【Postman】Variables環境変数を使う方法

今回はPostmanのVariables 環境変数を使うの方法についての紹介です。
Postmanとは?
Postmanは、APIの開発、テスト、およびドキュメント化を効率化するためのツールです。
Webアプリケーションやモバイルアプリケーションの開発において、API(アプリケーションプログラミングインターフェース)を利用する際に広く使用されています。
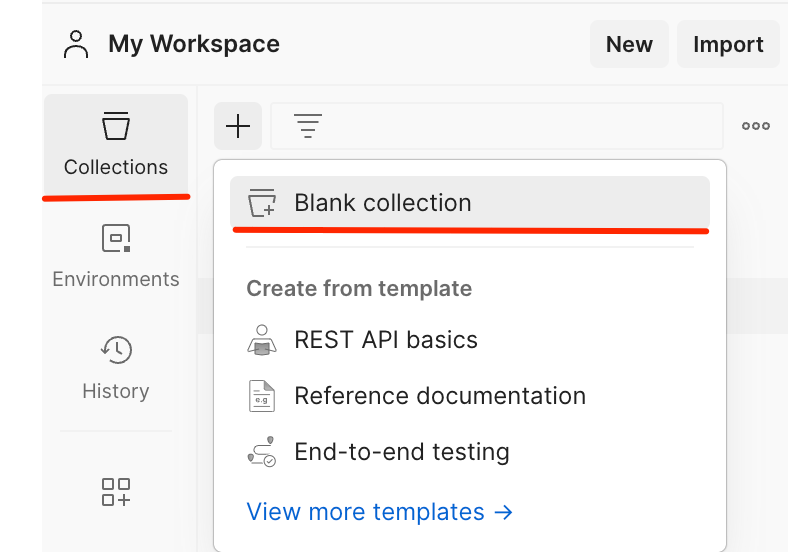
コレクションの作成

まずはAPIのテストにあたり、コレクションを作成します。

スポンサードサーチ
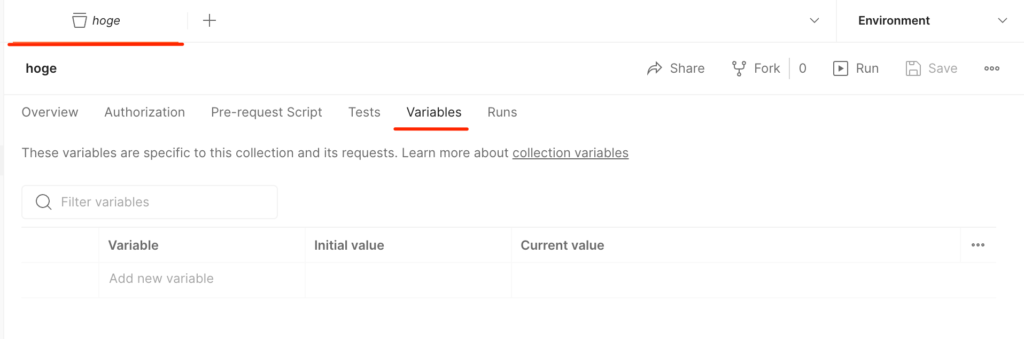
コレクション名をつける
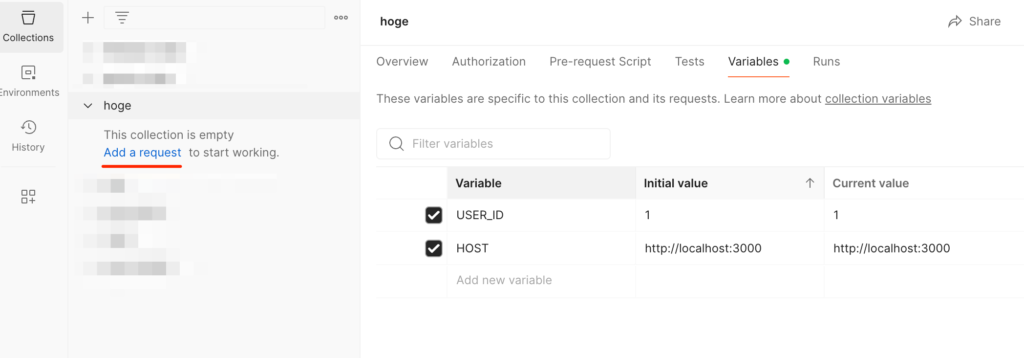
コレクション名を決めたら、Variablesタブを押下します。

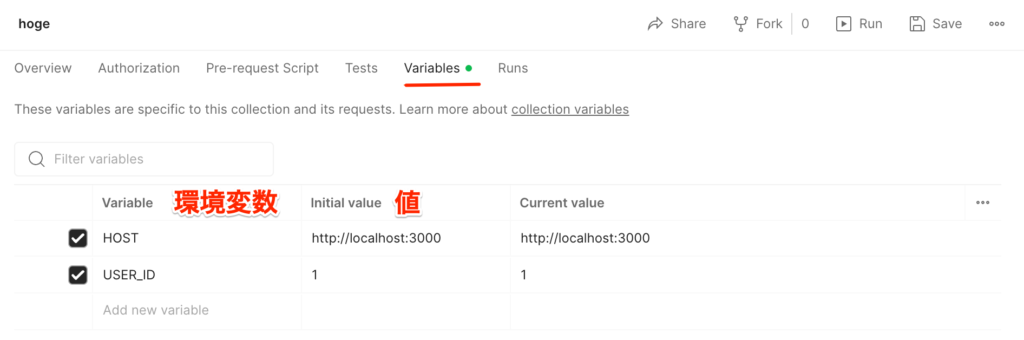
環境変数の設定

環境変数の設定にあたり、Variables、Initial value、Current valueを設定します。
| Variables | Initial value | Current value |
|---|---|---|
| 環境変数名 | 初期値 | 現在値 |

