【nuxt入門】nuxtプロジェクトの作成/ npx nuxi@latest init アプリ名

今回はnuxtのプロジェクト作成の紹介です。
「npx nuxi@latest init」を使ってのプロジェクトを作成していきます。
目次
Nuxt.jsとは?
Nuxt.jsは、Vue.jsフレームワークをベースにしたJavaScriptのフレームワークです。Nuxt.jsはVue.jsアプリケーションの開発を支援し、特にサーバーサイドレンダリング(SSR)や静的サイト生成(SSG)などの機能を提供することで、Vue.jsプロジェクトをより容易に構築できるようにします。
主な機能や特徴:
- サーバーサイドレンダリング (SSR):
- Nuxt.jsはサーバーサイドレンダリングをサポートし、初回のページロード時にサーバーでページをレンダリングすることができます。これにより、検索エンジン最適化(SEO)が向上し、パフォーマンスが向上します。
- 静的サイト生成 (SSG):
- Nuxt.jsは静的サイト生成をサポートし、ビルド時に静的なHTMLファイルを生成することができます。これにより、高速なページロードと安定したパフォーマンスを実現できます。
- Vue.jsの拡張:
- Vue.jsの機能を拡張し、Vue RouterやVuexなどの機能を内包しています。これにより、Vue.jsアプリケーションの開発がより効率的に行えます。
- モジュールシステム:
- Nuxt.jsはモジュールシステムを提供し、プラグインの追加や機能の拡張が容易です。モジュールは、Axios(HTTPクライアント)、PWA(プログレッシブウェブアプリ)などさまざまな機能を追加できるようになっています。
- 自動ルーティング:
- ディレクトリ構造に基づいて自動的にルーティングを生成する機能があります。これにより、ルーティングの設定が簡略化されます。
- 開発モードのホットリロード:
- 開発モードでは、ホットリロードがサポートされ、コードの変更が即座に反映されます。
プロジェクト作成
- ❯ Which package manager would you like to use?
スポンサードサーチ
Which package manager would you like to use?
- npm(Node Package Manager): JavaScriptのパッケージを管理するためのデフォルトのパッケージマネージャーです。
- pnpm: npmの代替として提供されるパッケージマネージャーで、依存関係を共有してディスクスペースを節約します。
- yarn: Facebookによって開発されたパッケージマネージャーで、npmよりも高速で信頼性があります。
- bun: 不明なパッケージマネージャーです
❯ Which package manager would you like to use?
● npm
○ pnpm
○ yarn
○ bunInitialize git repository?
Gitを使用する予定であれば、Yes(Y)を選択してリポジトリを初期化しましょう。
これにより、Gitのバージョン管理が有効になり、プロジェクトの変更履歴が記録されます。
● Yes / ○ Noスポンサードサーチ
全体のコード
npx nuxi@latest init nuxt_app_2
✔ Which package manager would you like to use?
npm
◐ Installing dependencies... 18:34:58
> postinstall
> nuxt prepare
✔ Types generated in .nuxt 18:36:27
added 740 packages, and audited 742 packages in 1m
122 packages are looking for funding
run `npm fund` for details
found 0 vulnerabilities
✔ Installation completed. 18:36:27
✔ Initialize git repository?
Yes
ℹ Initializing git repository... 18:39:44
Initialized empty Git repository in /Users/kami/Desktop/nuxt-project/nuxt_app_2/.git/
18:39:45
✨ Nuxt project has been created with the v3 template. Next steps:
› cd nuxt_app_2 18:39:45
› Start development server with npm run dev 18:39:45
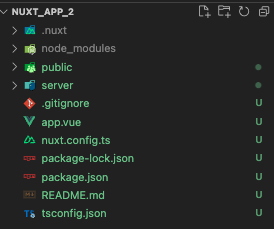
nuxtのプロジェクト構造
|-- .nuxt/
|-- node_modules/
|-- public/
|-- server/
|-- .gitignore
|-- app.vue
|-- nuxt.config.ts
|-- tsconfig.ts.nuxt: Nuxt.js のビルド中に生成されるディレクトリで、ビルドされたアプリケーションの中間ファイルが格納されます。node_modules: Node.js :パッケージがインストールされるディレクトリです。public: 静的なアセット(画像、フォントなど)を配置するディレクトリです。このディレクトリ内のファイルは、ビルド時にそのままコピーされます。server: サーバーサイドのコードや設定を格納するディレクトリです。.gitignore: Git で無視されるファイルやディレクトリを指定するための Git Ignore ファイルです。app.vue: Nuxt.js アプリケーションのエントリーファイルの一つで、アプリケーションのルートコンポーネントです。nuxt.config.ts: Nuxt.js の設定ファイルで、プロジェクトのビルドや開発時の設定が記述されています。tsconfig.ts: TypeScript の設定ファイルで、TypeScript コンパイラの設定が記述されています。

スポンサードサーチ
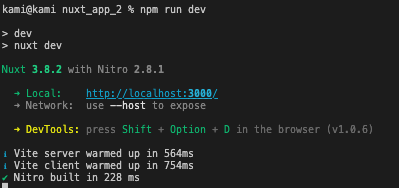
nuxtを実行する
npm run devpackage.json
{
"name": "nuxt-app",
"private": true,
"type": "module",
"scripts": {
"build": "nuxt build",
"dev": "nuxt dev",
"generate": "nuxt generate",
"preview": "nuxt preview",
"postinstall": "nuxt prepare"
},
"devDependencies": {
"@nuxt/devtools": "latest",
"nuxt": "^3.8.2",
"vue": "^3.3.10",
"vue-router": "^4.2.5"
}
}nuxt実行ログ

nuxtのローカルを開く
http://localhost:3000/