【1分で完成】 WordPressにカテゴリーの追加と設定方法

こんにちは、カミ@god48_です。
WordPressでは投稿した記事をカテゴリーで別けることができます。
ホームインデックス以外で投稿した記事が、カテゴリー別だと非常に分かりにくく、ユーザーファーストではないのでサイトの離脱にもつながり「SEO」にも影響を与えてしまします。
今回は新規でカテゴリー追加と、実際に記事を投稿時にカテゴリーを選択することをやってみましょう。
WordPressにカテゴリーの追加と設定方法
カテゴリーの追加方法には二種類あります。
記事の投稿前に追加をするか、記事の投稿時に、新規カテゴリーを追加する方法です。
事前にカテゴリーを追加をする

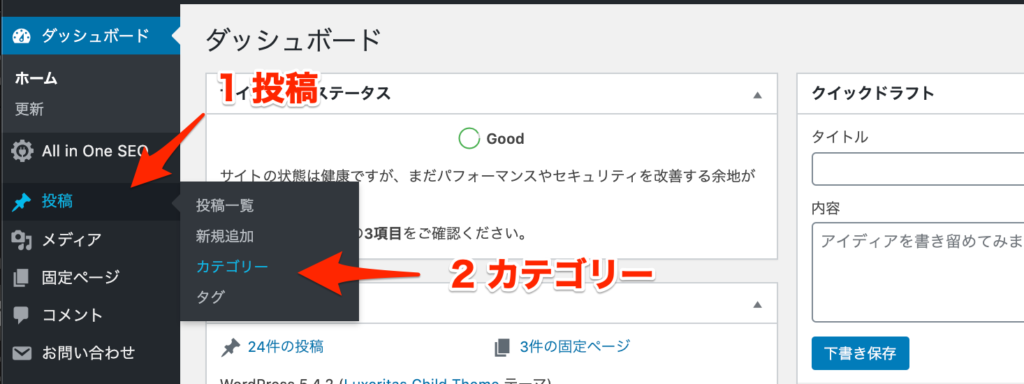
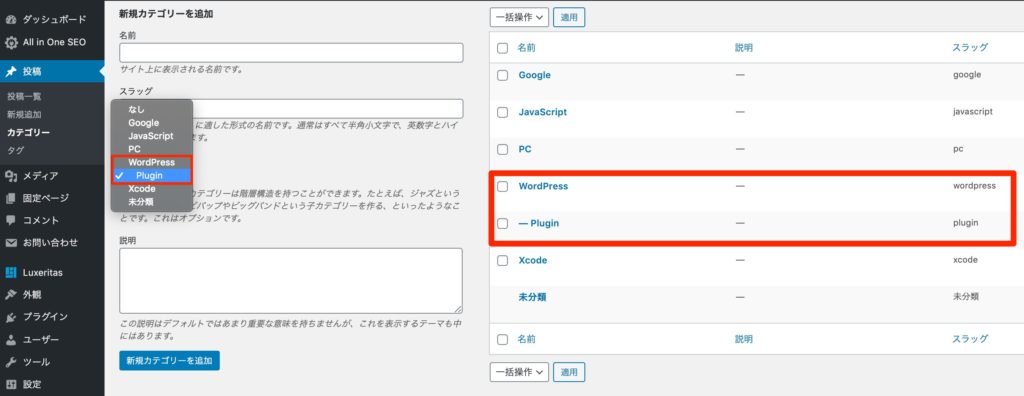
サイドバーから「投稿」から「カテゴリー」を選択してください。

