
│ ├── next.svg
│ ├── vercel.svg
├── src/
│ ├── app/
│ │ ├── favicon.ico
│ │ ├── globals.css
│ │ ├── layout.tsx
│ │ ├── page.tsx
├── .eslintrc.json
├── .gitignore
├── next-env.d.ts
├── next.config.mjs
├── package-lock.json
├── package.json
├── postcss.config.mjs
├── README.md
├── tailwind.config.ts
├── tsconfig.jsonnode_modules/
プロジェクトの依存パッケージがインストールされるディレクトリです。
public/
静的ファイルを配置するディレクトリです。
src/
ソースコードを格納するディレクトリです。
src/app/
App Router用のファイルが含まれます。
- favicon.ico
- globals.css
- layout.tsx
- page.tsx
layout.tsx
src/app/layout.tsx

アプリケーション全体のレイアウトを定義するクラスです
import type { Metadata } from "next";
import { Inter } from "next/font/google";
import "./globals.css";
const inter = Inter({ subsets: ["latin"] });
// アプリケーションのメタデータを定義
export const metadata: Metadata = {
title: "Create Next App", // ページのタイトル
description: "Generated by create next app", // ページの説明
};
// RootLayoutコンポーネントを定義します。このコンポーネントはアプリケーション全体のレイアウトを提供します。
export default function RootLayout({
children, // 子コンポーネントを受け取ります
}: Readonly<{
children: React.ReactNode; // 子コンポーネントの型を定義します
}>) {
return (
<html lang="en">
<body className={inter.className}>{children}</body> // bodyタグにInterフォントのクラス名を追加して、子コンポーネントをレンダリングします
</html>
);
}page.tsx
src/app/page.tsx

