【Node.jsのエラー】To load an ES module, set “type”: “module” in the package.json or use the .mjs extension.

目次
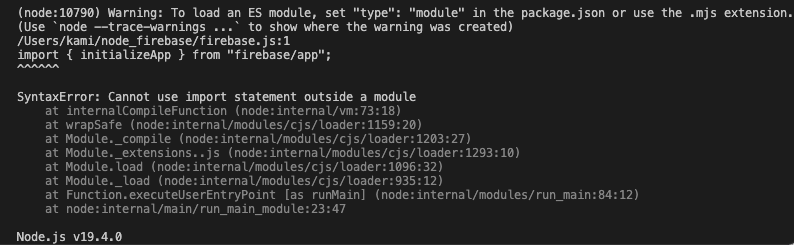
エラー文

Warning: To load an ES module, set “type": “module" in the package.json or use the .mjs extension.
SyntaxError: Cannot use import statement outside a module
エラー文の翻訳
ES モジュールをロードするには、package.json で “type": “module" を設定するか、.mjs 拡張子を使用します。
SyntaxError: モジュールの外で import ステートメントを使用することはできません
スポンサードサーチ
解決方法
- package.jsonファイルに「”type”: “module”」
- jsファイルを「.mjs」に変更
package.jsonファイルに「”type”: “module”」
{
"name": "node_firebase",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1",
"build": "node index.js",
"sever": "node firebase.js"
},
"repository": {
"type": "git",
"url": "git+https://github.com/god48/node_firebase.git"
},
"keywords": [],
"author": "",
"license": "ISC",
"type": "module",
"bugs": {
"url": "https://github.com/god48/node_firebase/issues"
},
"homepage": "https://github.com/god48/node_firebase#readme",
"dependencies": {
"firebase": "^9.18.0"
}
}

package.jsonに「"type": “module"」を記述します。
スポンサードサーチ
jsファイルを「.mjs」に変更
firebase.js → firebase.mjs

拡張子を「js」から「.mjs」に変更します。
実装やエラーが解決できない場合
プログラミングの実装やエラーでどうしてもわからない場合はメンターに相談するのが一番です。
考えている、見えている範囲が狭くなり、解決から遠くに行って何時間も、何日も経っていることなんてよくある話です。
そういう時は聞ける先輩や、メンターに相談することが大事です。
僕にも相談可能なので気軽に相談してください。

Twitterからの連絡だと確実ですよ。
オンラインスクールやプログラミングスクールといったプログラミングを学べる方法もあるので、そちらもぜひ活用してもいいと思います。
Web開発で分からない時
オンライン完結型スクール DMM WEBCAMP PROアプリ開発で分からない時
プログラミング×稼げる副業スキルはテックキャンププログラミングについて分からない時
【コエテコ様限定】※ご案内を受けた以外のメディアが使用しても成果は承認されません。
僕への個人でもメンターでも、スクールでもお好きな方を活用ください。