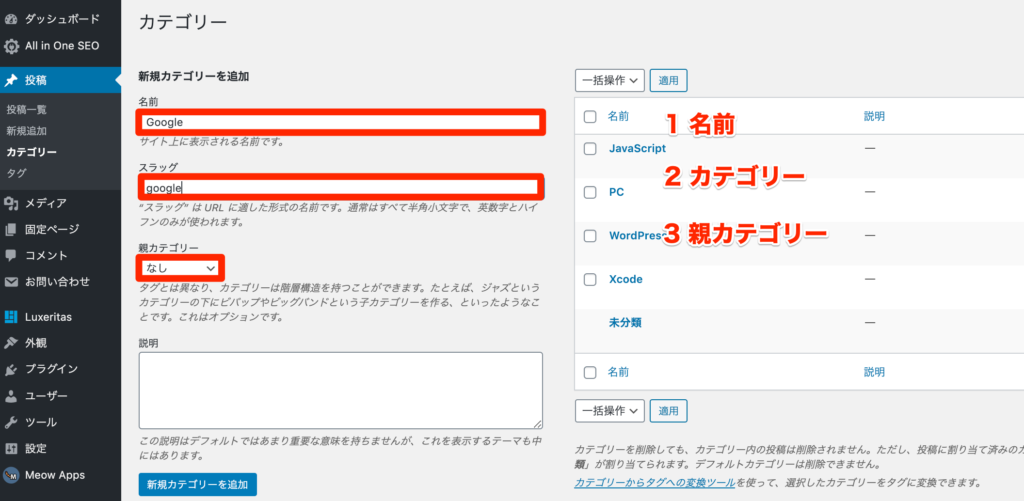
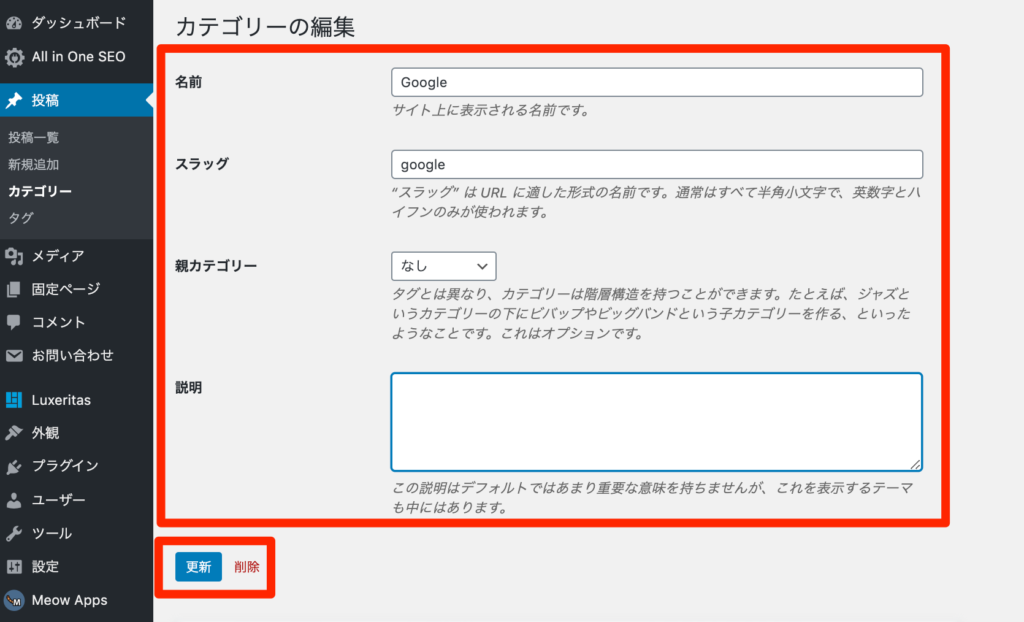
「新規カテゴリーを追加」の項目を入力していきます。
設定に必要な入力項目は以下になります。
- 名前
- スラッグ
- 親カテゴリーと子カテゴリー
「名前」は説明不要でカテゴリー名ですね。

