【Vue.js入門】Vue.jsのプロジェクトを作成する方法

今回はVue.jsのプロジェクトを作成する方法です。
- 1. Homebrewのインストール
- 2. Node.jsのインストール
- 3. Vue.JSのインストール
- 4. Add TypeScript?
- 5. Add JSX Support?
- 6. Add Vitest for Unit Testing? › No / Yes
- 7. Add Cypress for End-to-End testing?
- 8. Add an End-to-End Testing Solution? › No / Yes
- 9. Add ESLint for code quality? › No / Yes
- 10. Add Prettier for code formatting? › No / Yes
- 11. プロジェクトセットアップ後
- 12. ローカルにアクセス
- 13. Vue構造
Homebrewのインストール
Node.jsのインストール
スポンサードサーチ
Vue.JSのインストール
| npm create vue@latest (create-vue を利用) | Vite を利用して最新版の Vue を使ったプロジェクトを作成をします。 Viteをベースを構成(初期化)されています。 npm create vue@3 や npm create vue@2 のように Vue のバージョンを指定することもできます。 |
| npm init vue@latest | 「npm create vue@latest」と同じ |

npm init vue@3でコマンドを叩いて、セットアップします。
npm init vue@3
または
npm create vue@latest(create-vue を利用)
または
npm init vue@latest
npm create vite@latest(create-vite を利用) 最新の Vite を利用して、指定したフレームワーク(Vue や React など)のプロジェクトを作成するためのベースを構成(初期化)。
npm init vite@latest 上記と同じことです。
npm create vue@latest
(create-vue を利用) Vite を利用して最新版の Vue を使ったプロジェクトを作成するためのベースを構成(初期化)。npm create vue@3 や npm create vue@2 のように Vue のバージョンを指定することもできます。
npm init vue@latest 上記と同じことです。
※ npm create は npm init のエイリアスで同じコマンドです(npm help create を実行すると npm help init と同じ内容が表示されます)。

以下はの内容はこれから聞かれる内容の意味です。
√ Add TypeScript? ... No / Yes
√ Add JSX Support? ... No / Yes
√ Add Vue Router for Single Page Application development? ... No / Yes
√ Add Pinia for state management? ... No / Yes
√ Add Vitest for Unit Testing? ... No / Yes
√ Add Cypress for End-to-End testing? ... No / Yes
√ Add ESLint for code quality? ... No / Yes
√ Add Prettier for code formatting? » No / Yes
- TypeScript を追加する?
- JSX をサポートする?
- SPA 開発のための Vue Router を追加する?
- 状態管理の Pinia を追加する?
- ユニットテストの Vitest を追加する?
- E2E テストの Cypress を追加する?
- ESLint を追加する?
- Prettier を追加する?
「Yes」または「No」はTabで変更できます。
npm init vue@3
npm init vue@3
Need to install the following packages:
create-vue@3
Ok to proceed? (y)

yを入力してEnter
Project name: › vue-app
Project name: › vue-app
Add TypeScript?
Add TypeScript?はTypeScriptをプロジェクトに追加するかどうかを選択しています。

今回はYes
スポンサードサーチ
Add JSX Support?
Add JSX Support?はJSXサポートの追加するかを選択します。
JSX(JavaScript XML)はJavaScriptの構文拡張で、通常はReactと一緒に使用されます。

今回はNo
? Add Vue Router for Single Page Application development? › No / Yes
Add Vue Router for Single Page Application development?は単一ページアプリケーションの開発のためのVue Routerの追加の選択を行います。
Vue RouterはVue.jsのルーティング機能を提供します。SPA(Single Page Application)を開発する際には通常使用されます。

Yes
Add Pinia for state management? › No / Yes
Add Pinia for state management? は状態管理のためのPiniaの追加の選択です。
PiniaはVue.jsのための状態管理ライブラリです。

No
Add Vitest for Unit Testing? › No / Yes
Add Vitest for Unit Testing? はユニットテストのためのVitestの追加の選択です。
VitestはVue.jsアプリケーションのユニットテストを支援するツールです。

no
スポンサードサーチ
Add Cypress for End-to-End testing?
Add Cypress for End-to-End testing?は エンドツーエンドテストのためのCypressの追加の選択です。
CypressはVue.jsアプリケーションのエンドツーエンドテストを支援するツールです。

No
「No」を選択した場合、さらに選択を求められます。
- No
- Cypress
- Nightwatch
- Playwright
No
エンドツーエンドテストのツールを導入しないオプションです。手動でテストを行うか、別途選択したツールを導入する必要があります。
Cypress
オープンソースのエンドツーエンドテストフレームワークで、モダンで直感的なAPIを提供し、ブラウザでのテストをシームレスに行うことができます。
Nightwatch
ブラウザとWebアプリケーションの自動テストのためのNode.jsベースのエンドツーエンドテストフレームワークです。柔軟で拡張性があります。
Playwright
Microsoftが開発したエンドツーエンドテストのためのオープンソースライブラリで、複数のブラウザ(Chromium、Firefox、WebKit)でのテストをサポートしています。

今回はNoで。
Add an End-to-End Testing Solution? › No / Yes
Add an End-to-End Testing Solution?はエンドツーエンドテストのためのツールやライブラリの組み込みの追加の選択です。
エンドツーエンドテストはアプリケーション全体を模倣してテストする方法です。

no
Add ESLint for code quality? › No / Yes
Add ESLint for code quality?は コード品質のためのESLintの追加の選択です。
ESLintはコードの品質を向上させるためのツールです。

