【nuxt入門】nuxtプロジェクトの作成/ npx create-nuxt-app

今回はnuxt.jsのプロジェクト作成の紹介です。
npx create-nuxt-appコマンドを使ってプロジェクトの作成を行なっていきます。
- 1. Nuxt.jsとは?
- 2. nuxtのインストール確認
- 3. nuxtのインストール
- 4. Nuxt.jsプロジェクトの作成
- 5. Programming language:
- 6. Package manager:
- 7. UI framework:
- 8. Template engine: (Use arrow keys)
- 9. Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
- 10. Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
- 11. Testing framework:
- 12. Rendering mode:
- 13. Deployment target:
- 14. Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
- 15. Continuous integration: (Use arrow keys)
- 16. Version control system: (Use arrow keys)
- 17. nuxtの実行
- 18. nuxtディレクトリ構造
- 19. nuxtの起動
Nuxt.jsとは?
Nuxt.jsは、Vue.jsフレームワークをベースにしたJavaScriptのフレームワークです。Nuxt.jsはVue.jsアプリケーションの開発を支援し、特にサーバーサイドレンダリング(SSR)や静的サイト生成(SSG)などの機能を提供することで、Vue.jsプロジェクトをより容易に構築できるようにします。
主な機能や特徴:
- サーバーサイドレンダリング (SSR):
- Nuxt.jsはサーバーサイドレンダリングをサポートし、初回のページロード時にサーバーでページをレンダリングすることができます。これにより、検索エンジン最適化(SEO)が向上し、パフォーマンスが向上します。
- 静的サイト生成 (SSG):
- Nuxt.jsは静的サイト生成をサポートし、ビルド時に静的なHTMLファイルを生成することができます。これにより、高速なページロードと安定したパフォーマンスを実現できます。
- Vue.jsの拡張:
- Vue.jsの機能を拡張し、Vue RouterやVuexなどの機能を内包しています。これにより、Vue.jsアプリケーションの開発がより効率的に行えます。
- モジュールシステム:
- Nuxt.jsはモジュールシステムを提供し、プラグインの追加や機能の拡張が容易です。モジュールは、Axios(HTTPクライアント)、PWA(プログレッシブウェブアプリ)などさまざまな機能を追加できるようになっています。
- 自動ルーティング:
- ディレクトリ構造に基づいて自動的にルーティングを生成する機能があります。これにより、ルーティングの設定が簡略化されます。
- 開発モードのホットリロード:
- 開発モードでは、ホットリロードがサポートされ、コードの変更が即座に反映されます。
Nuxt.jsはVue.jsの良さを継承しながら、さまざまな追加機能とパフォーマンス向上の特徴を提供しています。特に、サーバーサイドレンダリングや静的サイト生成の機能は、モダンなウェブアプリケーションの要件に応えるために有用です。
nuxtのインストール確認
nuxt --verdionまたは
nuxt -v

「command not found: nuxt」が返ってきたら、インストールされていません。
スポンサードサーチ
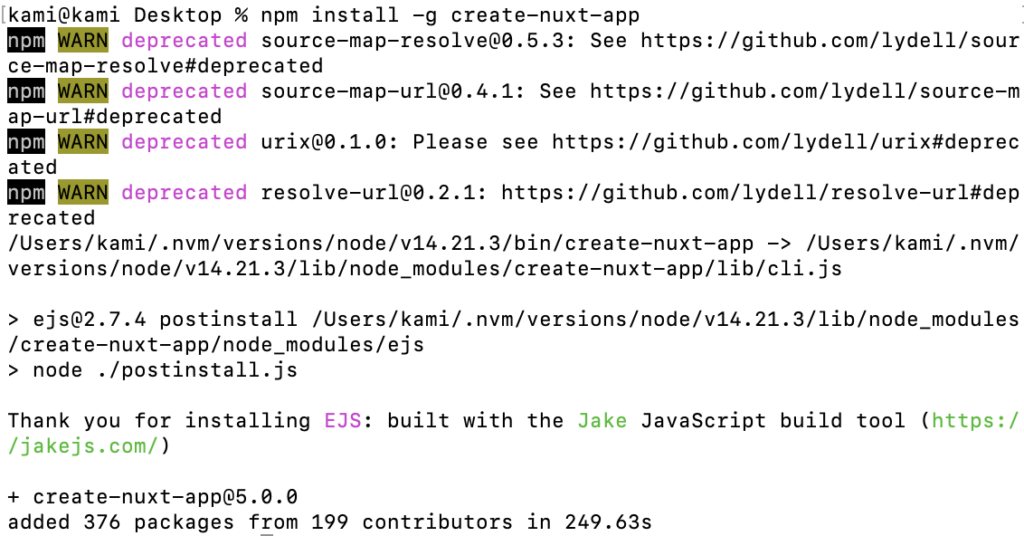
nuxtのインストール
nuxtをグローバルでインストールします。
npm install -g create-nuxt-app以下のメッセージ表示されれば、nuxtのインストール完了です。
Thank you for installing EJS: built with the Jake JavaScript build tool (https://jakejs.com/)
+ create-nuxt-app@5.0.0
added 376 packages from 199 contributors in 249.63s
Nuxt.jsプロジェクトの作成
nuxtプロジェクトの作成方法は大きく二つあります。
- npx nuxi@latest init プロジェクト名
- npx create-nuxt-app プロジェクト名
npx nuxi@latest init プロジェクト名
nuxiというNuxt用のCLIを使います。
nuxiパッケージの最新バージョン (@latest) を使用して、Nuxt.jsプロジェクトを初期化します。nuxiは特定の公式なNuxt.jsプロジェクト生成ツールではなく、プロジェクトのテンプレートやスキャフォールディングを提供しているカスタムなスクリプトやツールです。nuxiがどのようなスクリプトを提供しているかは、そのリポジトリやドキュメントを確認する必要があります。