スラッグ??
「スラッグ」とは URL に適した形式の名前です。
URL形式なので必ず半角英数字にしましょう。
https://www.サイト名/スラッグ名/投稿ID
例) Google→google
カテゴリーを追加するだけでは「親カテゴリー」は「なし」のままデフォルトにしておきましょう。
※親カテゴリーの説明は親カテゴリーと子カテゴリー(カテゴリーの階層)で確認してくださいね。
「説明」項目についてですが、デフォルトのままで問題ありませんがもし、説明を加えたい方は入れましょう。
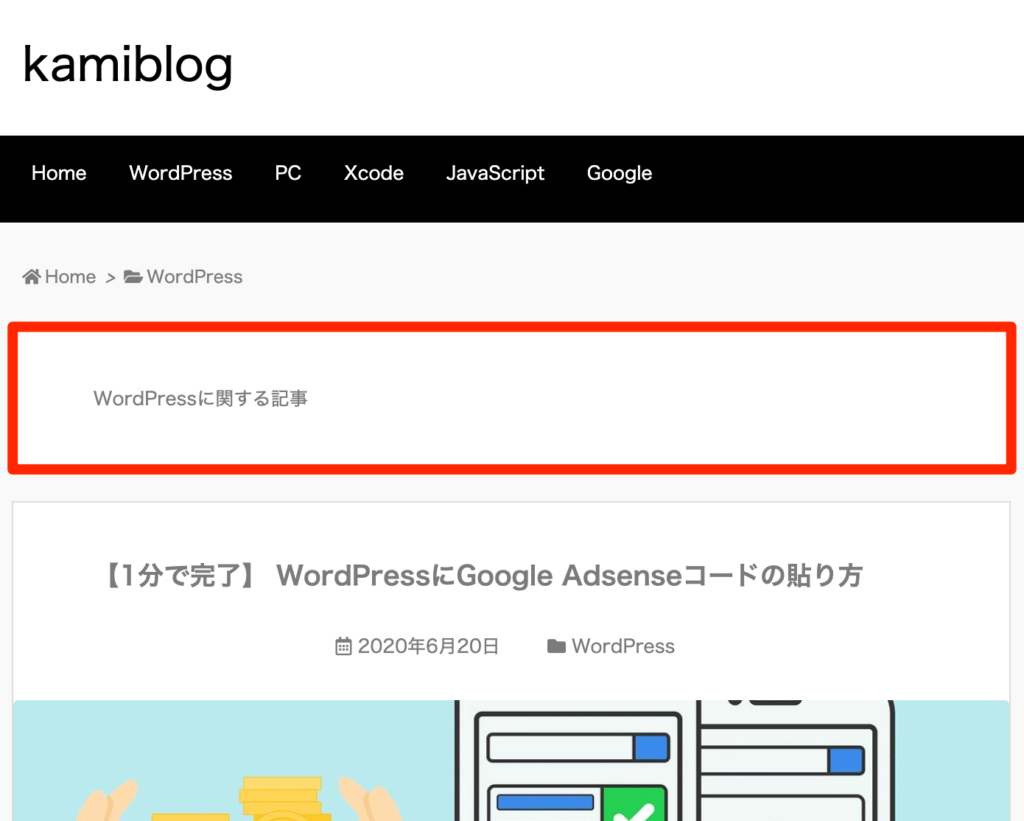
説明を入れるとカテゴリーのトップに、「説明」で入力した内容が表示されます。

