【Firebase】firebaseConfigの設定・確認の仕方

目次
firebaseConfigとは?
firebaseConfigとはProjectの設定情報です。
apiKey:"hogehogehoge",authDomain:"hogehogehoge.firebaseapp.com",databaseURL:"https://hogehogehoge-default-rtdb.asia-southeast1.firebasedatabase.app",projectId:"hogehogehoge",storageBucket:"hogehogehoge.appspot.com",messagingSenderId:"012345678910",appId:"1:012345678910:web:01234hoge5678910hoge",measurementId:"G-HOGE
firebaseConfigの作成方法

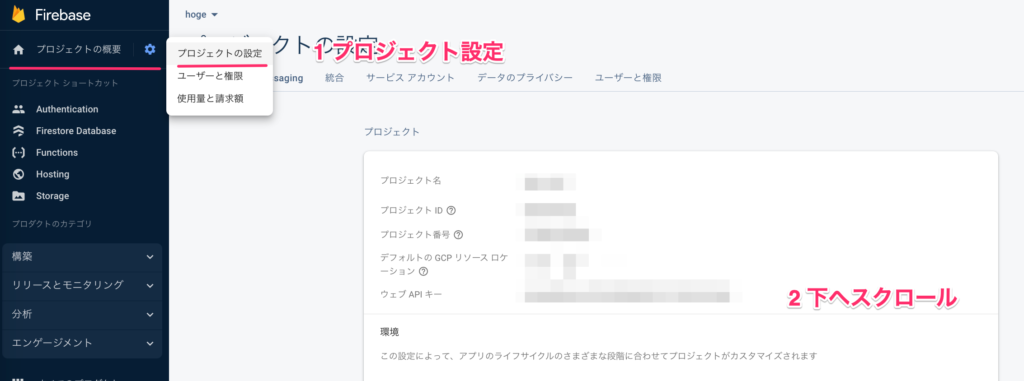
プロジェクトの設定を選択します。
画面が下部に続いている場合は下へスクロールしてください。
スポンサードサーチ
firebaseで使うアプリのタイプを選択

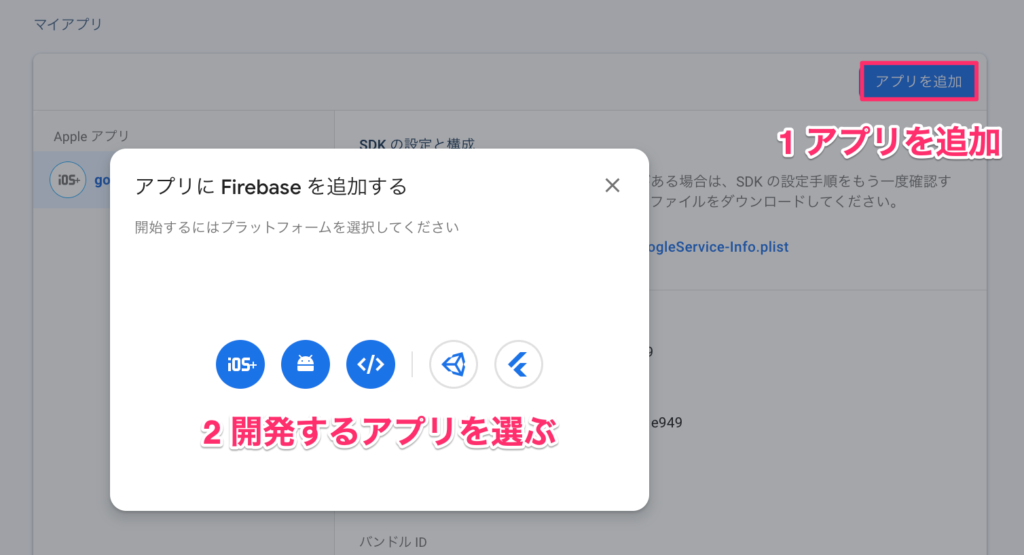
アプリを追加を選択してください。
次に開発するアプリの種類を選びます。

これで作成完了です。
firebaseConfigの確認方法

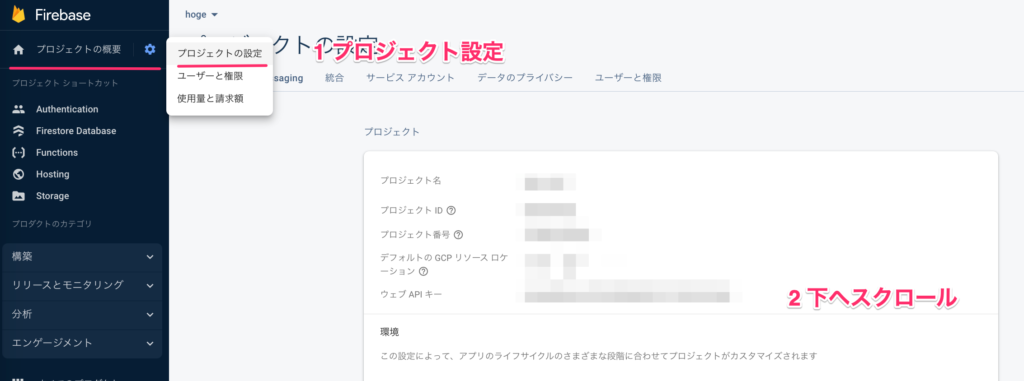
プロジェクトの設定を選択します。
下にスクロールして、マイアプリをからfirebaseConfigがら確認できます。
コピペでfirebaseConfigを使うことができます。
// Import the functions you need from the SDKs you need
import { initializeApp } from "firebase/app";
import { getAnalytics } from "firebase/analytics";
// TODO: Add SDKs for Firebase products that you want to use
// https://firebase.google.com/docs/web/setup#available-libraries
// Your web app's Firebase configuration
// For Firebase JS SDK v7.20.0 and later, measurementId is optional
const firebaseConfig = {
apiKey: "hogehogehoge",
authDomain: "hogehogehoge.firebaseapp.com",
databaseURL: "https://hogehogehoge-default-rtdb.asia-southeast1.firebasedatabase.app",
projectId: "hogehogehoge",
storageBucket: "hogehogehoge.appspot.com",
messagingSenderId: "012345678910",
appId: "1:012345678910:web:01234hoge5678910hoge",
measurementId: "G-HOGE"
};
// Initialize Firebase
const app = initializeApp(firebaseConfig);
const analytics = getAnalytics(app);
スポンサードサーチ
実装やエラーが解決できない場合
プログラミングの実装やエラーでどうしてもわからない場合はメンターに相談するのが一番です。
考えている、見えている範囲が狭くなり、解決から遠くに行って何時間も、何日も経っていることなんてよくある話です。
そういう時は聞ける先輩や、メンターに相談することが大事です。
僕にも相談可能なので気軽に相談してください。

Twitterからの連絡だと確実ですよ。
オンラインスクールやプログラミングスクールといったプログラミングを学べる方法もあるので、そちらもぜひ活用してもいいと思います。
Web開発で分からない時
オンライン完結型スクール DMM WEBCAMP PROアプリ開発で分からない時
プログラミング×稼げる副業スキルはテックキャンププログラミングについて分からない時
【コエテコ様限定】※ご案内を受けた以外のメディアが使用しても成果は承認されません。
僕への個人でもメンターでも、スクールでもお好きな方を活用ください。