npx create-nuxt-app プロジェクト名
nuxt project作成にあたり、次の設定を行います。
- Project name:
- Programming language:
- Package manager:
- UI framework:
- Template engine: (Use arrow keys):
- Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection):
- Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection):
- Testing framework:
- Rendering mode:
- Deployment target:
- Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection):
- Continuous integration: (Use arrow keys):
- Version control system: (Use arrow keys):
今回は「nuxt_app_1」というアプリ名でプロジェクトを作ります。
npx create-nuxt-app プロジェクト名Project name:
Project name:create-nuxt-app v5.0.0
✨ Generating Nuxt.js project in nuxt_app_1
? Project name: (nuxt_app_1) スポンサードサーチ
Programming language:
Programming language: Package manager:
Package manager:
Yarn
❯ Npm スポンサードサーチ
UI framework:
UI framework: (Use arrow keys)
❯ None
Ant Design Vue
BalmUI
Bootstrap Vue
Buefy
Chakra UI
Element
Oruga
Primevue
Tachyons
Tailwind CSS
Windi CSS
Vant
Template engine: (Use arrow keys)
Template engine: (Use arrow keys)
❯ HTML
PugHTML
Vueでの開発を選ぶ場合はHTMLを選択します。
正直、HTMLでいいかと思います。
Pug
Pugの説明は割愛しますが、より短いコードで書きたい方はPugを選択しましょう。
Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
Nuxt.js modules: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯Axios - Promise based HTTP client
◯ Progressive Web App (PWA)
◯ Content - Git-based headless CMSプロンプトは、Nuxt.jsプロジェクトに導入するモジュールを選択するものです。Nuxt.jsモジュールは、追加の機能や拡張を提供するための拡張機能です。
- Axios – Promise based HTTP client:
- 特徴: HTTPクライアントで、Promiseベースで非常にシンプルで使いやすいです。APIからデータを取得する際に利用されます。
- 使用ケース: 外部APIとの通信が主な用途で、非同期でデータを取得する必要がある場合。
- Progressive Web App (PWA):
- 特徴: プログレッシブウェブアプリケーションの機能をNuxtのプロジェクトへ追加します。オフラインで動作したり、ホームスクリーンに追加できます。
- 使用ケース: モバイルフレンドリーなアプリケーションを構築し、PWAの特性を利用したい場合。
- Content – Git-based headless CMS:
- 特徴: GitベースのヘッドレスCMSのサポートを提供し、コンテンツの管理や取得が容易になります。
- 使用ケース: コンテンツ駆動のアプリケーションを構築し、静的サイトジェネレーターと組み合わせて柔軟なコンテンツ管理が必要な場合。
Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
Lintingツールの選択を行います。
Linting tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
❯◯ ESLint
◯ Prettier
◯ Lint staged files
◯ StyleLint
◯ Commitlint- ESLint:(JavaScriptおよびVue.js向け)
- 理由: JavaScriptおよびVue.jsコードの静的解析を行い、コードの品質向上や一貫性の確保に非常に役立ちます。
- 使用ケース: 主要なJavaScriptエコシステムやVue.jsプロジェクトにおいて、コード品質やスタイルを一貫させるために使用されます。