以上の設定で、「新規カテゴリーを追加」でカテゴリーを追加することができます。
簡単ですね。
投稿記事の作成中にカテゴリーを追加する

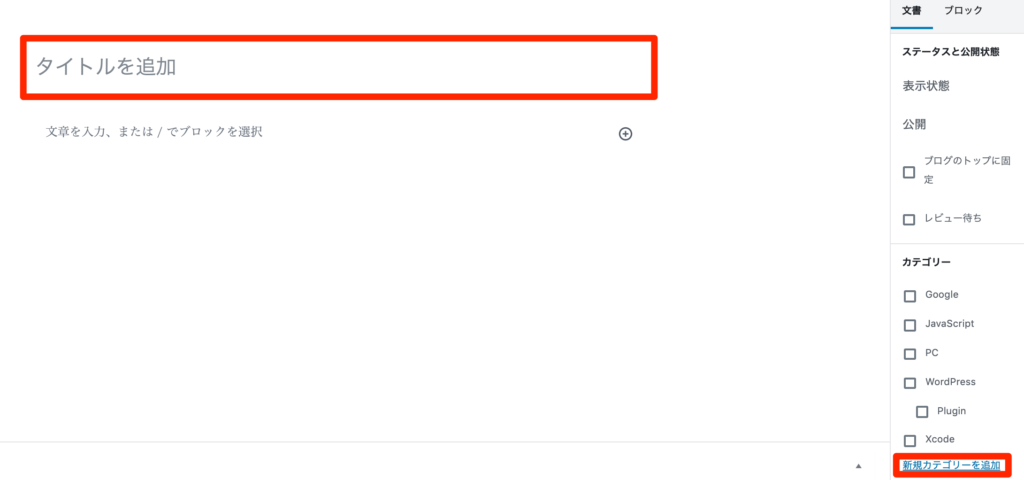
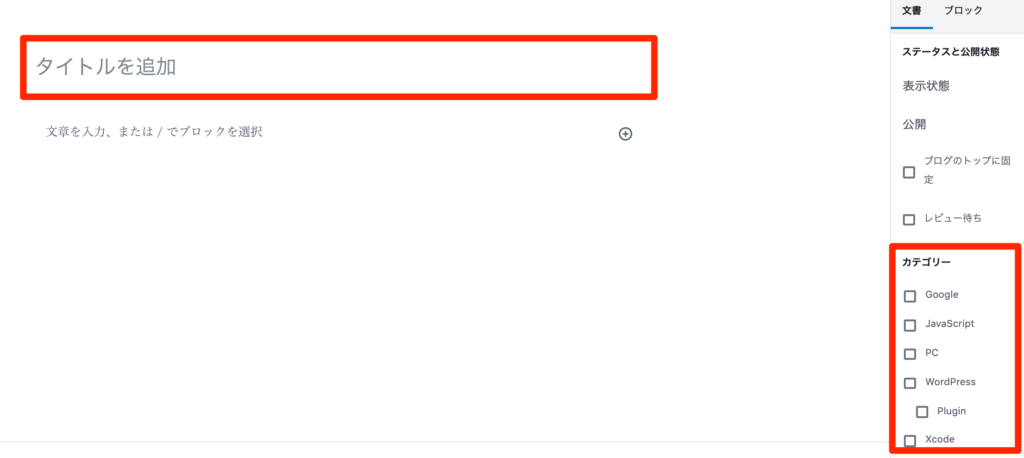
投稿記事の作成中にカテゴリーを追加方法は、記事のタイトルを選択状態にして、サイドバーから「新規カテゴリーを追加」を選択します。

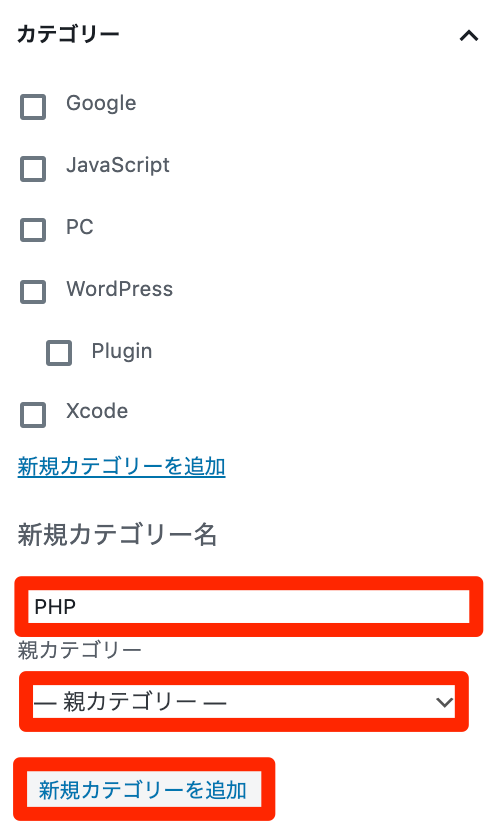
「新規カテゴリーを追加」を選択すると「新規カテゴリー名」の入力と「親カテゴリー名」の選択ができます。
「新規カテゴリー名」の入力と「親カテゴリー名」の選択後、二つあるうちの下側の「新規カテゴリーを追加」で追加しましょう。
親カテゴリーと子カテゴリー(カテゴリーの階層)

