CSS疑似クラス 【::before】FontAwesomeを使ってinputやselectに矢印をつける方法

今回はCSS疑似クラス 【::before】FontAwesomeを使ってinputやselectに矢印をつける方法の紹介です。
FontAwesomeとは?
FontAwesome(フォントオーサム)は、ウェブデザインやウェブ開発で使用されるアイコンフォントセットです。アイコンフォントとは、通常のテキストと同様にフォントとして扱えるが、各文字がアイコンとして表示される特殊なフォントです。FontAwesomeは、これによりシンプルでカスタマイズ可能なアイコンを簡単にウェブページに組み込むことができるようにするために作られました。
FontAwesomeの主な特徴と用途について以下にまとめてみます:
- アイコンの種類: FontAwesomeは数千ものアイコンを提供しており、カテゴリ別に整理されています。例えば、Web、ユーザーインターフェース、メディア、ファイル、通信など、さまざまな分野のアイコンが利用可能です。
- フォントとしての利用: アイコンは通常の文字として扱われるため、サイズの変更や色の変更、影の追加など、通常のテキストと同じようにスタイリングできます。
- 簡単な導入: FontAwesomeはCDN(Content Delivery Network)を通じて提供されており、CDNリンクを使用して簡単にプロジェクトに組み込むことができます。
- カスタマイズ可能: FontAwesomeのアイコンはCSSを使用してスタイリングでき、色やサイズ、影などを自由に変更できます。
- 無料と有料のバージョン: FontAwesomeには無料で利用できる基本バージョンと、追加のプレミアムコンテンツが含まれた有料のProバージョンがあります。
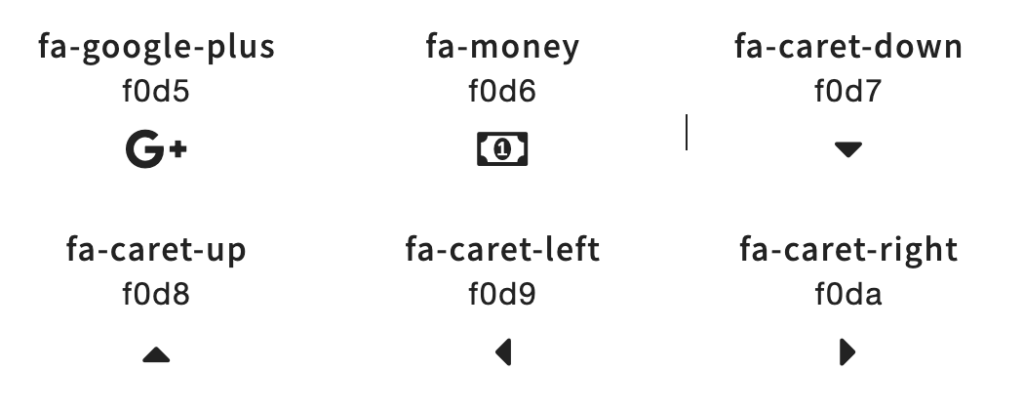
FontAwesomeのデザイン

スポンサードサーチ
CSSでの使用例
CSSでの擬似クラスの使い方は「親クラス、before、font-family、contentにunicodeを指定」の順で定義して使います。
.親クラス::before{
font-family: FontAwesome;
content: "Unicode名";
}使用例1
<button class="button" @click="start">
<a href="#" class="caret" v-if="start">開始</a>
<a href="#" class="caret" v-else>停止</a>
</button>.button {
width: 300px;
height: 60px;
background-color: red;
}
.button a.caret:before {
content: "\f0da";
font-family: FontAwesome;
font-size: 10px;
color: #fff;
position: absolute; // 場所の調整で使う
left: -30px; // 場所の調整で使う
}スポンサードサーチ
使用例2
<div>
<button class="button" @click="cancel">
<span class="caret">キャンセル</span>
</button>
</div>
.button {
width: 300px;
height: 60px;
background-color: blue;
}
.button span.caret:before {
content: "\f0da";
font-family: FontAwesome;
font-size: 10px;
color: #fff;
position: relative; // 場所の調整で使う
left: -20px !important; // 場所の調整で使う
}使用例3
<div class="select_wrap">
<select class="sort">
<option value="asc">昇順</option>
<option value="desc" selected>降順</option>
</select>
</div>
.select_wrap::before {
content: "\f0da";
font-family: FontAwesome;
width: 300px;
height: 50px;
font-size: 10px;
color: blue;
position: relative; // 場所の調整で使う
left: 100px; // 場所の調整で使う
}

 https://web-manabu.com/fontawesome4-7-list/
https://web-manabu.com/fontawesome4-7-list/