- Prettier:(コード整形ツール)
- 理由: コード整形を担当することで、コードの一貫性を維持し、手動での整形作業を削減します。
- 使用ケース: ESLintと組み合わせて、コード整形とコード品質の双方を担当することが一般的です。
- Lint staged files:(ステージングされたファイルに対するLinting)
- 理由: 変更されたファイルだけに対してLintingを行うことで、コミット前に品質を確認できます。
- 使用ケース: 大規模なプロジェクトやチームでの協力が行われている場合に特に役立ちます。
- StyleLint:(CSS、Sass、SCSS向け)
- 理由: CSS、Sass、およびSCSSに対するLintingを行い、スタイルの一貫性を維持します。
- 使用ケース: プロジェクトでCSSを使用している場合や、スタイルの一貫性が重要な場合に使用されます。
- Commitlint:
- 理由: コミットメッセージのフォーマットやスタイルに対するLintingを行い、チーム全体で一貫性のあるコミットメッセージを確保します。
- 使用ケース: チームでの協力やバージョン管理の一貫性を重視する場合に使用されます。
Testing framework:
テストフレームワークの選択です。
Testing framework:
- None: テストフレームワークを使用しない選択肢です。
- Jest: JavaScriptのための人気なテストフレームワークで、Facebookによって開発されました。主にReactアプリケーション向けに使用されますが、Vue.jsや他のJavaScriptプロジェクトでも広く使われています。
- AVA: 軽量で並列実行が得意なJavaScriptのテストランナーです。簡潔な構文と高速なテストの実行が特徴です。
- WebdriverIO: ブラウザやモバイルデバイス上でエンドツーエンド(E2E)テストを行うためのフレームワークです。ブラウザの自動化に特化しています。
- Nightwatch: ブラウザやモバイルアプリケーションを自動化してテストするためのE2Eテストフレームワークです。シンプルな構文と設定が特徴です。

以下は参考になるので覚えておきましょう。
- Jest: ReactやVue.jsを使用する場合、またはJavaScriptプロジェクトで一般的に使われています。非常に豊富な機能を備えています。
- AVA: 軽量かつ高速で、並列実行が得意なので大規模なプロジェクトに向いています。
ここでは「Jest」を選びます。
よく使われているフレームワークをしましょう。
Rendering mode:
Rendering mode:
❯ Universal (SSR / SSG)
Single Page App - Universal (SSR / SSG):
- 説明: サーバーサイドレンダリング(SSR)およびスタティックサイトジェネレーション(SSG)を組み合わせた設定です。SSRは各リクエストに対してサーバーサイドでページを生成し、SSGはビルド時に静的なHTMLファイルを生成します。これにより、初回のレンダリングがサーバーサイドで行われ、以降のページ遷移ではクライアントサイドで動作するSPAと同じような体験ができます。
- Single Page App (SPA):
- 説明: シングルページアプリケーション(SPA)としてセットアップされた設定です。全てのページのレンダリングがクライアントサイドで行われ、初回のロード時に必要なJavaScriptバンドルを取得します。以降のページ遷移ではクライアントサイドでのみページが生成されます。
Deployment target:
このプロンプトは、Nuxt.jsプロジェクトをどのようにホスティングするかを選択するものです。
以下はそれぞれのオプションの説明になります。
Deployment target:
❯ Server (Node.js hosting)
Static (Static/Jamstack hosting) - Server (Node.js hosting):
- 説明: サーバー上でNode.jsをホストすることを前提とした設定です。Nuxt.jsアプリケーションがサーバーサイドで実行されます。通常、クラウドプロバイダー(AWS、Heroku、DigitalOceanなど)や専用のNode.jsホスティングサービスで使用されます。
- Static (Static/Jamstack hosting):
- 説明: アプリケーションを静的なファイルとして生成し、静的ホスティングサービスやJamstackアーキテクチャでホストする設定です。ビルド時にHTML、CSS、JavaScriptが生成され、CDNなどを使用して全世界で高速かつセキュアな配信が可能です。

選ぶポイントです。
- Server (Node.js hosting):
- バックエンドがNode.jsサーバーで動作し、サーバーサイドレンダリングが行われるため、動的なコンテンツやサーバーサイドの処理が必要な場合に適しています。
- クラウドプロバイダーやNode.jsホスティングサービスが提供される環境で利用されます。
- Static (Static/Jamstack hosting):
