【Vue.js】viteを使ってのローカルサーバーの変更方法 localhost:5173?

今回はVue.jsの開発のローカルサーバーの変更方法の紹介です。
package.jsonを編集
"scripts": {
"dev": "vite",
"build": "run-p type-check \"build-only {@}\" --",
"preview": "vite preview",
"build-only": "vite build",
"type-check": "vue-tsc --noEmit -p tsconfig.app.json --composite false",
"lint": "eslint . --ext .vue,.js,.jsx,.cjs,.mjs,.ts,.tsx,.cts,.mts --fix --ignore-path .gitignore",
"format": "prettier --write src/"
},ポート番号を変更オプションについて
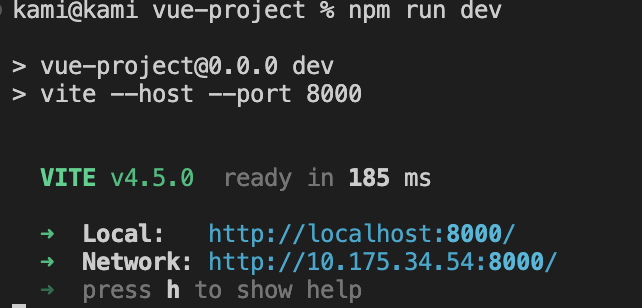
"dev": "vite --host --port 8000",--host: Viteの開発サーバーがリッスンするホストを指定します。デフォルトではlocalhostが使用されます。--port 8000: 開発サーバーが使用するポート番号を指定します。次のように指定したポート番号でアクセスできます。http://localhost:8000/でアクセスできます
vite.config.tsを編集
import { fileURLToPath, URL } from 'node:url'
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})vite.config.tsにserverオブジェクト設定追加
server オブジェクト内で host プロパティが true に設定します。
これによりViteの開発サーバーはデフォルトのホストはlocalhostで起動されるようになります。
export default defineConfig({
server: {
host: true,
},
plugins: [
vue(),
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})スポンサードサーチ
サーバーの再起動
サーバーが起動中は変更しても当然変更されないので一旦停止してください。
control + c再度、buildすることでサーバーが変わります。
npm run dev or yarn dev