アプリケーションのルートページを定義するクラスです

一番最初に表示されるページですね
Next.jsの自動ルーティング機能により、一番しょに呼ばれるファイルになります。
index.tsxのと同じ役割を果たしています。
import Image from "next/image";
export default function Home() {
return (
<main className="flex min-h-screen flex-col items-center justify-between p-24">
<div className="z-10 w-full max-w-5xl items-center justify-between font-mono text-sm lg:flex">
<p className="fixed left-0 top-0 flex w-full justify-center border-b border-gray-300 bg-gradient-to-b from-zinc-200 pb-6 pt-8 backdrop-blur-2xl dark:border-neutral-800 dark:bg-zinc-800/30 dark:from-inherit lg:static lg:w-auto lg:rounded-xl lg:border lg:bg-gray-200 lg:p-4 lg:dark:bg-zinc-800/30">
Get started by editing
<code className="font-mono font-bold">src/app/page.tsx</code>
</p>
<div className="fixed bottom-0 left-0 flex h-48 w-full items-end justify-center bg-gradient-to-t from-white via-white dark:from-black dark:via-black lg:static lg:size-auto lg:bg-none">
<a
className="pointer-events-none flex place-items-center gap-2 p-8 lg:pointer-events-auto lg:p-0"
href="https://vercel.com?utm_source=create-next-app&utm_medium=appdir-template&utm_campaign=create-next-app"
target="_blank"
rel="noopener noreferrer"
>
By{" "}
<Image
src="/vercel.svg"
alt="Vercel Logo"
className="dark:invert"
width={100}
height={24}
priority
/>
</a>
</div>
</div>
<div className="relative z-[-1] flex place-items-center before:absolute before:h-[300px] before:w-full before:-translate-x-1/2 before:rounded-full before:bg-gradient-radial before:from-white before:to-transparent before:blur-2xl before:content-[''] after:absolute after:-z-20 after:h-[180px] after:w-full after:translate-x-1/3 after:bg-gradient-conic after:from-sky-200 after:via-blue-200 after:blur-2xl after:content-[''] before:dark:bg-gradient-to-br before:dark:from-transparent before:dark:to-blue-700 before:dark:opacity-10 after:dark:from-sky-900 after:dark:via-[#0141ff] after:dark:opacity-40 sm:before:w-[480px] sm:after:w-[240px] before:lg:h-[360px]">
<Image
className="relative dark:drop-shadow-[0_0_0.3rem_#ffffff70] dark:invert"
src="/next.svg"
alt="Next.js Logo"
width={180}
height={37}
priority
/>
</div>
<div className="mb-32 grid text-center lg:mb-0 lg:w-full lg:max-w-5xl lg:grid-cols-4 lg:text-left">
<a
href="https://nextjs.org/docs?utm_source=create-next-app&utm_medium=appdir-template&utm_campaign=create-next-app"
className="group rounded-lg border border-transparent px-5 py-4 transition-colors hover:border-gray-300 hover:bg-gray-100 hover:dark:border-neutral-700 hover:dark:bg-neutral-800/30"
target="_blank"
rel="noopener noreferrer"
>
<h2 className="mb-3 text-2xl font-semibold">
Docs{" "}
<span className="inline-block transition-transform group-hover:translate-x-1 motion-reduce:transform-none">
->
</span>
</h2>
<p className="m-0 max-w-[30ch] text-sm opacity-50">
Find in-depth information about Next.js features and API.
</p>
</a>
<a
href="https://nextjs.org/learn?utm_source=create-next-app&utm_medium=appdir-template-tw&utm_campaign=create-next-app"
className="group rounded-lg border border-transparent px-5 py-4 transition-colors hover:border-gray-300 hover:bg-gray-100 hover:dark:border-neutral-700 hover:dark:bg-neutral-800/30"
target="_blank"
rel="noopener noreferrer"
>
<h2 className="mb-3 text-2xl font-semibold">
Learn{" "}
<span className="inline-block transition-transform group-hover:translate-x-1 motion-reduce:transform-none">
->
</span>
</h2>
<p className="m-0 max-w-[30ch] text-sm opacity-50">
Learn about Next.js in an interactive course with quizzes!
</p>
</a>
<a
href="https://vercel.com/templates?framework=next.js&utm_source=create-next-app&utm_medium=appdir-template&utm_campaign=create-next-app"
className="group rounded-lg border border-transparent px-5 py-4 transition-colors hover:border-gray-300 hover:bg-gray-100 hover:dark:border-neutral-700 hover:dark:bg-neutral-800/30"
target="_blank"
rel="noopener noreferrer"
>
<h2 className="mb-3 text-2xl font-semibold">
Templates{" "}
<span className="inline-block transition-transform group-hover:translate-x-1 motion-reduce:transform-none">
->
</span>
</h2>
<p className="m-0 max-w-[30ch] text-sm opacity-50">
Explore starter templates for Next.js.
</p>
</a>
<a
href="https://vercel.com/new?utm_source=create-next-app&utm_medium=appdir-template&utm_campaign=create-next-app"
className="group rounded-lg border border-transparent px-5 py-4 transition-colors hover:border-gray-300 hover:bg-gray-100 hover:dark:border-neutral-700 hover:dark:bg-neutral-800/30"
target="_blank"
rel="noopener noreferrer"
>
<h2 className="mb-3 text-2xl font-semibold">
Deploy{" "}
<span className="inline-block transition-transform group-hover:translate-x-1 motion-reduce:transform-none">
->
</span>
</h2>
<p className="m-0 max-w-[30ch] text-balance text-sm opacity-50">
Instantly deploy your Next.js site to a shareable URL with Vercel.
</p>
</a>
</div>
</main>
);
}
eslintrc.json
ESLintの設定ファイルです。
{
"extends": "next/core-web-vitals"
}.gitignore
Gitで管理の対象にしない、ファイルやディレクトリを指定するファイルです。
# See https://help.github.com/articles/ignoring-files/ for more about ignoring files.
# dependencies
/node_modules
/.pnp
.pnp.js
.yarn/install-state.gz
# testing
/coverage
# next.js
/.next/
/out/
# production
/build
# misc
.DS_Store
*.pem
# debug
npm-debug.log*
yarn-debug.log*
yarn-error.log*
# local env files
.env*.local
# vercel
.vercel
# typescript
*.tsbuildinfo
next-env.d.ts
next-env.d.ts
TypeScriptの環境設定ファイルです。
/// <reference types="next" />
/// <reference types="next/image-types/global" />
// NOTE: This file should not be edited
// see https://nextjs.org/docs/basic-features/typescript for more information.
next.config.mjs
Next.jsの設定ファイルです。
/** @type {import('next').NextConfig} */
const nextConfig = {};
export default nextConfig;package-lock.json
プロジェクトの依存関係のバージョンを固定するためのロックファイルです。
package.json
プロジェクトの依存関係やスクリプト、メタ情報を管理するファイルです。
{
"name": "next-app",
"version": "0.1.0",
"private": true,
"scripts": {
"dev": "next dev",
"build": "next build",
"start": "next start",
"lint": "next lint"
},
"dependencies": {
"react": "^18",
"react-dom": "^18",
"next": "14.2.5"
},
"devDependencies": {
"typescript": "^5",
"@types/node": "^20",
"@types/react": "^18",
"@types/react-dom": "^18",
"postcss": "^8",
"tailwindcss": "^3.4.1",
"eslint": "^8",
"eslint-config-next": "14.2.5"
}
}postcss.config.mjs
PostCSSの設定ファイルです。
Tailwind CSSや他のPostCSSプラグインの設定が含まれます。
/** @type {import('postcss-load-config').Config} */
const config = {
plugins: {
tailwindcss: {},
},
};
export default config;README.md
プロジェクトの概要や使い方、インストール手順などを記載するMarkdownファイルです。
tailwind.config.ts
Tailwind CSSの設定ファイルです。
import type { Config } from "tailwindcss";
const config: Config = {
content: [ // // Tailwind CSSを適用するファイルパス
"./src/pages/**/*.{js,ts,jsx,tsx,mdx}",
"./src/components/**/*.{js,ts,jsx,tsx,mdx}",
"./src/app/**/*.{js,ts,jsx,tsx,mdx}",
],
theme: {
extend: {
backgroundImage: {
"gradient-radial": "radial-gradient(var(--tw-gradient-stops))",
"gradient-conic":
"conic-gradient(from 180deg at 50% 50%, var(--tw-gradient-stops))",
},
},
},
plugins: [],
};
export default config;tsconfig.json
TypeScriptの設定ファイルです。
{
"compilerOptions": {
"lib": ["dom", "dom.iterable", "esnext"],
"allowJs": true,
"skipLibCheck": true,
"strict": true,
"noEmit": true,
"esModuleInterop": true,
"module": "esnext",
"moduleResolution": "bundler",
"resolveJsonModule": true,
"isolatedModules": true,
"jsx": "preserve",
"incremental": true,
"plugins": [
{
"name": "next"
}
],
"paths": {
"@/*": ["./src/*"]
}
},
"include": ["next-env.d.ts", "**/*.ts", "**/*.tsx", ".next/types/**/*.ts"],
"exclude": ["node_modules"]
}サーバーの立ち上げ

devでサーバーを起動します
package.jsonのscriptsのdevが実行されます。
npm run dev