- アプリケーションがビルド時に静的なファイルとして生成され、CDNを使用して高速に提供されます。
- 静的ホスティングサービスやJamstackアーキテクチャが採用されている場合に適しています。NetlifyやVercelなどが利用されることがあります。
今回は「Static (Static/Jamstack hosting) 」を選びます。
Development tools: (Press <space> to select, <a> to toggle all, <i> to invert selection)
開発ツールの選択です。
❯◯ jsconfig.json (Recommended for VS Code if you're not using typescript)
◯ Semantic Pull Requests
◯ Dependabot (For auto-updating dependencies, GitHub only)- jsconfig.json (VS CodeでTypeScriptを使用していない場合に推奨):
- 説明: TypeScriptを使用していない場合、VS Codeプロジェクトにおいて
jsconfig.jsonを使用することで、エディタがより正確な補完やエディタ機能を提供できます。TypeScriptを使用している場合は、代わりにtsconfig.jsonを検討することが一般的です。
- 説明: TypeScriptを使用していない場合、VS Codeプロジェクトにおいて
- Semantic Pull Requests:
- 説明: セマンティック バージョニング(Semantic Versioning)に基づいたプルリクエストの作成やマージに関するツールです。プルリクエストの内容に基づいてバージョン番号を自動的に上げたり、変更の種類を判断してバージョン履歴を管理します。
- Dependabot (GitHubのみで使用可能):
- 説明: プロジェクトの依存関係やライブラリの自動アップデートを行うツールです。GitHubリポジトリで使用可能で、セキュリティ更新や最新の機能を自動的に取り込むことができます。
今回は「jsconfig.json」を選びます。
Continuous integration: (Use arrow keys)
継続的インテグレーション(CI)ツールのオプションの選択です。
? Continuous integration: (Use arrow keys)
❯ None
GitHub Actions (GitHub only)
Travis CI
CircleCI - None:
- 説明: CIツールを使用しないオプションです。手動でビルドやテストを実行する必要があります。
- GitHub Actions (GitHubのみ):
- 説明: GitHub ActionsはGitHubで提供されるCI/CDサービスです。GitHubリポジトリ内で設定を行い、コードが変更された際に自動的にビルドやテストを実行できます。
- Travis CI:
- 説明: Travis CIはクラウドベースのCI/CDサービスで、GitHubやBitbucketのリポジトリに統合できます。ビルド、テスト、デプロイなどのワークフローを自動化できます。
- CircleCI:
- 説明: CircleCIもクラウドベースのCI/CDサービスで、GitHubやBitbucketなどで使用できます。柔軟でカスタマイズ可能なワークフローを構築できます。
選ぶポイントです。
- GitHub Actions:
- GitHubとの統合が深く、GitHubリポジトリで直接設定できます。無料のクレジットも提供されています。
- ワークフローをYAMLファイルで定義し、柔軟なカスタマイズが可能です。
- Travis CI:
- GitHubやBitbucketとの連携が可能で、様々なプロジェクトで利用されています。
.travis.ymlと呼ばれる設定ファイルでワークフローを管理します。
- CircleCI:
- 様々な統合オプションが提供され、GitHubやBitbucketなどとの連携が可能です。
.circleci/config.ymlという設定ファイルを使用してワークフローを記述します。
今回は「None」を選びます。
Version control system: (Use arrow keys)
バージョン管理システムの選択を行うプロンプトが表示されています。
ユーザーがプロンプトに表示されたオプションから選択する必要があります
? Version control system: (Use arrow keys)
❯ Git
None 基本的に「Git」を選べばいいです。

インストールの処理が全て終われば、完了です。
🎉 Successfully created project nuxt_app_1
To get started:
cd nuxt_app_1
npm run dev
To build & start for production:
cd nuxt_app_1
npm run build
npm run start
To test:
cd nuxt_app_1
npm run test
For TypeScript users.