今回はYesで。
Add Prettier for code formatting? › No / Yes
Add Prettier for code formatting?は コードのフォーマットのためのPrettierの追加の選択です。

Yes
Prettierはコードの一貫性を保つためのフォーマッターです。
今回の把握までの例なのでご自身の開発したい内容に沿って環境を構築してください。
スクショ貼っておきますので参考にしてみてください。


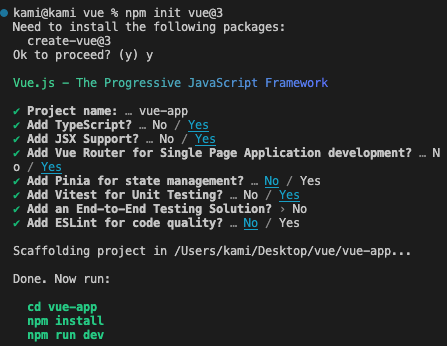
kami@kami vue % npm init vue@3
Need to install the following packages:
create-vue@3
Ok to proceed? (y) y
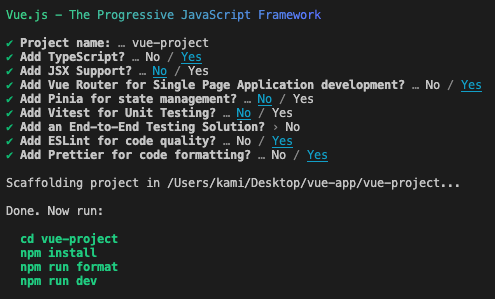
Vue.js - The Progressive JavaScript Framework
✔ Project name: … vue-app
✔ Add TypeScript? … No / Yes
✔ Add JSX Support? … No / Yes
✔ Add Vue Router for Single Page Application development? … No / Yes
✔ Add Pinia for state management? … No / Yes
✔ Add Vitest for Unit Testing? … No / Yes
✔ Add an End-to-End Testing Solution? › No
✔ Add ESLint for code quality? … No / Yes
Scaffolding project in /Users/kami/Desktop/vue/vue-app...
Done. Now run:
cd vue-app
npm install
npm run dev
プロジェクトセットアップ後
- 1. cd App名
- 2. npm install
- npm run dev
kami@kami vue-app % npm run dev
> vue-app@0.0.0 dev
> vite
VITE v4.3.3 ready in 383 ms
➜ Local: http://127.0.0.1:5173/
➜ Network: use --host to expose
➜ press h to show help
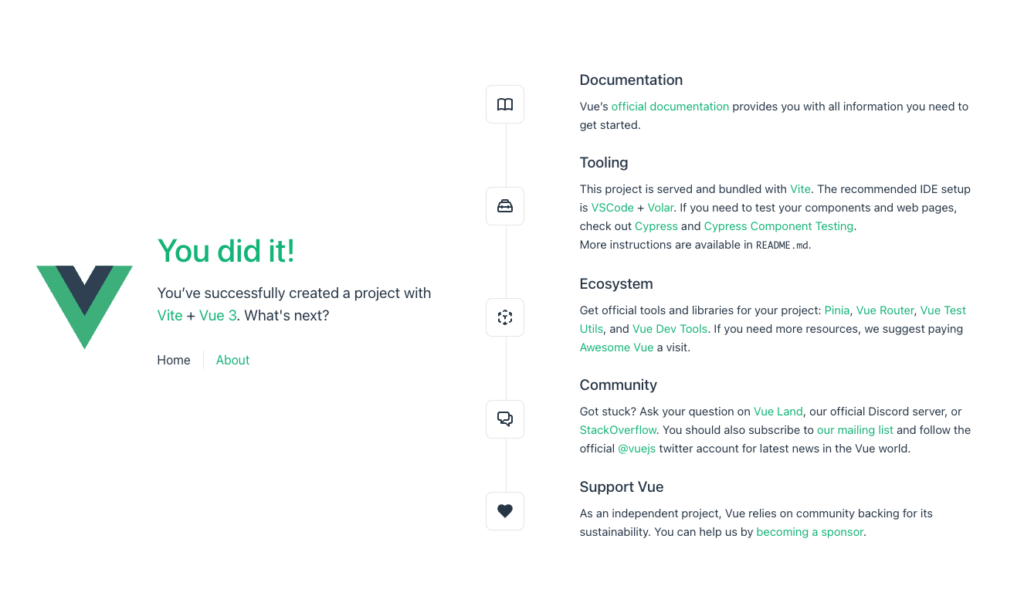
ローカルにアクセス
以下のコマンドを叩くとpackage.jsonのscriptsが実行されます。
npm run dev"scripts": {
"dev": "vite",
"build": "run-p type-check build-only",
"preview": "vite preview",
"test:unit": "vitest",
"build-only": "vite build",
"type-check": "vue-tsc --noEmit -p tsconfig.vitest.json --composite false"
},ローカルへのアクセスURLが表示されるので開いてみるとアクセスすることができます。
Local: http://localhost:5173/


 https://brew.sh/index_ja.html
https://brew.sh/index_ja.html
 https://god48.com/node-install
https://god48.com/node-install
 https://www.webdesignleaves.com/pr/plugins/vue-basic-03.html
https://www.webdesignleaves.com/pr/plugins/vue-basic-03.html