「Save to」または「Control + S」で保存してください。
スポンサードサーチ
リクエストの作成
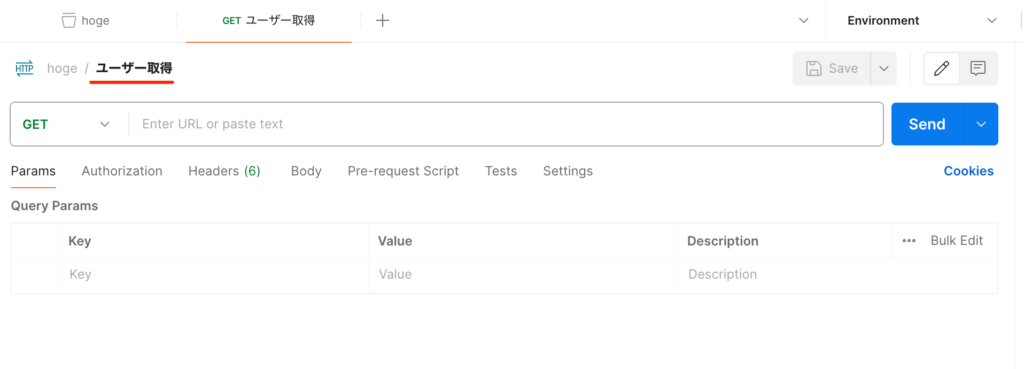
続いて、API作成にするにあたり、「Add a request」を押下します。

例でユーザー取得というタイトルでリクエストを作成しました。

環境変数のを使用
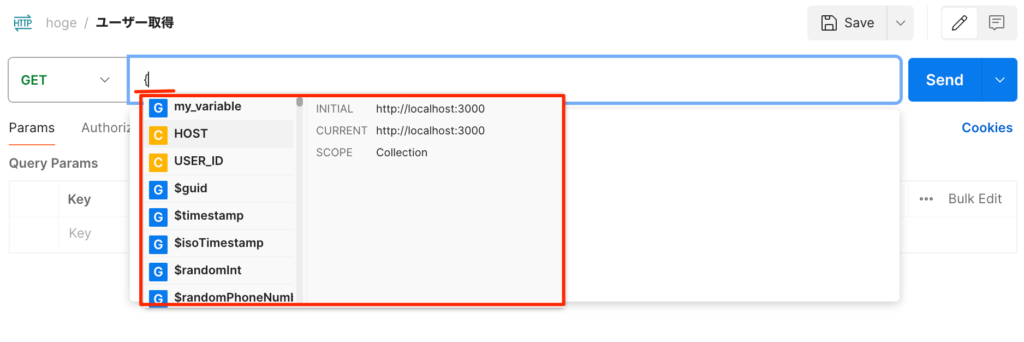
環境変数を使用する場合は「{」と入力すると、候補が出てくるので、使用したい環境変数を選択します。

予測変換で使用したい変数を使います。
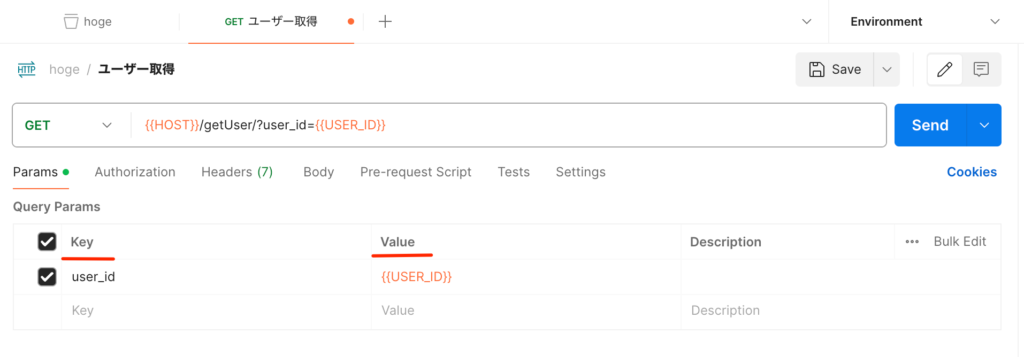
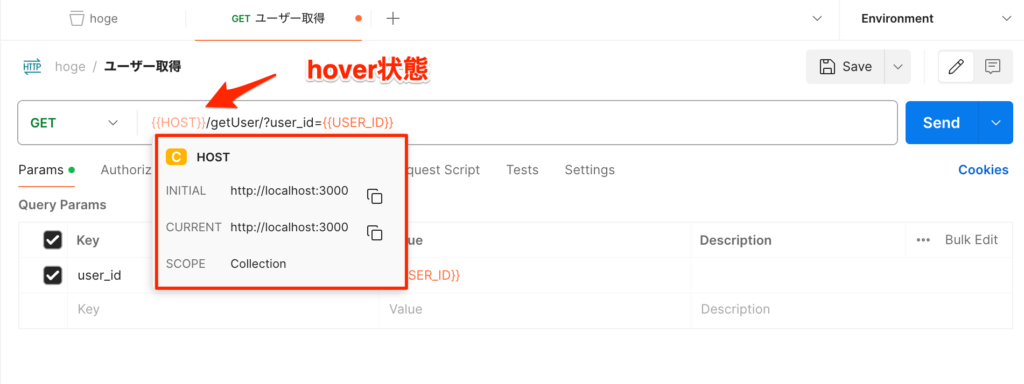
今回は「URL」と「Params」に設定しました。

環境変数にhover状態にすると、環境変数の詳細を確認することができます。


ご自身の使用したい箇所で環境変数を使用してAPIのテストを行なってみてください。