カテゴリーを階層させたい時ってありますよね?
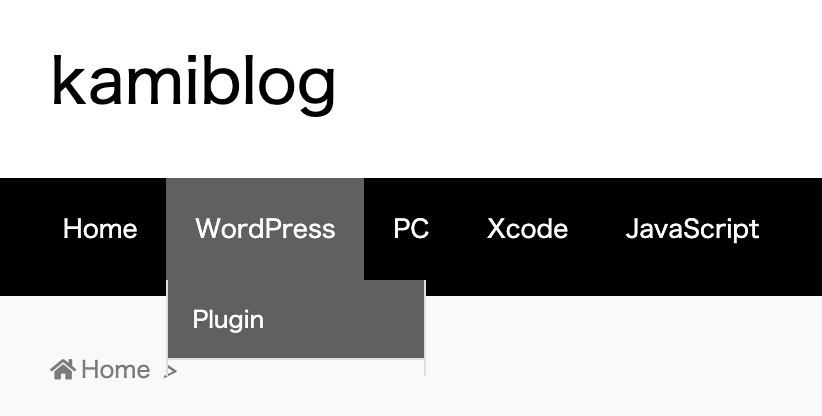
よくWebサイトのheader等で見るやつですね。

カテゴリーを階層させるには、すでに作成済みのカテゴリーから親カテゴリーを選択する必要があります。
親カテゴリーを選択することにより、親カテゴリーと子カテゴリーを階層させることができます。
もちろんですが、親カテゴリーを選択しない場合は、その投稿記事は階層されないということです。
親カテゴリーを選択して「新規カテゴリーを追加」するとカテゴリーが階層化されます。

ただし、注意があります。
投稿済みの記事を後からカテゴリー変更したり、階層化させると被リンクなどエラーになります。
もし WordPressの構成を変更したいと考えている方は必ずリダイレクトしましょう。
スポンサードサーチ
カテゴリー編集
カテゴリー編集では「編集」「クイック編集」「削除」「表示」の4つの設定が行えます。

順番に見ていきましょう。
カテゴリーを編集する
カテゴリーを編集についてです。
基本的にカテゴリーの編集をすることはありませんが、もし行うとするのであれば、
WordPressのサイトの構成を変更に伴い、カテゴリーの階層を後から変更するときだと思います。

編集したい箇所を編集して、「更新」をしましょう。
削除を押すとカテゴリーが削除されます。
カテゴリーをクイック編集する

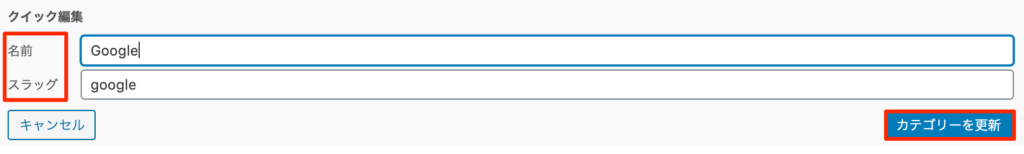
また「クイック編集」では「名前」と「スラッグ」のみクイックに修正することができます。
カテゴリーを削除する