See : https://typescript.nuxtjs.org/cookbook/components/nuxtの実行
lsで確認して、プロジェク作成したアプリ名を指定します。
カレントディレクトリ移動後にvscodeを立ち上げます。
kami@kami nuxt-project % ls
nuxt_app_1
kami@kami nuxt-project % cd nuxt_app_1
kami@kami nuxt_app_1 % code .nuxtディレクトリ構造

今回は上記のディレクトリ構造ですが、下記のような場合もあるので、今回ないもの含め何をする、ディレクトリ、ファイルになっているかを覚えておきましょう。
nuxt_app_1/
|-- assets/
|-- components/
|-- layouts/
|-- middleware/
|-- pages/
|-- plugins/
|-- static/
|-- store/
|-- nuxt.config.js
|-- .gitignore
|-- package.json
|-- README.md
|-- yarn.lock (または package-lock.json)
|-- node_modules/assets
assets ディレクトリには Stylus や SASS、 Image、 Font のようなコンパイルされていないファイルを入れます。
アセットの取り扱いについてより深く理解するには アセットに関するドキュメント を参照してください。
components
components ディレクトリには Vue.js のコンポーネントファイルを入れます。これらのコンポーネントでは asyncData や fetch を使うことはできません。
layouts
layouts ディレクトリはアプリケーションのレイアウトを含みます。レイアウトはページの外観を変更するために使用されます(例えばサイドバーなど)。
レイアウトの取り扱いついてより深く理解するには レイアウトに関するドキュメント を参照してください。
このディレクトリは特別な設定なしでは名前を変更できません。
middleware
middleware ディレクトリにはアプリケーションのミドルウェアを入れます。ミドルウェアを使って、ページやページグループ(レイアウト)をレンダリングするよりも前に実行されるカスタム関数を定義できます。
ミドルウェアについてより深く理解するには ミドルウェアに関するドキュメント を参照してください。
pages
pages ディレクトリにはアプリケーションのビュー及びルーティングファイルを入れます。Nuxt.js フレームワークはこのディレクトリ内のすべての .vue ファイルを読み込み、アプリケーションのルーターを作成します。
このディレクトリは特別な設定なしでは名前を変更できません。
ページの取り扱いについてより深く理解するには ページに関するドキュメント を参照してください。
plugins
plugins ディレクトリには、ルートの Vue.js アプリケーションをインスタンス化する前に実行したい JavaScript プラグインを入れます。 ここはコンポーネントをグローバルに登録したり、関数や定数を挿入するための場所です。
プラグインについてより深く理解するには プラグインに関するドキュメント を参照してください。
static
static ディレクトリは直接サーバのルートに配置され(/static/robots.txt は http://localhost:3000/robots.txt でアクセス可能です)、変更されない可能性の高いファイルが含まれています(例えば、favicon など)。
例: /static/robots.txt は /robots.txt に配置されます。
このディレクトリは特別な設定なしでは名前を変更できません。
静的ファイルの取り扱いについてより深く理解するには 静的ファイルに関するドキュメント を参照してください。
store
store ディレクトリには Vuex ストア のファイルを入れます。Vuex ストアは Nuxt.js に付属していますが、デフォルトでは無効になっています。このディレクトリに index.js ファイルを作成するとストアが有効になります。
このディレクトリは特別な設定なしでは名前を変更できません。
ストアの取り扱いについてより深く理解するには ストアに関するドキュメント を参照してください。
nuxt.config.js
nuxt.config.js ファイルには Nuxt.js のカスタム設定を記述します。
このディレクトリは特別な設定なしでは名前を変更できません。
nuxt.config.js についてより深く理解するには nuxt.config.js に関するドキュメント を参照してください。
package.json
package.json ファイルにはアプリケーションが依存するパッケージやスクリプトを記述します。
このファイル名は変更できません。
ディレクトリ構造は公式ドキュメントを引用しています
https://develop365.gitlab.io/nuxtjs-2.8.X-doc/ja/guide/directory-structure/
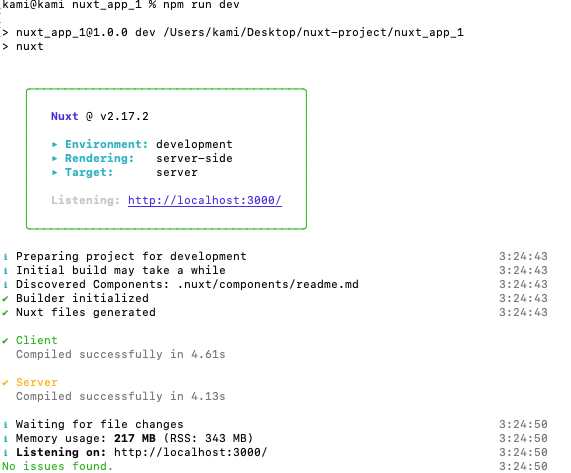
cd プロジェクト名nuxtの起動
作成したnuxtのappからdevコマンド叩きます。
npm run devコマンド実行後、以下の表示されていれば成功です。
✔ Client
Compiled successfully in 4.61s
✔ Server
Compiled successfully in 4.13s
ℹ Waiting for file changes 3:24:50
ℹ Memory usage: 217 MB (RSS: 343 MB) 3:24:50
ℹ Listening on: http://localhost:3000/ 3:24:50
No issues found.