【初心者必見】Vue.jsの基本を学ぶ

vue.jsとは
Vue.jsとはJavaScriptのフレームワークでViewフレームワークになります。
Vueの構文
new VueでVueインスタンスを生成ができます。
el要素で、html側idを指定することでVueを読み込めます。
<html>
<head>
<title>Vue.js Example</title>
<script src="https://cdn.jsdelivr.net/npm/vue@2.6.14/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ hoge }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
hoge: '初期値'
},
});
</script>
</body>
</html>
このコードでは、Vue.jsを読み込み、内にVue.jsアプリケーションを設定しています。data オプションで hoge の初期値を設定しています。
スポンサードサーチ
変数
<div id='app'>
<p>{{ hoge }}</p>
</div>
new Vue({
el: '#app',
data: {
hoge: 'ここにhogeの値が入ります。'
}
})
scriptタグ内でdataオプションでhogeを定義しています。
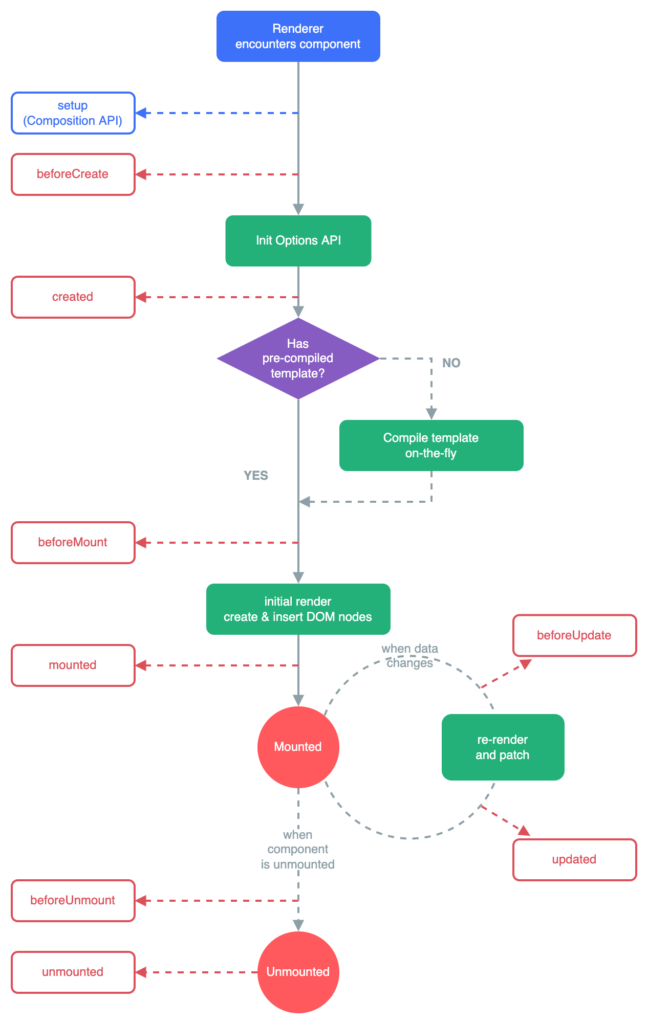
Vueライフサイクル
Vueサイクルの紹介です。
- beforeCreate:
- created:
- beforeMount:
- mounted:
- beforeUpdate:
- updated:
- beforeDestroy:
- destroyed:

beforeCreate
コンポーネントインスタンスが作成された後、データオブジェクトとイベント/ウォッチャが初期化される前に実行されます。
created
データオブジェクトやメソッドが初期化され、インスタンスが生成された後に実行されます。
DOMへのアクセスはまだできません。
beforeMount
テンプレートがコンパイルされ、仮想DOMにマウントされる前に実行されます。
mounted
コンポーネントがDOMに正式にマウントされた後に実行されます。
ここからDOM要素にアクセスできます。
beforeUpdate
データが変更され、仮想DOMが再描画される前に実行されます。
updated
データの変更がDOMに適用された後に実行されます。
この時点でDOMは更新されています。
beforeDestroy
コンポーネントが破棄される前に実行されます。
この時点ではコンポーネントはまだ正常に動作します。
destroyed
コンポーネントが完全に破棄された後に実行されます。
リソースのクリーンアップやイベントハンドラの削除など、コンポーネントの後片付けに使用できます。
スポンサードサーチ
export default
<template>
<div>
<p>{{ hoge }}</p>
</div>
</template>
<script>
export default {
data(): {
hoge: ''
}
}
</script>
モジュール内からエクスポートするデフォルトの値やオブジェクトを指定できます。
action:アクション
APIなどの非同期処理
actionsは非同期処理を実行し、その結果に応じてmutationsを呼び出すための関数です。
非同期データの取得、API呼び出し、タイマーイベントなどを処理するために使用されます。
const actions = {
async fetchUserData({ commit }) {
const user = await fetchUserFromAPI(); // APIからユーザーデータを取得
commit('setUser', user); // ユーザーデータをセットするミューテーションを呼び出す
},
async addToCart({ commit }, product) {
await saveProductToCartAPI(product); // ショッピングカートに商品を追加するAPI呼び出し
commit('addToCart', product); // ショッピングカートに商品を追加するミューテーションを呼び出す
}
}
スポンサードサーチ
state:ステート
値などの状態管理
stateはアプリケーション全体で共有するデータの状態を保持する場所です。
stateはコンポーネント間でのデータの受け渡しや同期に使用されます。
const state = {
user: null, // ユーザー情報
cart: [], // ショッピングカートの中の商品
}
getters:ゲッターズ
stateのデータを計算する
gettersはstateのデータに対する計算済みの値やフィルタリングされたデータを提供します。
gettersはコンポーネント内で複雑な計算やフィルタリングを行うのに便利です
const getters = {
cartTotal(state) {
return state.cart.reduce((total, product) => total + product.price, 0); // ショッピングカートの合計金額を計算
},
hasUser(state) {
return state.user !== null; // ユーザーがログインしているかどうかを確認
}
}
mutation:ミューテーション
stateのデータを変更を行う
mutations は state のデータを変更するための関数です。
これらの関数は同期的で、状態の変更を実行します。
通常、コンポーネント内で直接 state を変更するのではなく、mutations を介して状態を変更します。
これにより、データ変更のトラッキングやデバッグが容易になります。
const mutations = {
setUser(state, user) {
state.user = user; // ユーザー情報を設定
},
addToCart(state, product) {
state.cart.push(product); // ショッピングカートに商品を追加
}
}
comuted:コンピュート
comuted
computed プロパティは、Vue.jsコンポーネント内で計算されるプロパティです。これは依存関係があるデータから派生する値を保持します。
computed プロパティは get 関数を持ち、その結果がキャッシュされ、依存関係が変更されたときにのみ再計算されます
computed: {
fullName() {
return `${this.firstName} ${this.lastName}`; // firstName と lastName からフルネームを計算
},
cartTotal() {
return this.cart.reduce((total, product) => total + product.price, 0); // ショッピングカートの合計金額を計算
}
}
method:メソッド
Vue.jsコンポーネント内のメソッド
methods オプションは、Vue.jsコンポーネント内で使用できるメソッド(関数)を定義するための場所です。
メソッドを使用して、コンポーネント内でイベントハンドリング、非同期操作、カスタム関数などを実行できます。
methods: {
addToCart(product) {
this.cart.push(product); // ショッピングカートに商品を追加
},
async fetchData() {
const data = await fetchSomeData(); // 非同期データの取得
this.processData(data); // データ処理を実行
},
handleClick(event) {
// イベントハンドリング
console.log('Clicked:', event);
}
}
クリックイベントなどもここで定義することができます。
<template>
<div>
<p>{{ hoge }}</p>
<button @click="changeHoge">値を変更</button>
</div>
</template>
<script>
export default {
data() {
return {
hoge: '初期値'
};
},
methods: {
changeHoge() {
this.hoge = '新しい値';
}
}
};
</script>

 https://ja.vuejs.org/guide/essentials/lifecycle.html#lifecyc...
https://ja.vuejs.org/guide/essentials/lifecycle.html#lifecyc...