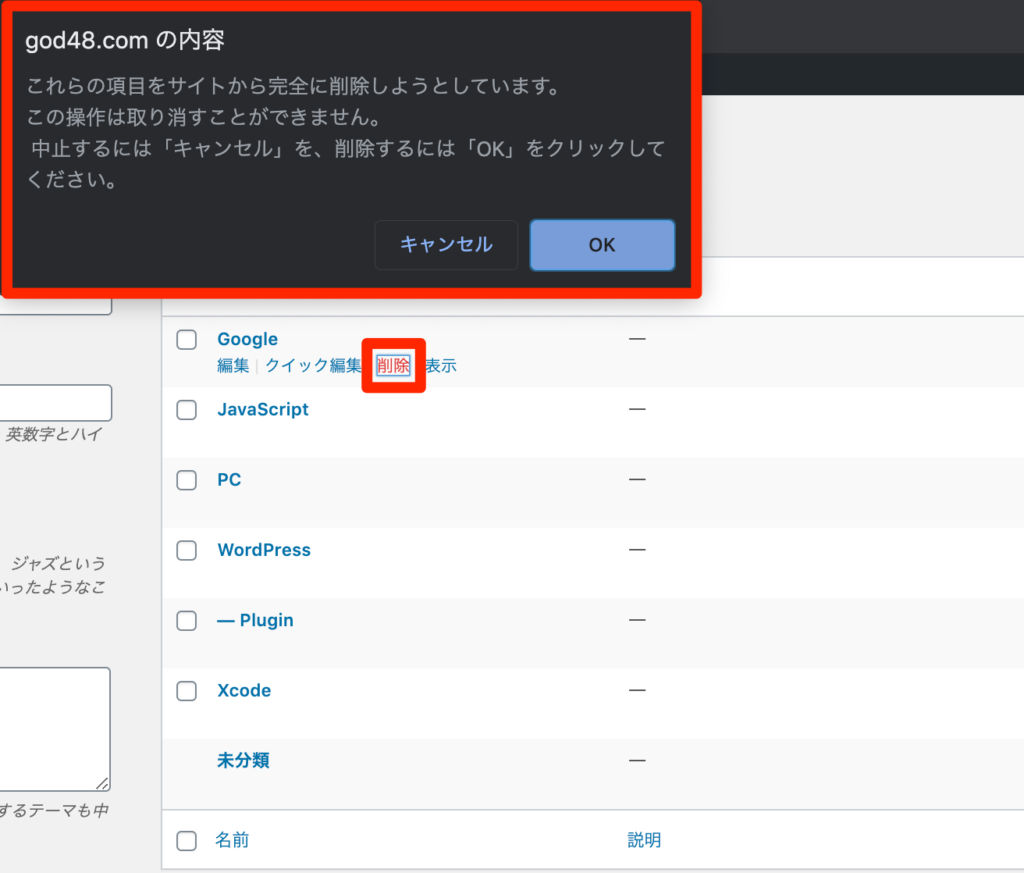
「削除」ではその名の通りカテゴリーが削除されます。
カテゴリーに割り振られている投稿記事は「未設定」に自動的に割り振られます。
親カテゴリーを削除した場合は、子カテゴリーの記事は親カテゴリーとして独立します。
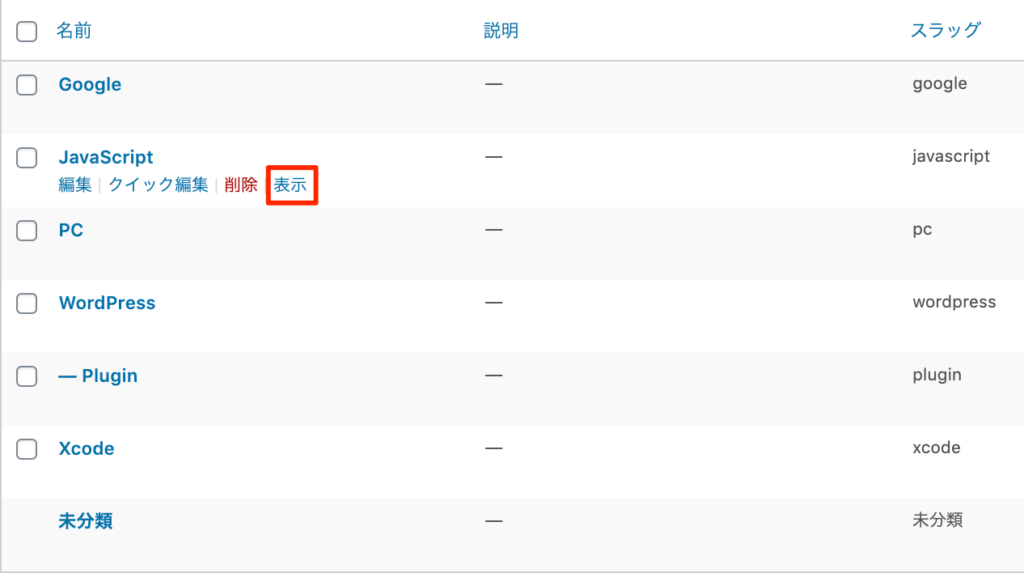
カテゴリーを表示する

「表示」ではカテゴリー別に投稿されている記事を表示してくれます。

投稿した記事をカテゴリー設定をしていれば、一覧表示できるので確認することができます。
カテゴリー設定

カテゴリーの追加後は実際にカテゴリーを設定してみましょう。
設定は簡単ですね。
投稿記事のタイトルを選択状態にして、サイドバーからカテゴリーを選択できます。
以上で追加と設定は終了です。






